Has anyone found a way to address this Google PageSpeed issue? We are looking to get all the measures to a green status in our PageSpeed Report.

Has anyone found a way to address this Google PageSpeed issue? We are looking to get all the measures to a green status in our PageSpeed Report.

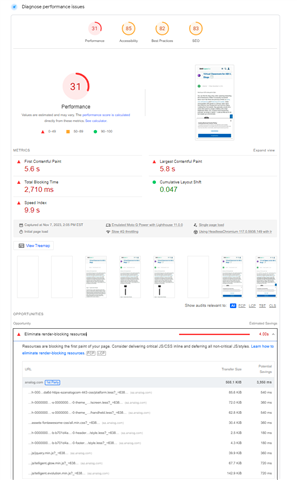
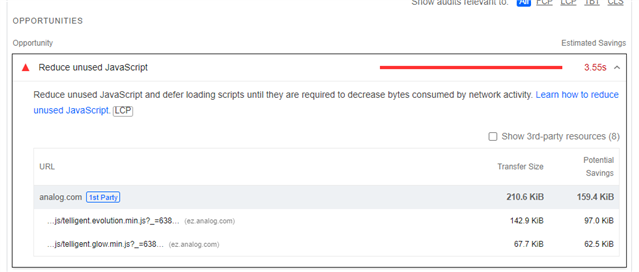
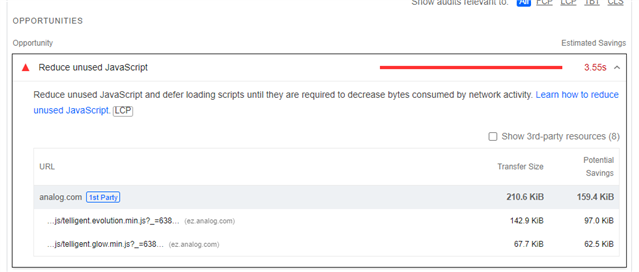
I Christophers screenshot above, and mine attached below, Google is suggesting that LESS files are blocking the load event for 4 seconds on every page load, leading to a much less then ideal Performence score.