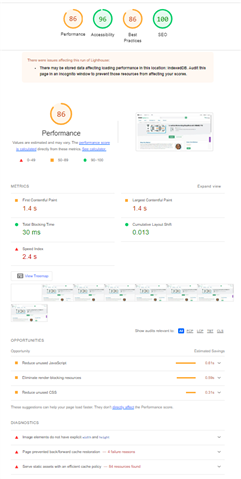
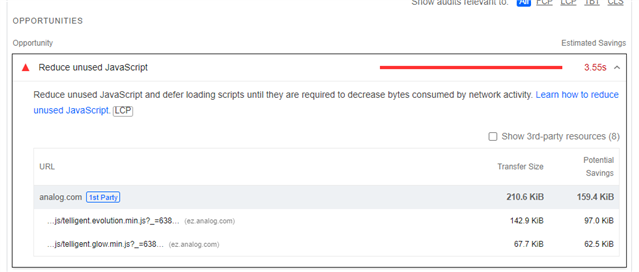
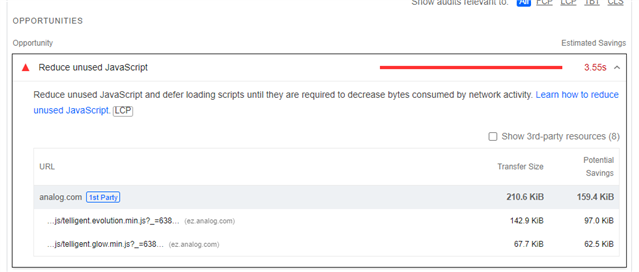
Has anyone found a way to address this Google PageSpeed issue? We are looking to get all the measures to a green status in our PageSpeed Report.

Has anyone found a way to address this Google PageSpeed issue? We are looking to get all the measures to a green status in our PageSpeed Report.

What do the results look like when you perform a lighthouse test in chrome dev tools for the verint community site?
Way better, but still not green. The caching that done is very effective after that first page load.