From - How to show embedded tweets with videos (or pictures)
My goal was to embed a tweet in a blog post (on 11.1). To set this up, I:
- copied the embed code from Twitter
- edited the source code of my blog post
- pasted it into the source code where I wanted it
- saved the post as a draft
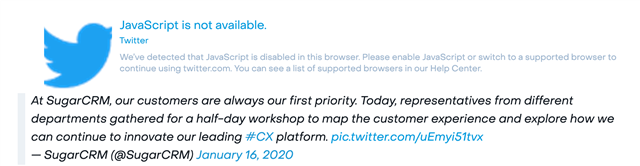
When viewing the blog post, the tweet shows up, but not the related video:

My troubleshooting steps included:
- Making sure Javascript is allowed on my browser (Chrome). The same thing happens in Firefox too.
- I'm a full admin on the site with everything checked on our Admin role, except for "Delete themself"
- Administration > Moderation > Filtering allows for links, iframes, and almost everything else
- Checked Administration > Applications > Blogs, but nothing was helpful
- Checked Administration > Applications > Content > Blog Posts.
- I tried enabling Frames, but that didn't do anything
- Embed Code was already enabled which threw me off
The answer was in Administration > Extensions > Embed Code Embeddable and enabling Twitter. We didn't have any of these enabled, so I had forgotten about this menu. This includes the following options:
- Allow Youtube
- Allow Twitter
- Allow Facebook
- Allow Instagram
- Allow Pinterest
- Allow Onedrive Documents
- Allow Google Maps
- Allow Google Docs
- Allow Google Calendar
Listed in this guide - https://community.telligent.com/community/11/w/user-documentation/63026/how-do-i-use-the-content-editor
A vast majority of our blogs are written by employees and a few from partners, so I was okay allowing this on blogs site-wide. However, I did not want these available on Forum Posts, Replies, Comments, etc that are authored by the rest of the community, so I disabled this for all of the other content types in Administration > Applications > Content > {content type}
