The user experience of Verint Community is designed to support rich customization options, from simple page layout and end-user configurable changes, to custom widgets and new API declaration for rich integrations. Themes, widgets, and plugin-based UI extensions can all be utilized to customize the user experience of Verint Community.
Themes and Widgets
The user experience provided to end-users is defined by themes. Themes are the set of all global styling and scripted behaviors and define all page content (headers, content, and footers) which includes the layout, functionality inclusion, and configuration of the functionality on each page/URL served from the theme. The functionality of each page is implemented using widgets which are templated fragments of HTML and Javascript that have access to the Widget API and REST API. When put together on a page, widgets fully implement the functionality of the page.

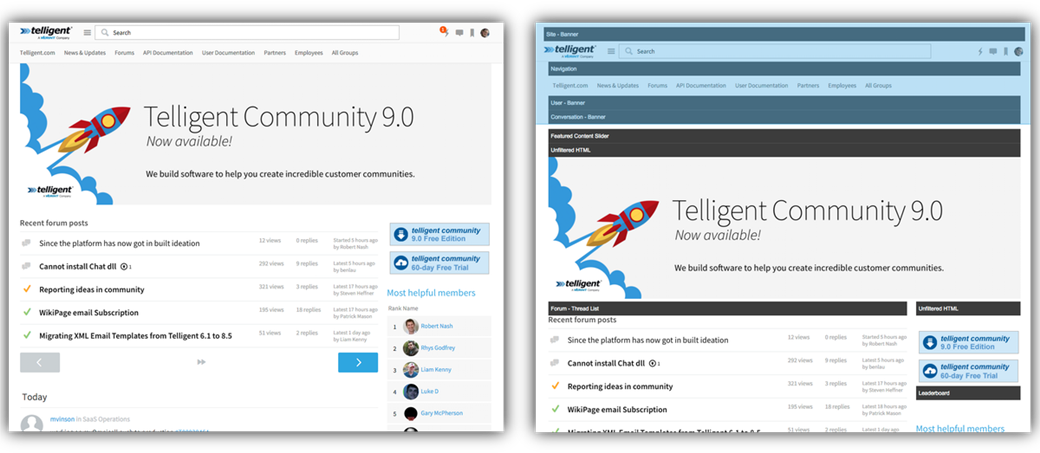
A complete page and the edit view of the page, showing the widgets used to compose the page.
Widgets can be customized (and new widgets can be created) within the widget editor within the administration of a Verint Community site and deployed either via exporting/importing or using UI automation API or a complete widget deployment package.
The Social theme, which is included as the default theme for Verint Community, supports responsive design for mobile devices.
UI Extensions
In addition to the front-end UI customizations using widgets and themes, Verint Community also supports extending the UI via plugins supporting UI functionality.
Management
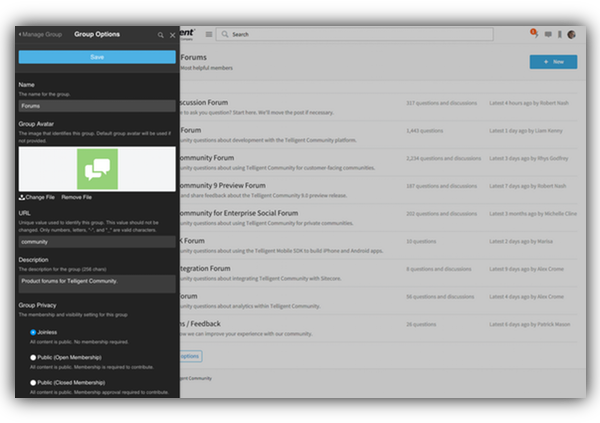
The user experience provided to managers of applications, groups, and themes is defined using management panels. Management panels are exposed in the front UI by clicking the  icon:
icon:

A management panel, Group Options, shown over a front-end themed page.
Management panels are related to a specific context (for example, a group or a blog) and are shown overlaying the front-end UI (defined by the current theme). Management panels are intended to expose privileged functionality related to the current context that shouldn't be part of the themeable front-end UI.
Administration
Site-wide administration options are exposed via administration panels. Administration panels are accessed by clicking Administration within the top-level management panel options and are shown within a new page.

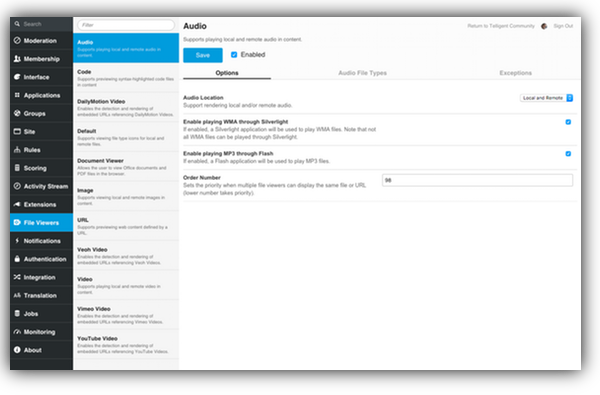
The administration UI, composed of administration panels.
Administration panels are globally relevant (not contextual). They are intended to expose site-wide options (such as plugin enablement/configuration) and administrative functionality (such as log viewing).
Other UI Extensibility
Verint Community exposes a set of plugins that enable specific extensibility of UI functions. This includes editor extension, HTML header extensions, custom HTTP callbacks, new URL/routing extensions, custom live communication sockets, and widget development extensions.
For a full list of UI-specific plugin types, see UI Extensibility.

