Widgets are used by Telligent Community to implement individual units of the user interface.
Widgets are scripted, upgrade-safe, localizable, configurable, distributable, fully editable in the browser, and have access to the platform API both via REST and widget extensions.
Widgets implement nearly the entire default user interface of Telligent Community, including elements found in headers, footers, content, administrative interfaces, and more. And widgets can be edited and created to fully customize these experiences.
[toc]
Why Use Widgets?
Widgets are used whenever a customized user interface is needed beyond what can be performed through theme configuration such as adjusting page layouts or the configuration of widgets on those pages. Existing widgets can be adjusted in a safe manner, and new widgets can be written or installed. A less common, but important, use for widgets is to enable plugins that implement IScriptablePlugin to provide scriptable rendered markup.
Where are Widgets?
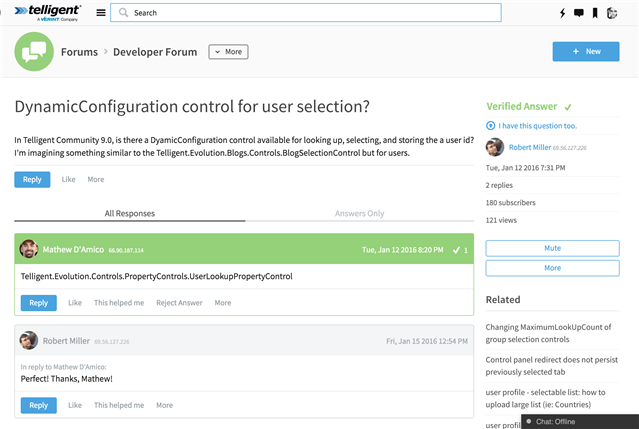
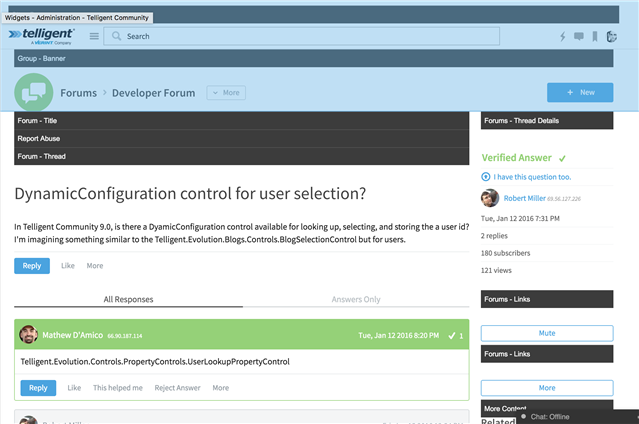
Widgets are everywhere. If you're looking at a user interface, you are likely looking at a widget. The following screenshots show a forum thread page, highlighting the individual widgets.
Diagram: Forum Thread page
Diagram: Forum Thread page in edit view, identifying widgets
Widget Components
In a Theme
Widget are generally used by themes. Themes define headers, footers, and pages. And each of these define a layout. A layout contains one or many regions, each of which can house instances of widgets. Widgets can be used multiple times as separate, independently-configured, instances throughout a theme.
In a Widget
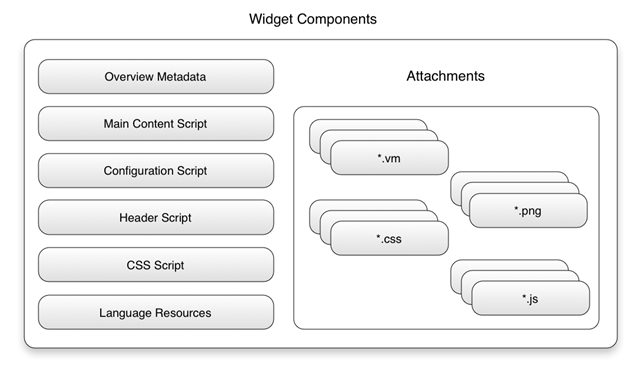
Widgets contain several main components:
- Overview Metadata: General information about a widget including its name, description, caching, available contexts, and other details.
- Main Content Script: The primary script, written in Velocity, defines the widget's interface.
- Configuration Script: XML which defines the dynamic configuration fields available to administrators that configure the widget.
- Header Script: Script which can dynamically define content for the widget's header
- CSS Script: Script which can dynamically define CSS classes to be applied to a widget's wrapper
- Language Resources: Both the definition of language resources used by the widget as well as the default translations of those resources
- Attachments: Set of any additional files required by the widget, such as JavaScript files, images, stylesheets, or separate velocity scripts.
Widget Versions
Widgets can exist in multiple versions.
Themed vs Non-Themed
A widget can have themed versions. A themed version of a widget is a completely separate implementation of the widget that can completely re-define its own script. It only shares the widget's identifier in common with the non-themed version.
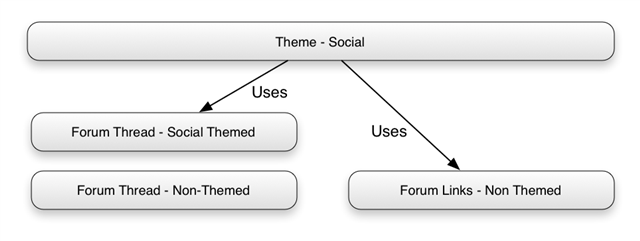
When a page, header, or footer in a theme is configured to use a widget, the theme first looks for a theme-specific variant of that widget matching the theme before falling back to a non-themed version. A widget can have any number of themed versions. Similarly, a widget can also exist such that there is not a non-themed variant.
Diagram: The matching themed version of Forum Thread is used by the theme instead of the non-themed. Forum Links has no themed version, so its non-themed version is used.
Custom and Factory Defaults
Widgets can exist in custom or factory default states.
A factory default widget is defined by source files in CFS. Factory default widgets are associated with factory default widget provider plugins, including those bundled directly with the platform or third party plugins. Factory default widgets can still be customized in Widget Studio, though those customizations are saved on top of the defaults as overrides. So, when a theme is configured to use a given widget, it will first attempt to use a customized version of the widget if one exists before falling through to the factory default implementation. Customized widget versions can always be reverted back to their factory defaults.
Custom widgets don't have to only override factory default versions. Completely original widgets can be created directly in Widget Studio, purely as custom widgets. While custom widgets are also able to have their own themed variants, custom widgets cannot be reverted back to defaults - only deleted.
All of the above assumes the standard usage of Widget Studio. Telligent Community can also be configured for local development in a developer mode which allows even factory default widgets to be edited in Widget Studio.
Staged/Previewable
New to 9.0, widget changes are staged along with other theme changes. Staging means that edits made to widgets are not immediately public. They are available only to the developer making the changes. Staged widget edits can also be live-previewed on the site during editing. Staged widgets changes can then be published or reverted back to their non-staged state.
Scriptable plugins
In addition to themes, widgets also provide scriptable user interfaces to plugins that implement IScriptablePlugin.
An example use case is an IActivityStoryType plugin which defines a new type of story to show in the activity stream as well as the logic surrounding when and how it is created. As IActivityStoryType plugins are also responsible for defining the rendering of stories, an IActivityStoryType plugin that also implements IScriptablePlugin can enable a widget to perform the actual rendering via script. And that widget can even be registered such that it is also editable in Widget Studio.