The Verint Community offers many ways to customize the platform. Script-based customization enables direct, on-site, fully integrated options using the community web interface.
[toc]
What is a script?
Scripted
Scripted customizations are written with common Web technologies like HTML, CSS, JavaScript and a simple server-side scripting languages Velocity and Server-side Javascript.
<ul>
## Say hello 10 times
#foreach($i in [1..10])
<li>Hello from a Widget!</li>
#end
</ul>
API consumers
Scripted customizations have full access to the Platform API in two ways:
- Script API on the server-side via, called directly by the scripted customization's Velocity or server-side Javascript scripts.
-
REST API on the client side with JavaScript.
#set ($unreadCount = $core_v2_notification.List("%{ IsRead = 'false', PageSize = 1, PageIndex = 0 }").TotalCount)
Hello from a Widget!
You have ${unreadCount} unread notifications.Upgrade-safe
Scripts have a strict separation from the non-UI components of the platform. As scripts only have access to public, supported, platform APIs which are already guaranteed to be upgrade-safe, scripts themselves are also upgrade-safe. A script written against a current version of the platform will continue to work in future versions of the platform, even as other platform APIs are introduced.
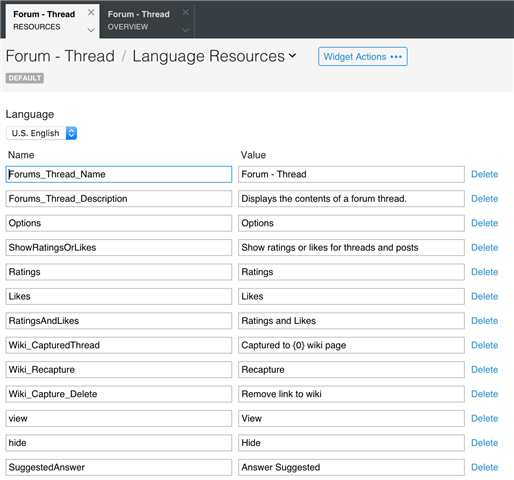
Localizable
Scripts are fully localizable. All language strings that a script needs to display to a user are defined by the scripted customization, along with one or more sets of default translations of those resources. Scripted resources can be exported, translated, and re-imported to introduce greater localization to existing scripted customizations.
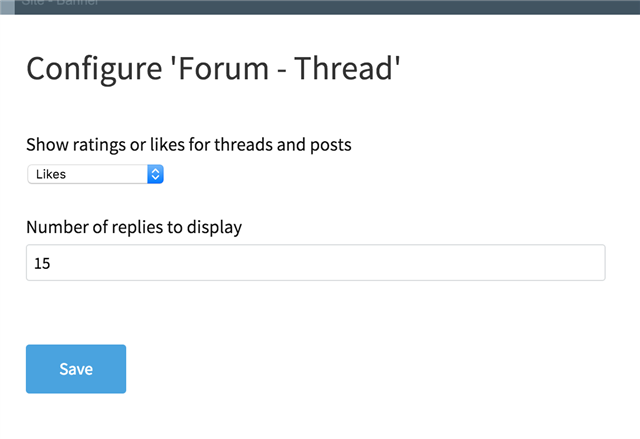
Configurable
Scripted customizations are fully configurable by administrators and non-developers. Scripts can define as much or as little configuration options as necessary, and use that configuration as it needs. Scripted customizations use dynamic configuration to expose configuration options.
Distributable
Scripts support importing and exporting as XML files individually or as larger packages of scripted items. A scripted customization export contains all components of the customization, including its metadata, implementation scripts, configuration definition, language resources, and even all related attachments. Exports can be imported into other Verint Community environments.
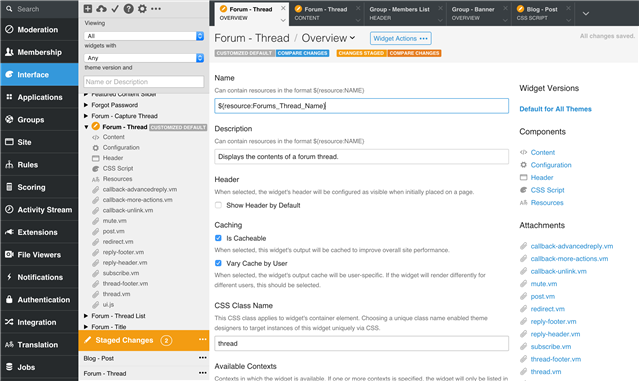
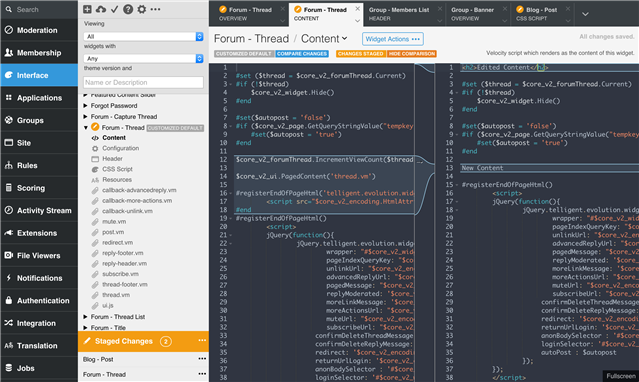
In-browser Editable
All scripted customizations can be fully managed, edited, and authored in the browser using studios: Widget Studio, Theme Studio, and Automation Studio. Studios are used to create, review, edit, import, export, and delete scripted customizations.
Where are scripts used?
Server-side scripting is used by themes in Theme Studio, widgets in Widget Studio, and automations in Automation Studio.
What languages are used for scripts?
Scripted customizations many potential languages.
For server-side execution,
- Velocity. Velocity is a templating language best suited to formatting text, for example, the content of a rendered widget.
- Server-side Javascript. Server-side javascript is a server-side implementation of ECMAScript 5.1 and is best suited for data processing, for example, the logic of an automation.
- LESS. LESS is a processed for of cascading style sheets and is also resolved to CSS server-side. It is used to generate CSS for web-based UI styling of HTML.
For configuration,
- Dynamic Configuration. Dynamic configuration is an XML-based format for defining configuration metadata exposed by scripted customizations.
For client-side functionality,
- Javascript
- CSS
- HTML
- JSON