Is there any way we can add styles in "Master Email Template" under "Styling" which will only apply to footer section tags/elements?
Is there any way we can add styles in "Master Email Template" under "Styling" which will only apply to footer section tags/elements?
You can use [footer] to reference the footer and apply whatever styling is desired.
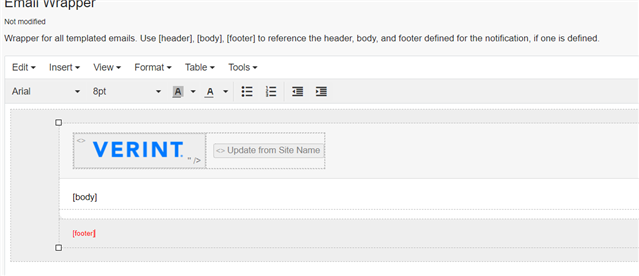
Also under the templates tab, the email wrapper has an area where you can modify the footer via an RTE or the Tools > Source Code. These changes would only affect the footer.
You can use [footer] to reference the footer and apply whatever styling is desired.
Also under the templates tab, the email wrapper has an area where you can modify the footer via an RTE or the Tools > Source Code. These changes would only affect the footer.
Thanks Sara Collins
Applied the below code in "Master Email Template" under "Styling".
[footer] { color: #ff0000;}
But that style is not reflecting in footer section. Is the syntax correct?
Anshuman Prusty I am assuming you want this as a background color?
If so - I believe the correct syntax is footer{background: #ff0000} - see how the body is called to and styled within the tab.
Again, you can also modify via the RTE under the template tab. I have found this to be easier in the past. If you go to tools --> Source code you can find the elements and defined colors and modify from there. There changes are still applied to the footer for all emails in your community.
And if you have a Staging site - it is always recommended to modify there first and use the "View Preview Template" as to not affect anything in Production.
Sara Collins we do not need the background color. We want the footer text color to be RED. Even after making this change Red color is not applying to text in footer.
We are testing this in staging environment.
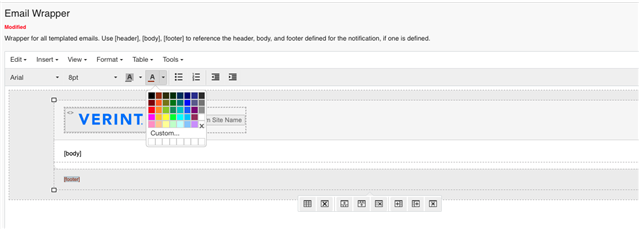
Here is a demo site - the easiest way to change the text color (and I believe it will update the style tab) - go to templates - email wrapper - highlight the footer text [footer]
click on the text color option within the RTE and set the text color you want and click save. Then when you preview it - it will be updated.


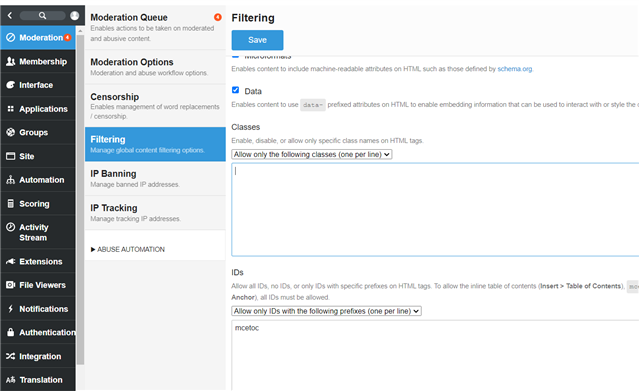
Sara Collins We have disabled the Fonts, Font sizes, Foreground colors, Backgrounds and Custom styles under "Administration" >> "Moderation" >> "Filtering" >> "Formatting". So we do not see the text color and size options in the RTE.
So we are looking for a solution where we will write styles for a tag i.e. (<p> or <td>) for footer/header/body in "Master Email Template" under "Styling" and it will reflect across the templates?
Note: We do not want to modify source code for each email template header/footer/body.
Please try this
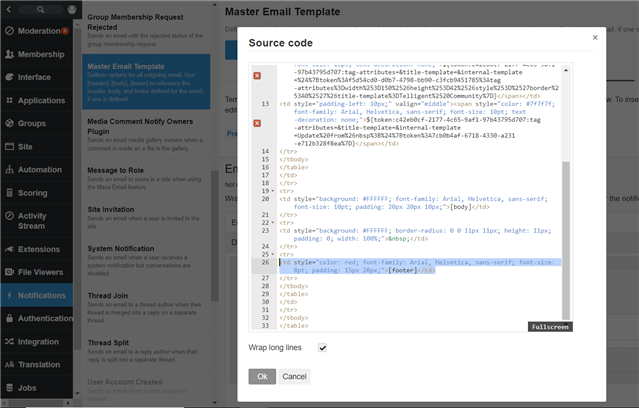
On Master Email Template go to Templates tab > Click on Email Wrapper > on Editor Under Tools select source code .
navigate to the [Footer] option and change the color of the td in which the [Footer] Element resides in .


Satish Kumar (3sides) We have disabled the Fonts, Font sizes, Foreground colors, Backgrounds and Custom styles under "Administration" >> "Moderation" >> "Filtering" >> "Formatting". So even if we add style for "<td>" like "<td style='color: red'>" it automatically removes the style once saved in the source code.
Then you could try adding an allowed classes or id , for which you can add css , But be arware that once you enable this users would also be able to do so from the source code.