Themes are used by Verint Community to layout, style, and organize the functionality of the web user experience.
What is a Theme?
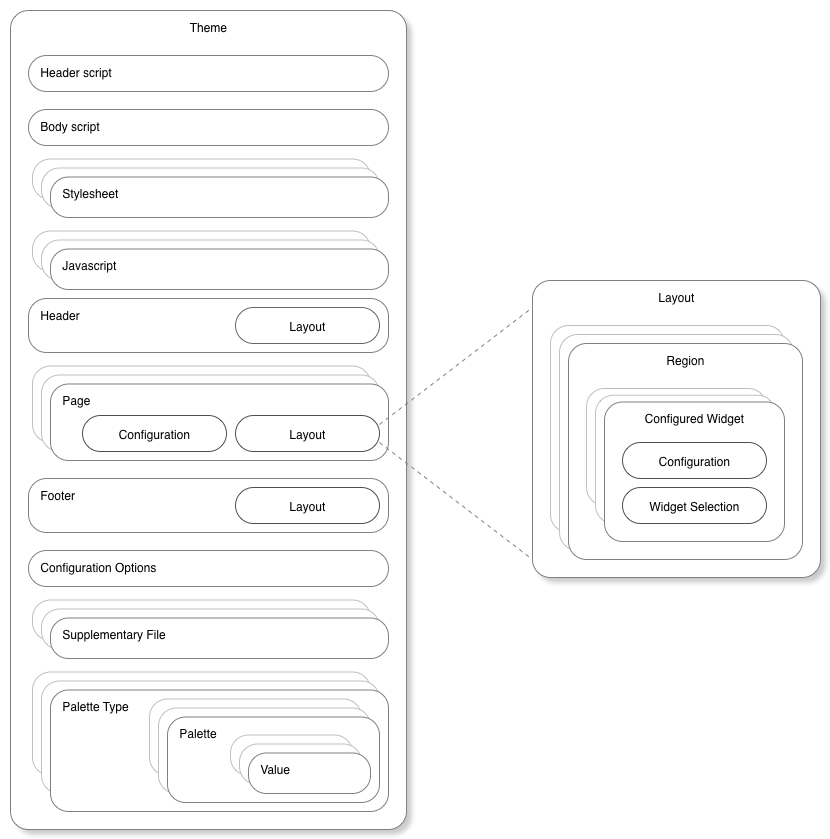
A theme is is used to render the common components and provide locations for the dynamic components of HTML documents provided to clients accessing the community. Specifically,
- Common HTML Headers
- Header script. The header script is a script that renders the HTML header for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeHeader private API to render header-related theme components:
- Stylesheets. Implemented using CSS or LESS to be included within the HTML header.
- Javascript. Client-side Javascript to include within the HTML header.
- Header script. The header script is a script that renders the HTML header for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeHeader private API to render header-related theme components:
- Common HTML markup within the
<body>- Body script. The body script is a script that renders the HTML within the <body> tag for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeBody private API to render body-related theme components:
- Header. The theme identifies the location in the body script where the dynamic header (a layout of widgets) should be rendered. The header content is configured using page editing in the management UI by members who can modify the theme. The header contains the same content on every page rendered by the theme within a specific theming context.
- Body. The theme identifies the location in the body script where the dynamic page (a layout of widgets) should be rendered. The body content is configured using page editing in the management UI by members who can modify the theme. The page content is unique to the theme within a specific theming and page definition context.
- Footer. The theme identifies the location in the body script where the dynamic footer (a layout of widgets) should be rendered. The footer content is configured using page editing in the management UI by members who can modify the theme. The footer contains the same content on every page rendered by the theme within a specific theming context.
- Body script. The body script is a script that renders the HTML within the <body> tag for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeBody private API to render body-related theme components:
- Theme Manager Configuration. The theme can expose configuration options that can be used to customize the theme's behavior by community members with permission to manage themes:
- Configuration Options. Configuration uses dynamic configuration syntax to expose options that can be read by the theme's rendering.
- Palettes Types. Palettes define sets of configuration options that can be used by scripted components (usually themes or widgets) to support simpler selection of sets of stylistic options.
- Supplemental Files. The theme can include supplemental files to help it implement its functionality. Images, server- and client-side scripts, fonts, CSS, LESS, and other files can be included and referenced in other areas of the theme's implementation.

What is a Theme Context?
Themes are selected by and executed within the context of a theme context. In a base installation of Verint Community, there are three possible theme context types:
- Site. Represents the UI that is not part of a single group.
- Group. Represents the UI that is within a group but not part of a single blog.
- Blog. Represents the UI that is within a single blog.
At each of these theme types, a theme can be selected. Theme selection is performed in the front UI by navigating to a theme context and then Manage > Manage Theme > Select Theme. Note that selection of themes is only exposed as an option when more than one theme is defined for that theme context type.
Within each theme context, the currently selected theme can be configured if it exposes configuration options or palettes. Theme configuration is performed by navigating to the theme context in the front UI and then Manage > Manage Theme > Theme Options.
When a page is rendered for a theme context, the theme selected by the theme context is loaded and executed within the context of the theme context with the theme context's configuration for the theme. The theme can then vary its rendering based on configuration options or properties of the theme context.
Theme context types are defined by the IThemeableApplicationType plugin type.
What is a Page Definition?
Page definitions are used to identify URL patterns that should map to individual page names within a specific theme context type. For example, a page definition exists that maps /members/[username] to the "User Profile" page of the site theme and parses the [username] component of the URL to load the referenced member. Each page definition defines:
- A URL mapping. This allows Verint Community to determine which page should handle which incoming request.
- The related theme context type. This allows Verint Community to load the appropriate theme to render the page.
- The name of a configurable page (or a raw handler). Raw handlers render the result of the URL request directly, however, if a page name is provided, the dynamic layout of configured widgets represented by that page name will be retrieved from the theme context and will be provided to the theme to include in its body script rendering.
- Context parsing and validation. The page definition can define the additional context (for example, the member referenced in the profile URL), provide validation (that the accessing user can access this page), and page-level header details (for example, SEO meta-tags).
Page definitions are defined by the INavigable and IApplicationNavigable plugin types.
Verint Community determines the theme context and page definition as part of processing a page request. Using the page definition and the theme selected by the theme context, Verint Community loads the header, footer, and page for the request and provides it to the theme to render within its body script.
What Are Widgets and Layouts (Headers, Footers, and Pages)?
Along with the theme's configuration (which is stored related to each theme's context), community managers can further customize the UI within a theme using:
- Headers. Each theme context defines one header for its theme. The header is a layout of configured widgets. Generally the header is shown at the top of a rendered page, but the theme's body script defines its exact placement.
- Page. Each page name identified by page definitions associated to the theme context type can be customized for each theme context. Generally the page is the unique, functional portion of a rendered URL that is specific to the URL being requested (for example, the blog post page defines a few URL patterns but one page name that is a single layout that renders a blog post). The theme's body script defines the exact placement of the page with respect to the header/footer of the theme.
- Footers. Each theme context defines one footer for its theme. The footer is a layout of configured widgets. Generally the footer is shown at the bottom of a rendered page, but the theme's body script defines its exact placement.
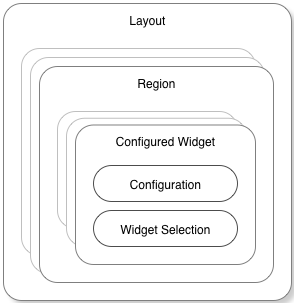
Each header, footer, and page is a layout containing one or more regions (the number of regions is defined by the layout) which contains zero or more configured widgets (instances of widgets with widget-defined configuration values):

The content of the pages is initially defined programmatically as part of the page definition plugin's implementation that identifies the page. The layout, widgets, and configuration of headers, pages, and footers can be modified by navigating to the theme context and then Manage > Manage Theme > Edit this Page (to edit the current page) or Manage Pages can be used to see the list of all possible pages in the current theme context and view or edit each.
The layout options and available widgets and configuration options are exposed via the Edit this Page UI.
Within the body script of a theme, the context_v2_themeBody.RenderHeader(), context_v2_themeBody.RenderPage(), and context_v2_themeBody.RenderFooter() private API methods are used to render the header, page, and footer (respectively) for the current requested URL. When rendered, any inheritance logic will be processed by Verint Community and the resulting page is returned to the web client that requested it.

