Has anyone found a way to address this Google PageSpeed issue? We are looking to get all the measures to a green status in our PageSpeed Report.

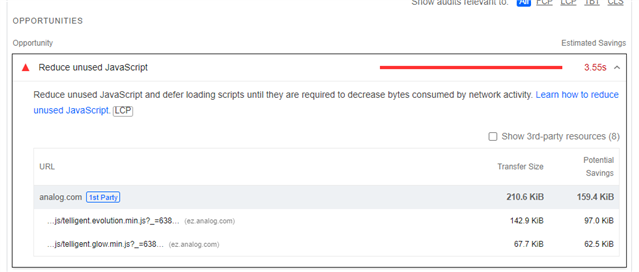
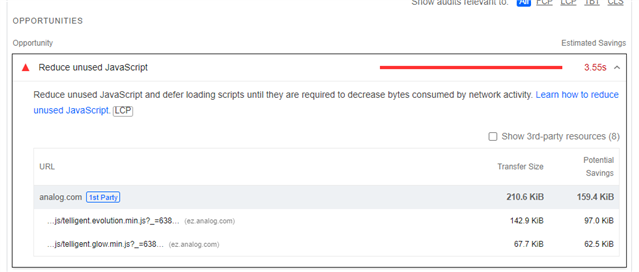
Has anyone found a way to address this Google PageSpeed issue? We are looking to get all the measures to a green status in our PageSpeed Report.

No, it's pretty awful

I understand it will cache, but Google doesn't care. Has your team looked into compiling LESS to CSS to only serve CSS to the pages?
Less is only compiled on first access and persisted/served as CSS. You are not going to get rid of unused javascript, the libraries will always be served to support global functions that some components, depending on what is on the page may need. The interface is dynamic, not static
Understood, however the LESS to CSS compiling isn't seen by Google and tanking our PageRanking.
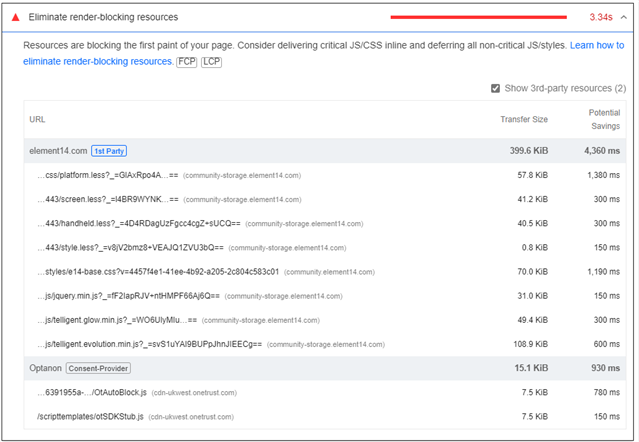
How so? As I said, you may see style.less as a file, buts its already compiled and its just CSS
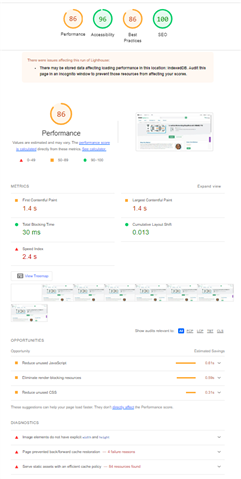
I Christophers screenshot above, and mine attached below, Google is suggesting that LESS files are blocking the load event for 4 seconds on every page load, leading to a much less then ideal Performence score.

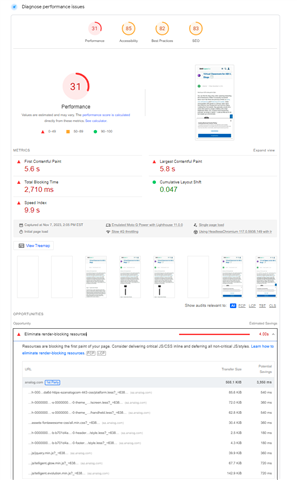
What do the results look like when you perform a lighthouse test in chrome dev tools for the verint community site?
Way better, but still not green. The caching that done is very effective after that first page load.
Google's PageSpeed Insights will be created as an average across all users experience that hit your site.
If you're running a lighthouse assessment in the dev tools, make sure that you're doing so in an incognito window. You may also want to adjust settings under the dev tools 'network' tab and check settings such as throttling and whether or not the cache is disabled.