There are multiple rules of inheritance that are possible in UI rendering related to theming.
[toc]
Theme Types
Theme types are the types of contexts that are interpreted as uniquely themeable. In Verint Community, there are three theme types:
- Site. All pages not within a single group are rendered by the site theme.
- Group. All pages in a single group that are not part of a single blog are rendered by the site theme.
- Blog. All pages of a single blog are rendered by the blog theme.
Theme types are defined by instances of the IThemeableApplicationType plugin. In the definition of theme types, inheritance rules are also defined. For the default theme types, the Site inherits from no theme, Group themes inherit from the Site theme, and Blog themes inherit from the Group theme. These relationships are defined by the IThemeableApplicationType implementation, but individual themes decide when to inherit and how far up the chain of inheritance to inherit using optional configuration when rendering theme components in the theme's head and body scripts.
Header, Footer, and Page Versions
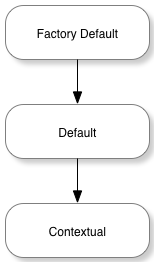
All headers, footers, and pages have up to three versions within Verint Community:
The factory default represents the original implementation that is used if no edits have been made within the community UI. After installing Verint Community, all pages that are rendered are from the factory default version of the theme.
The default version overrides the factory default version without editing it. Default headers, footers, and pages can be created or customized by selecting Manage Default Theme from the Manage Theme option in the front UI management panel. managing the default theme when managing themes.
The contextual version is the version most edited. When directly editing within a group or blog, for example, the contextual version of the header, footer, or page is edited. Changes apply only to that context (that group or blog) and not the default (which applies to all groups/blogs) or the factory default (which should represent the original/known-good version).
When loading theme components, if the requested component is not available from the requested version, the next lower version is requested. For example, if the contextual version of a page is requested for a group but the group never edited the page, the default version would be requested. If the default version was never edited, the factory default would be used.
Inheritance Rules
Some theme components can also be inherited. Headers/footers and pages are inherited differently.
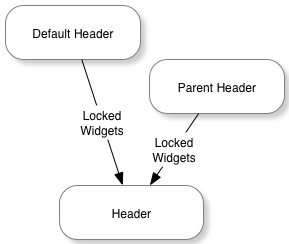
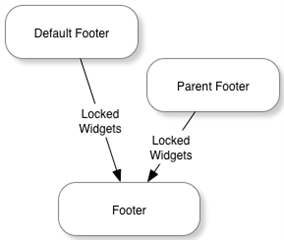
Header/Footer Inheritance
When rendering a header or footer, first, any locked configured widgets from the default implementation are merged into the header/footer. Next, if the theme identifies that parent headers/footers should be inherited from the parent theme (via the InheritContentFromParentDepth option when rendering headers and footers in the theme's body script), the parent's configured widgets will also be merged into the header/footer before rendering.
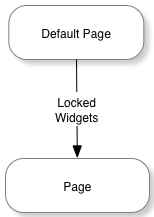
Page Inheritance
When rendering pages, only locked widgets from the default implementation (or factory default implementation if the default does not exist) of the page are merged into the page before rendering.
Widget Merging in Headers, Pages, and Footers
When merging widgets, the platform first attempts to find the source widget on the target header/footer/page. A match is found when a widget of the same type (same name, for example) and same configuration is found or a widget that was a direct descendent of editing the default implementation of the header/footer/page still exists on the target header/footer/page.
If no matching widget is found (or the matching target widget is already identified as matching a different source widget), the source widget will be copied to the target header/footer/page. When copying, the widget will be placed in a region appropriate/comparable to the location of the widget in the source header/footer/page at the same region-specific offset. So, if the source widget was the third widget in the right sidebar in the source page, it will be placed (if a matching widget wasn't found in the target page) in the right sidebar (or similar region) as the third widget in the target page when merging.
Note that when merging widgets due to inheritance, only locked widgets are merged. Locking is an option when editing the default version of a page or when editing headers/footers.
Configuration Inheritance
When a descendant theme defines configuration options with the same id and dataType as an ancestor theme, the descendant theme will inherit values from the ancestor theme until it makes its own value selections (that are different from the ancestor). For example, if a site and group theme defines a property for the background color, the value defined at the site level will also be represented in the group theme's configuration until the group saves a value for this property that is different from the site.
When reverting similar properties, the descendant theme values will revert to its ancestor's value if a value exists.
Note that configuration inheritance does not require that each intermediate parent define the same options. It is possible, for example, that the site and blog theme could define similar configuration properties that are not exposed at the group level. In this case, the blog would still inherit values from the site, even though the group (the intermediate ancestor) does not expose a similar property.
LESS/CSS Reverse Inheritance
To make it easier to rebrand child themes which inherit most of their styling from their ancestors, Verint Community implements reverse inheritance for LESS and CSS files. When rendering a references to LESS/CSS files within a theme (including inherited LESS/CSS files), the LESS/CSS file will processed with respect to the current theme context when loading configuration values and not from the context in which the LESS/CSS file is defined.
This is a complicated process to describe that makes sense in use. Consider this scenario: The site and group theme define a similar configuration property for the background color of the page. The site is configured with a white background and the group is configured with a grey background. The site theme includes a LESS file that reads the background color and applies it to appropriate CSS rules. When a site page is accessed, the processed LESS file from the site theme will use the site's configuration of a white background in the resulting CSS. When a group page is accessed, the processed LESS file inherited from the site theme will use the group's configuration of a grey background in the resulting CSS.
Prior to the introduction of LESS/CSS reverse inheritance, this same scenario would have required a matching set of CSS overrides defined in the group theme to address all of the usages of the background color in the site theme. These overrides, since they were disconnected from the site theme's implementation were difficult to define (especially if the background color was used within multiple LESS directives for different purposes) and difficult to maintain (since any change to the usage in the site theme would need to be applied to the group theme as well). With LESS/CSS reverse inheritance, there is no need for override CSS, no override CSS to maintain, and the platform optimizes when a custom group-scoped version of the site's CSS/LESS file is required (it's one configuration property definition versus a configuration property and a significant amount of custom CSS).