Is there any way we can add styles in "Master Email Template" under "Styling" which will only apply to footer section tags/elements?
Is there any way we can add styles in "Master Email Template" under "Styling" which will only apply to footer section tags/elements?
Please try this
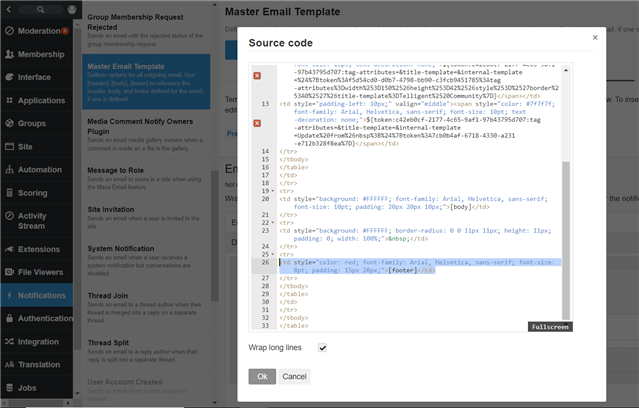
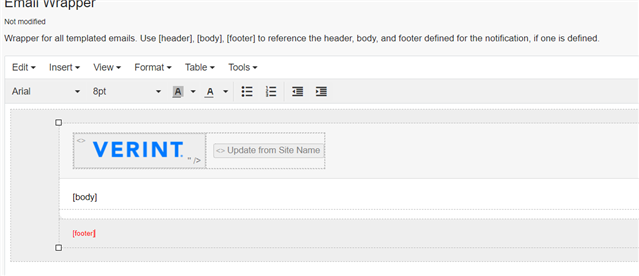
On Master Email Template go to Templates tab > Click on Email Wrapper > on Editor Under Tools select source code .
navigate to the [Footer] option and change the color of the td in which the [Footer] Element resides in .


Satish Kumar (3sides) We have disabled the Fonts, Font sizes, Foreground colors, Backgrounds and Custom styles under "Administration" >> "Moderation" >> "Filtering" >> "Formatting". So even if we add style for "<td>" like "<td style='color: red'>" it automatically removes the style once saved in the source code.