Here's an example:

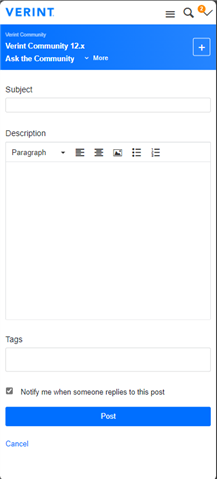
There's only "Paragraph" and text alignment, with inserting content.
How do we get the rest to appear?
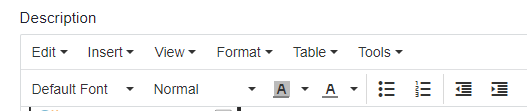
This is what you see on a desktop environment:

This lack of options severely hinders mobile interaction and content creation.
This is the same behaviour in our instance of the Verint community.
Typo in title
[edited by: Christopher G. Stanton at 11:04 AM (GMT 0) on Wed, Nov 29 2023]

