Understanding Developer Mode support requires familiarity with widgets, Widget Studio, and Factory Default Widgets.
[toc]
When would I use Developer Mode?
Developer mode is useful when working on Factory Default widgets within a team environment and it is beneficial to have file system access for source control management of widget development while still benefiting from editing directly in Widget Studio, including staging, preview and publish workflows, built-in documentation, and more. Developer mode should never be used in a production environment.
What does Developer Mode do?
Developer Mode is a site-wide local-development-only setting that transforms Verint Community into an IDE with the ability to edit Factory Default widgets directly in the Centralized File Storage.
Widgets created or edited in developer mode are still initially saved to staging. However, publishing widgets saves directly to Factory Defaults in CFS, either adding to or replacing existing default files.
Since edited factory defaults have no ability to revert to their previous factory default version, Developer Mode should never be used in production, as developers and administrators lose the ability to install, compare, and revert custom versions of widgets. To help prevent inadvertent enablement in production, developer mode requires access to the web.config and will not be honored in an environment with a production license.
Developer mode also enables extra developer utilities within the Development area of the Administration UI.
Using Developer Mode
Enabling Developer Mode
Developer mode can be enabled by setting EnableDeveloperMode to true in web.config.
<add key="EnableDeveloperMode" value="true" />
What widgets are editable?
With developer mode enabled, any factory default widget provided by a factory default provider within an assembly compiled in debug mode is available for saving as a factory default. In this way, it is not possible to edit platform-provided factory defaults, but only those associated with local development efforts.
Creating New Widgets
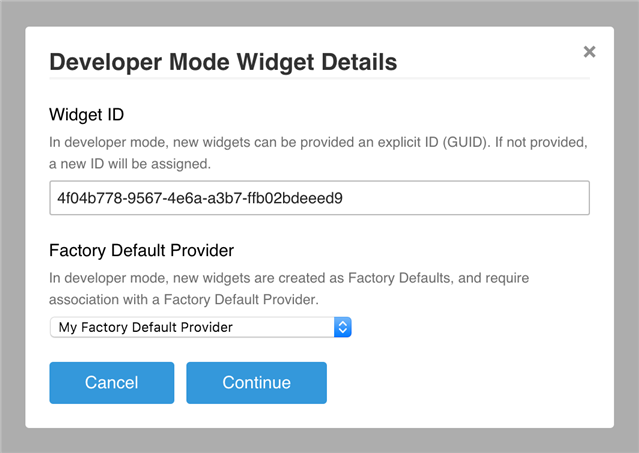
With developer mode enabled, creating new widgets requires a Widget ID and Factory Default Provider.
As factory default widgets are often used in context of IScriptablePlugin plugins, it is necessary to be explicit about the widget identifier. If an ID is not provided, one will be generated automatically.
The list of available installed factory default providers includes only those within assemblies compiled in debug mode.
Importing Widgets
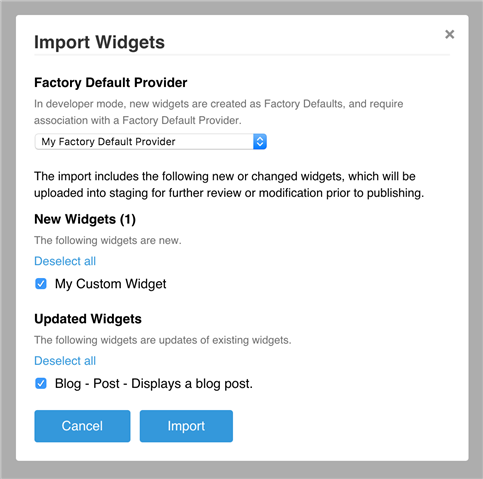
With developer mode enabled, importing widgets also requires selection of a Factory Default Provider.
Staging, Comparing, and Publishing
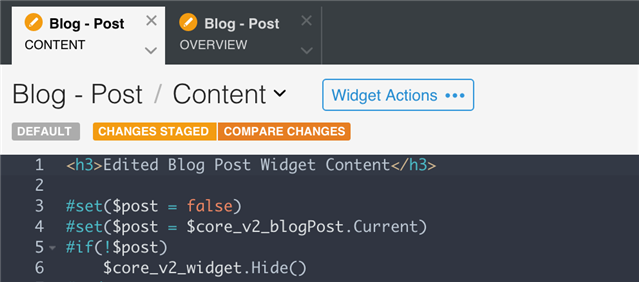
Editor views in Widget Studio already identify the state of the widget: default, custom, or customized default, themed or not themed, and staged or not staged.
In Developer Mode, these same views identify that new and imported widgets currently in staging are also of type default, rather than custom or customized default. As such, it is only possible to compare staged with published factory default versions, as developer mode has no recognition of custom or customized default widget versions.

Related Topics
Managing Widget Source and Distribution
Best practices when working with factory default providers, developer mode, and team-based widget development.
Factory Default Widget Providers
Understanding factory default provider plugins
Working with Widget Studio
Details of using Widget Studio
Widgets
Basic overview of Widgets in Verint Community