Embeddables are scripted extensions to the content editor that allow for the embedding of dynamic markup within supported content types in Verint Community.
What is an Embeddable?
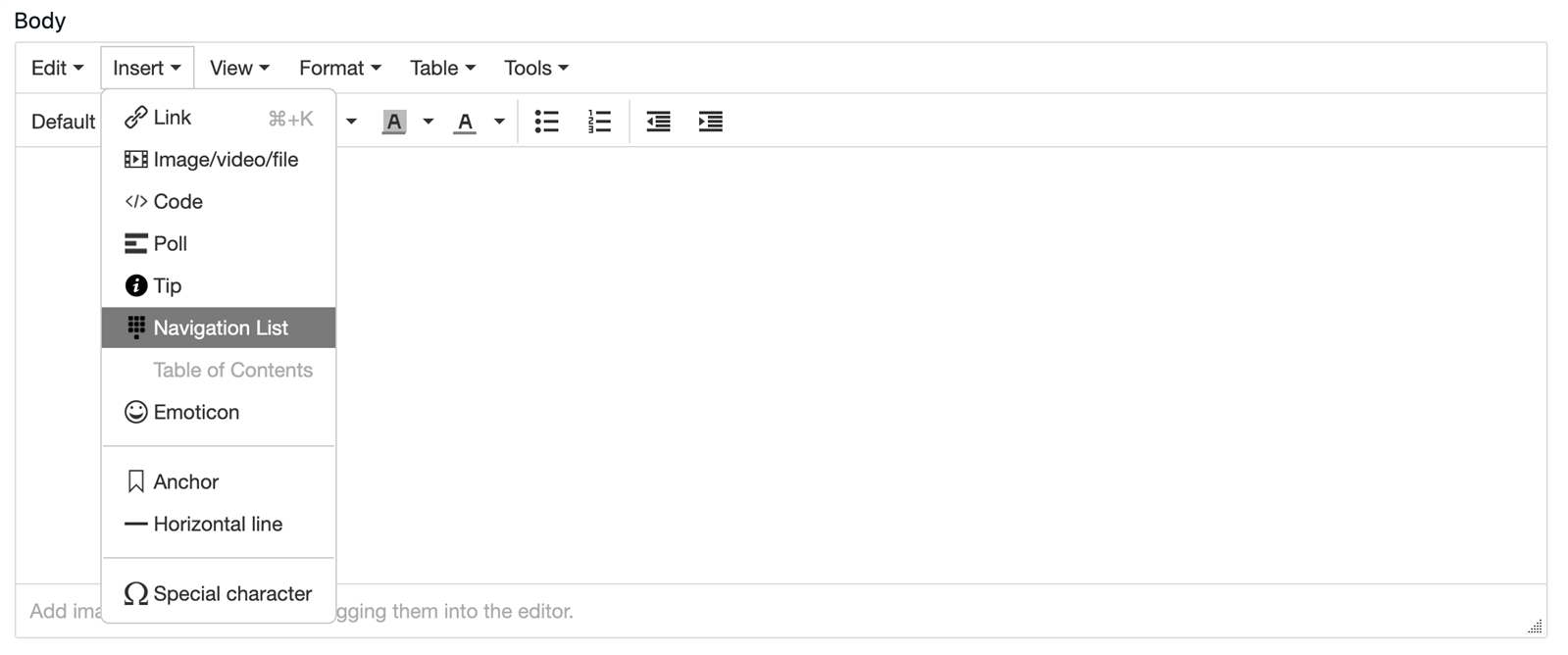
Embeddables are very similar to widgets in that they render HTML markup fragments, however, while widgets are placed within page layouts of themes, embeddables are scripted extensions that are placed within content via the HTML editor (see 'Tip' and 'Navigation List'):

Embeddables are listed within the Insert menu of the editor, alongside other insertable items and IEmbeddableContentFragmentType plugins .
Like other scripted extensions, Embeddables can expose configuration to enable end users to configure the behavior of the embeddable. When content is rendered, the embeddable is given a reference to the parent content, the rendering target, and the requested configuration to render HTML into the content.
Embeddables have access to the full set of Scripted Extension capabilities (LESS rendering, Dynamic Configuration with custom property rendering and file embedding, Server-side Javascript and Velocity execution, Ajax callbacks, etc) and is given a contextual API to help implement its behavior: the context_v2_embeddable Script API .
Implementing and Managing Embeddables
Developers implement embeddable types, community managers enable embeddable types, and community members make use of the enabled types.
Embeddable types are defined in Embeddable Studio (Administration > Interface > Embeddable Studio) and are implemented in Velocity or Server-side Javascript using the Scripting API .
Community managers can manage which embeddable types availability in Embeddables (Administration > Interface > Embeddables). From this administrative user interface, community managers can identify which content types should support each embeddable type and which roles of users should be allowed to insert each embeddable type. Community managers can also import and export embeddable types and their translations from this interface.
When a community member is authoring content using the editor built into Verint Community, any available embeddables are listed within the Insert menu of the editor for use in defining content.
