Theme Studio is the integrated development environment for themes. Theme Studio is available by navigating to Administration > Interface > Theme Studio.

When would I use Theme Studio?
Theme Studio is used by developers to review, create, modify, revert, and delete themes. Themes are implemented using server-side Velocity and/or Javascript, LESS, client-side Javascript, and supplemental files. For more information on scripting, see Scripting.
If the configuration options provided by existing themes in Manage > Manage Themes > Theme Options do not meet the needs of your community's branding, an existing theme can be edited or a new theme can be created to have greater control over the styling and behavior of themes.
Theme Component Definitions
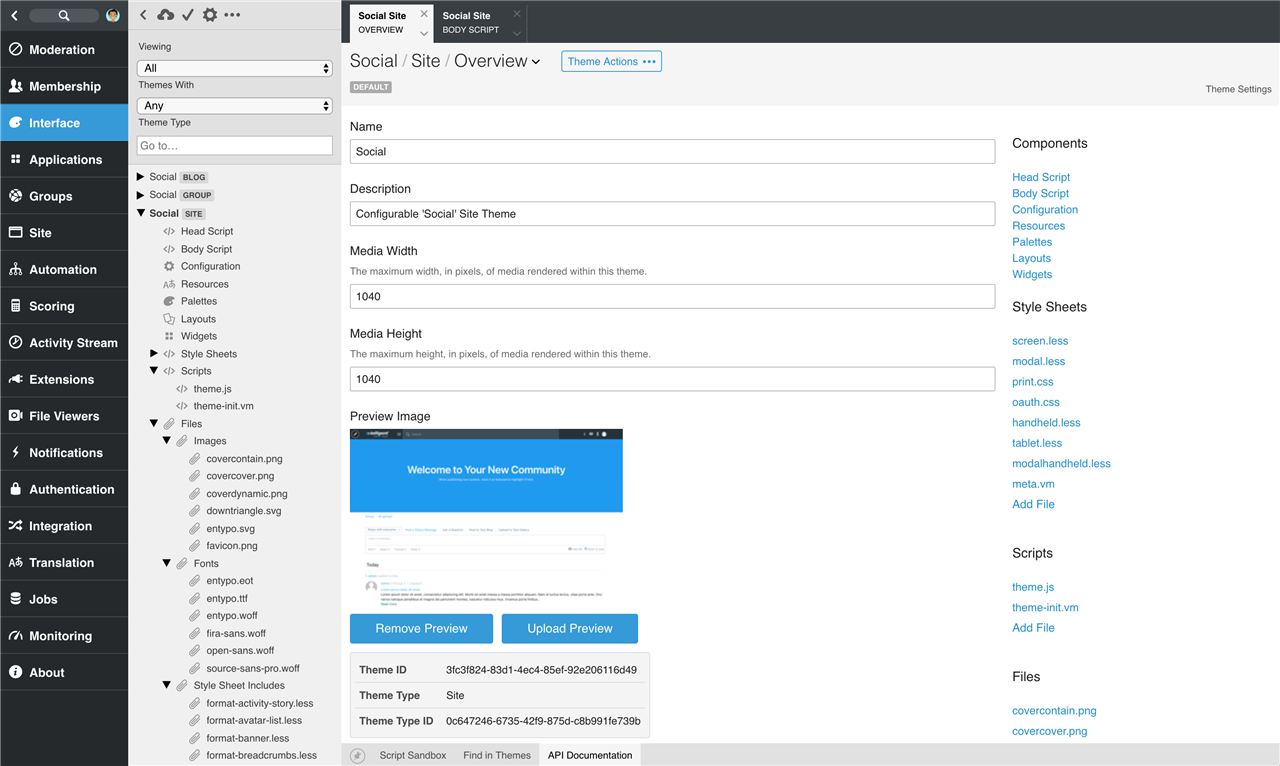
Each theme that is currently installed in the community is listed in the navigation tree. The theme's type is identified by the pill next to the theme's name (Site, Group, Blog in the screenshot above). Each theme consists of multiple components:
Overview
The overview is shown by clicking the theme in the tree. The overview defines the theme's name, description, preview, and maximum media rendering configuration.
The overview also includes location and identifiers which can be useful when interacting with theme-related APIs or locating theme files within Centralized File Storage for source control in developer mode.
Head Script
The head script is executed to render any HTML headers (within the <head> element of the rendered page) required by the theme. Head scripts are given access to the private context_v2_themeHeader API which provides access to:
- RenderParentHeader(). For themes inheriting from parent theme types, RenderParentHeaders() will include the results of the parent theme's head script.
- RenderStylesheetFiles(). Renders Style Sheet files and scripts from the theme's Style Sheets file list according to their configuration in the order they are listed in Theme Studio. CSS and LESS files are included as
<link />nodes and VM/JSM files are executed and their results are rendered inline with other style sheet inclusions as raw HTML. Optionally renders style sheets from parent themes. - RenderJavascriptFiles(). Renders Javascript files from the theme's Scripts list in the order they are listed in Theme Studio. JS files are included as
<script />nodes and VM/JSM files are executed and their results are rendered inline with other script inclusions as raw HTML. Optionally renders scripts from parent themes.
Body Script
The body script is executed to render the HTML content (within the <body> element of the rendered page) required by the theme. Body scripts are given access to the private context_v2_themeBody API which provides access to:
- RenderHeader(). Renders the theme context's configured dynamic header content (a layout of widgets) with many options including inheritance from parent themes (see documentation).
- RenderBody(). Renders the theme context's configured page content (a layout of widgets for the page identified by the page definition matching the requested URL... see Anatomy of a Page Request for more details) with many options (see documentation).
- RenderFooter(). Renders the theme context's configured dynamic footer content (a layout of widgets) with many options including inheritance from parent themes (see documentation).
Configuration
Themes can optionally expose configuration options that will be exposed to theme managers when they go to Manage > Manage Theme > Theme Options. Configuration options are defined using the dynamic configuration XML format. See Supporting Configuration for more details about defining configuration options.
Resources
Themes support translations of strings stored in their resource list. The resource component of a theme contains all of the named translated strings in each available language to the community. The theme can reference these translated strings by their name in it's configuration and scripts.
Palettes
Palettes are sets of configuration key/value pairs organized in end-user-selectable lists with previews. Palettes provide a way for themes to provide stylistic (or functional) options in a controlled way. For example, the Social site theme provides a palette to select coloring options for the site banner with multiple sets of styling and layout options for theme managers to choose from without providing raw inputs for all of the potential values associated to configuring the site banner style.
Palettes can be used by scripted customizations in server-executed code or LESS files to make use of the configuration values associated to a palette selection using the palette APIs:
- In LESS,
- -evo-themepalette-color
- -evo-themepalette-double
- -evo-themepalette-int
- -evo-themepalette-string
- -evo-themepalette-unit
- In Velocity and Server-side Javascript,
- core_v2_theme.GetPaletteColorValue
- core_v2_theme.GetPaletteDoubleValue
- core_v2_theme.GetPaletteIntValue
- core_v2_theme.GetPaletteStringValue
- core_v2_theme.GetPaletteUnitValue
See Working with Theme Palettes and the inline API documentation in Theme Studio for more details.
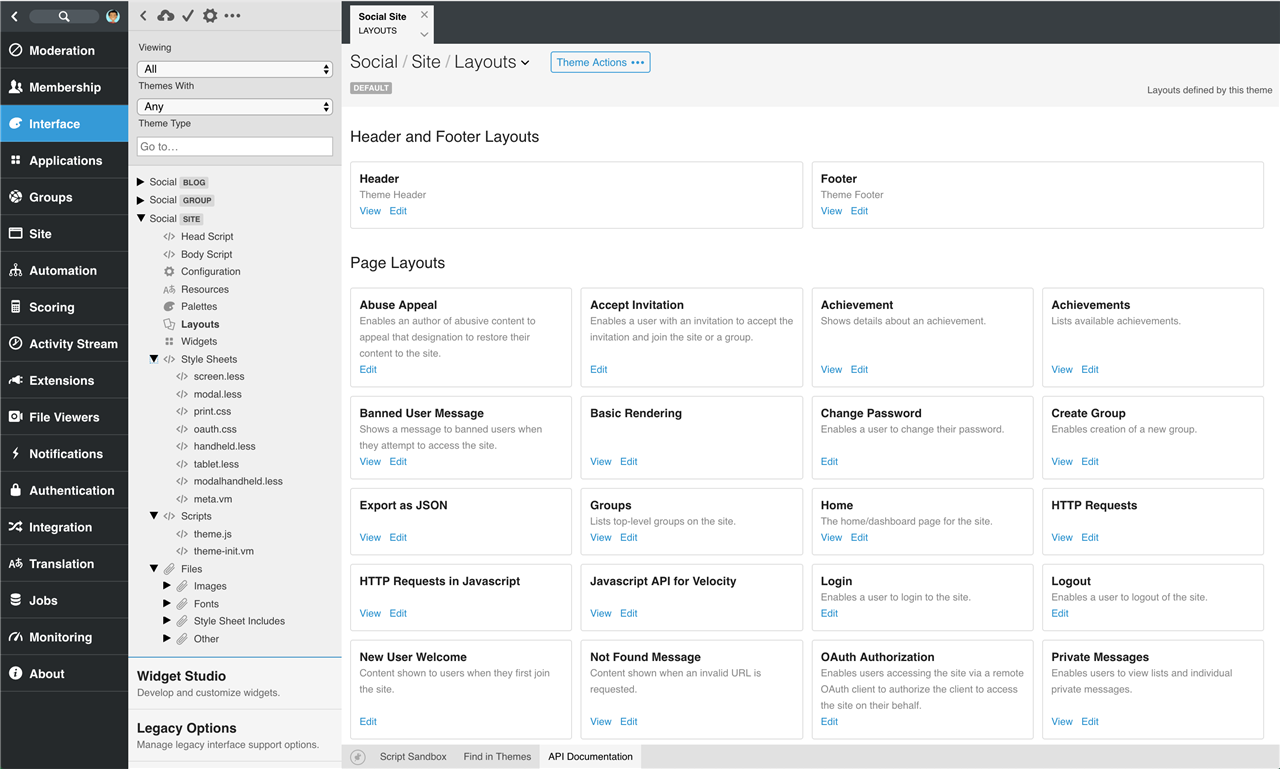
Layouts
Selecting the "Layouts" node under a theme shows the list of all layouts of widgets currently defined (or potentially defined) by the theme:

The singe header and footer layout along with the layouts for all page layouts related to page definitions are listed here. If a sample URL can be generated for a layout, the View link is provided. The Edit links provides a way to edit the default for all contexts of this theme (for example, clicking Edit on a page layout within a group theme would edit the default layout for all groups and not the layout for a specific group).
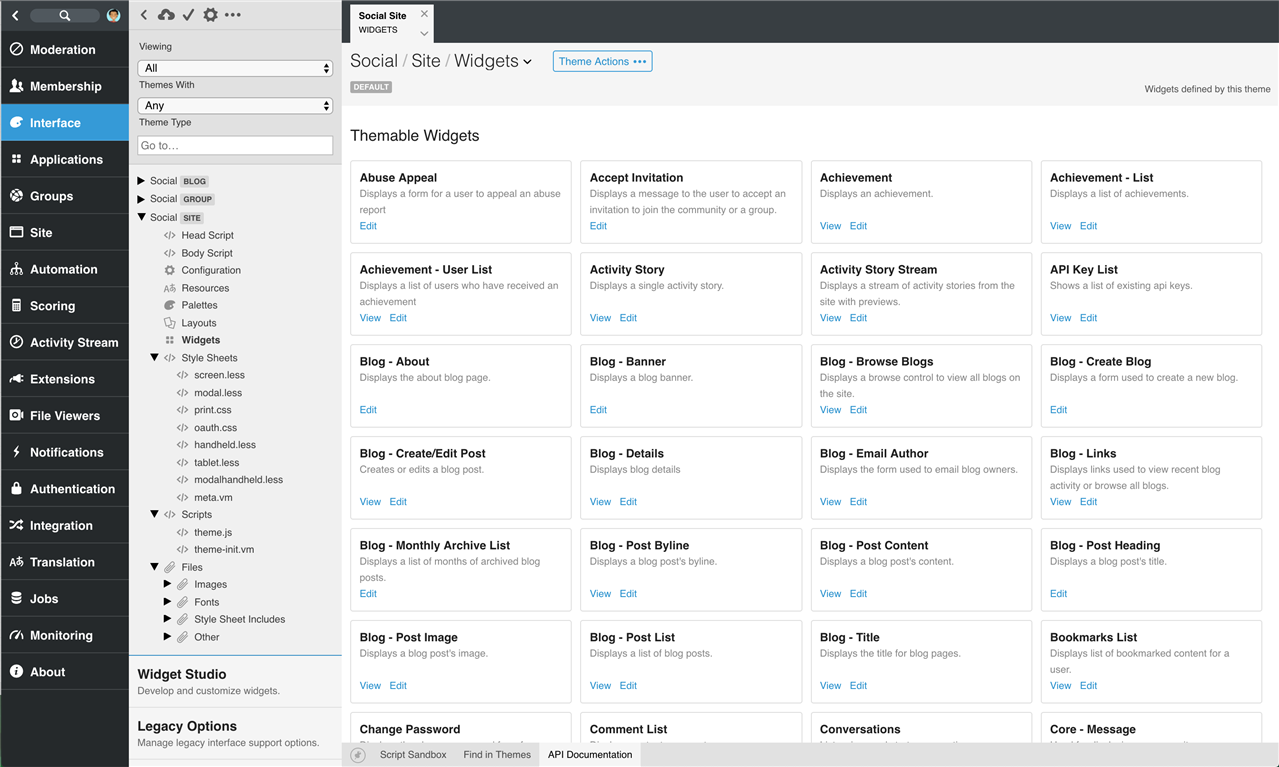
Widgets
Selecting the "Widgets" node under a theme shows a list of all widgets that are available in layouts for within the theme:

These are all of the widgets that could potentially be used within layout definitions for this theme (with respect to the widget's context requirements). If a sample URL can be generated including the widget within this theme, the View link is provided. The Edit link for each widget will open the widget in Widget Studio for editing.
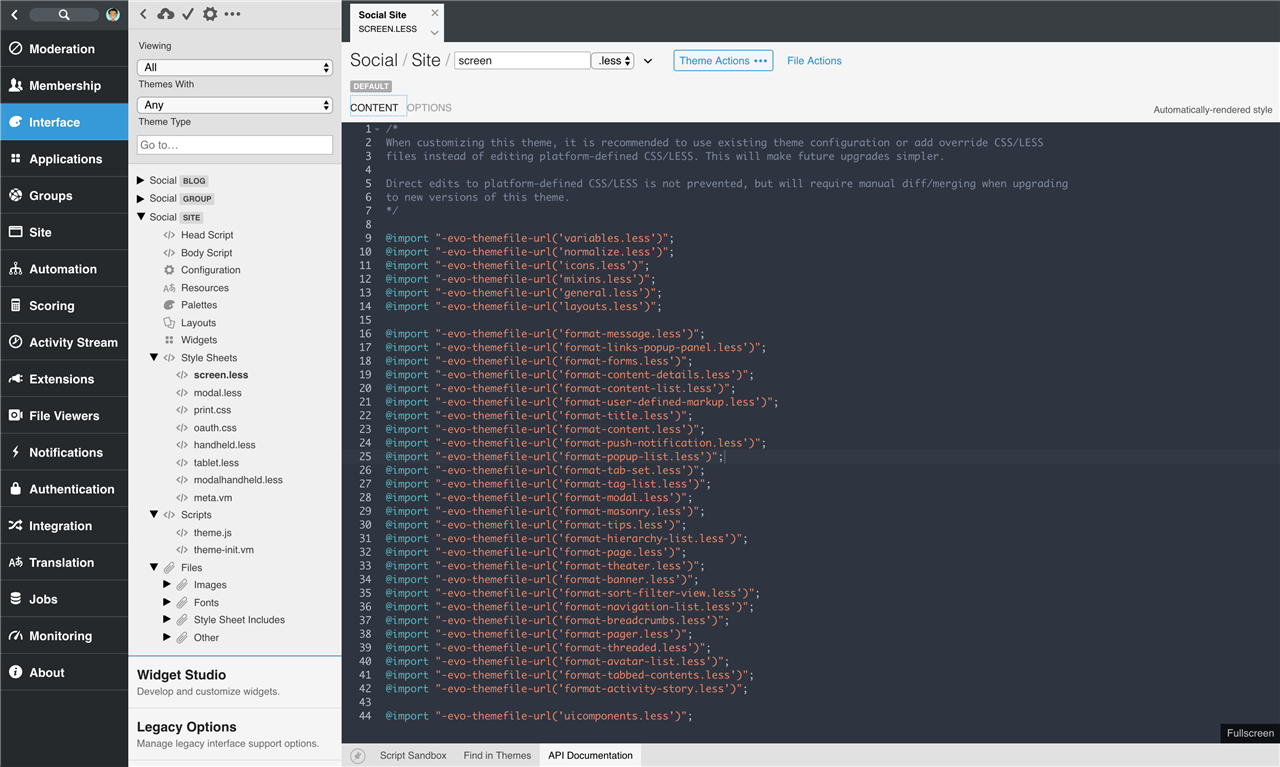
Style Sheets
The "Style Sheets" node under a theme identifies the list of style sheets that should be rendered by the theme (when the head script executes context_v2_themeHeader.RenderStylesheetFiles()). LESS, CSS, Velocity, and Server-Side Javascript files can be defined as Style Sheets. LESS files can make use of LESS defined functions as well as the Verint Community extension functions (to read theme configuration and palette details) and are rendered as <link /> tags. Velocity and Server-Side Javascript files are executed and their output is rendered as raw HTML amongst other defined style sheet files. The order of the files under the Style Sheets node is the order the files will be included in the rendered HTML document when context_v2_themeHeader.RenderStylesheetFiles() is executed.
Each file can be edited directly in Theme Studio:

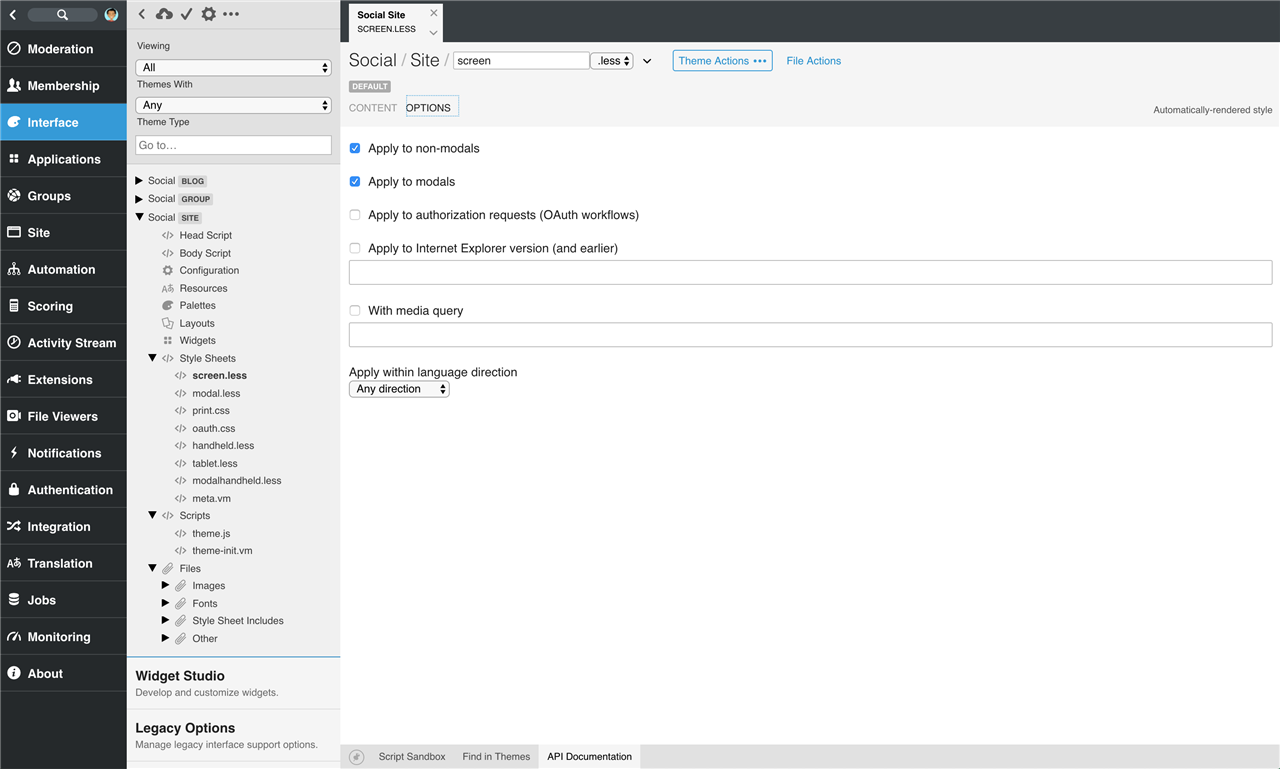
For LESS and CSS files, additional rendering options can be defined by selecting the Options link below the file's name:

These options are used to control the rules under which the CSS or LESS file is rendered by context_v2_themeHeader.RenderStylesheetFiles():
- Apply to non-modals. The file will be rendered for full page (not modal/pop-up window) requests.
- Apply to modals. The file will be rendered in requests that are rendered within modals/pop-ups.
- Apply to authorization requests (OAuth workflows). The file will be rendered only for pages that are part of OAuth authorization workflows.
- Apply to Internet Explorer version (and earlier). The file will be rendered only to the Internet Explorer browser in versions equal to or less than the provided version number.
- With media query. For custom media queries (for example, to support responsive behavior), the cascading stylesheet media query syntax can be provided here. It will be included in the rendered
<link />tag when the file is rendered bycontext_v2_themeHeader.RenderStylesheetFIles() - Apply within direction. Determines which language directions this file should be rendered for. Options are:
- Any direction. The file is rendered to clients regardless of their language directionality.
- Right to left only. The file is only rendered to clients whose language is rendered right to left.
- Left to right only. The file is only rendered to clients whose language is rendered left to right.
Scripts
The "Scripts" node under a theme identifies the list of client-side scripts that should be rendered by the theme (when the head script executes context_v2_themeHeader.RenderJavascriptFiles()). Javascript, Velocity, and Server-Side Javascript files can be defined as Scripts. Javascript files are rendered as <script></script> tags. Velocity and Server-Side Javascript files are executed and their output is rendered as raw HTML amongst other defined script files. The order of the files under the Scripts node is the order the files will be included in the rendered HTML document when context_v2_themeHeader.RenderJavascriptFiles() is executed.
Each file can be edited directly in Theme Studio.
Files
Themes can include additional files to implement the theme's behavior. Images, supplemental stylesheets (CSS and LESS) that are explicitly referenced by scripts or by style sheet files, additional server-side JavaScript and Velocity files, and other file types can be included and referenced or executed by the theme. Additional files are listed under the theme's "Files" node in the navigation tree and categories as Images, Fonts, Style Sheet Includes, Scripts, or Other to help find files quickly.
Reverting Layouts and Options
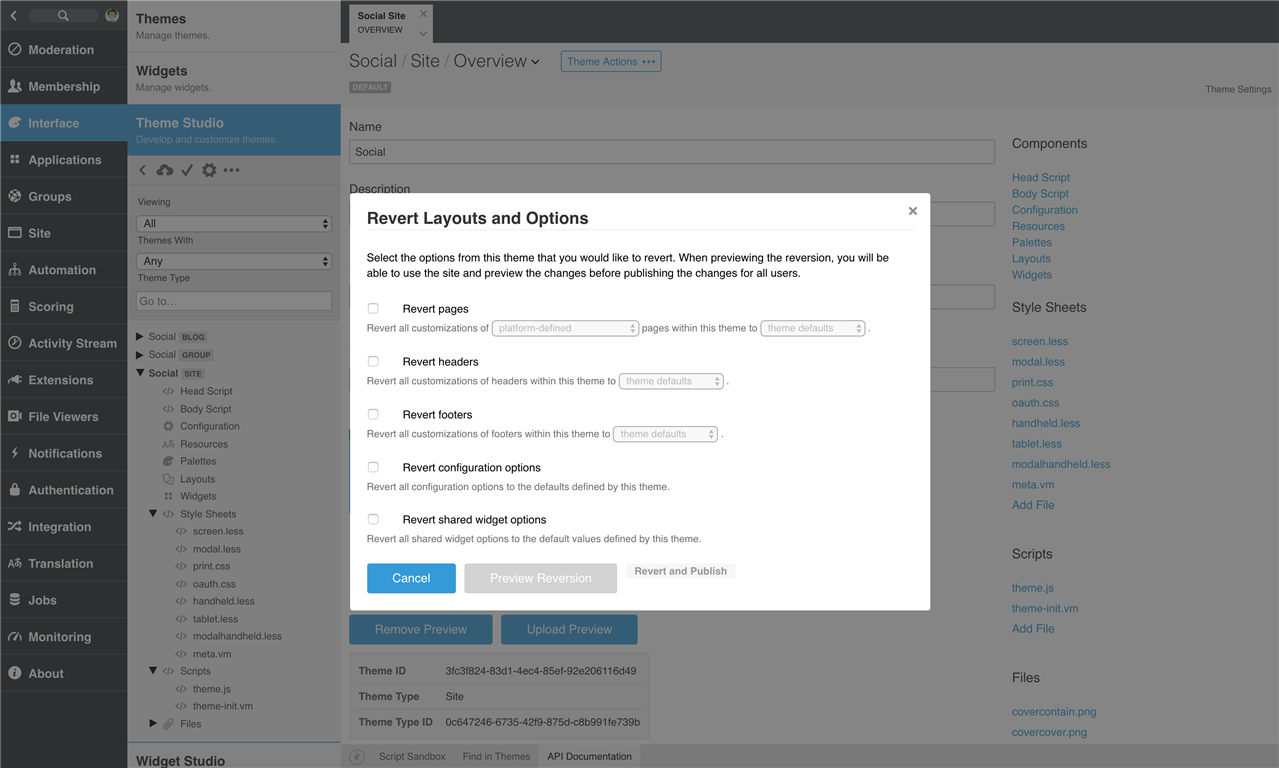
Theme Studio provides a utility to revert customizations made within theme contexts to a theme. On a theme's Overview tab, select Theme Actions > Revert Layouts and Options:

This provides access to the reversion utility. From this modal, you can:
- Revert pages. Enabling the reversion of pages will revert customizations made in all specific theme contexts to ensure that all pages are using default values.
- Revert headers. Enabling the reversion of header will revert customizations made in all specific theme contexts to ensure that all headers are using default values.
- Revert footers. Enabling the reversion of header will revert customizations made in all specific theme contexts to ensure that all footers are using default values.
- Revert configuration options. Enabling the reversion of configuration options will revert changes made to Theme Options to the default values defined by the theme.
- Revert shared widget options. Enabling the reversion of shared widget options will revert widget configuration options that are shared (or scoped to a context larger than the widget's instance) to revert back to the widget's default configuration.
To completely reset a theme and all customizations made to it, all options can be selected. The utility allows for previewing of the reversion in the front UI before committing the changes.

