Theme Studio is the integrated development environment for themes. Theme Studio is available by navigating to Administration > Interface > Theme Studio.

[toc]
When would I use Theme Studio?
Theme Studio is used by developers to review, create, modify, revert, and delete themes. Themes are implemented using server-side Velocity and/or Javascript, LESS, client-side Javascript, and supplemental files. For more information on scripting, see Scripting.
If the configuration options provided by existing themes in Manage > Manage Themes > Theme Options do not meet the needs of your community's branding, an existing theme can be edited or a new theme can be created to have greater control over the styling and behavior of themes.
Theme Component Definitions
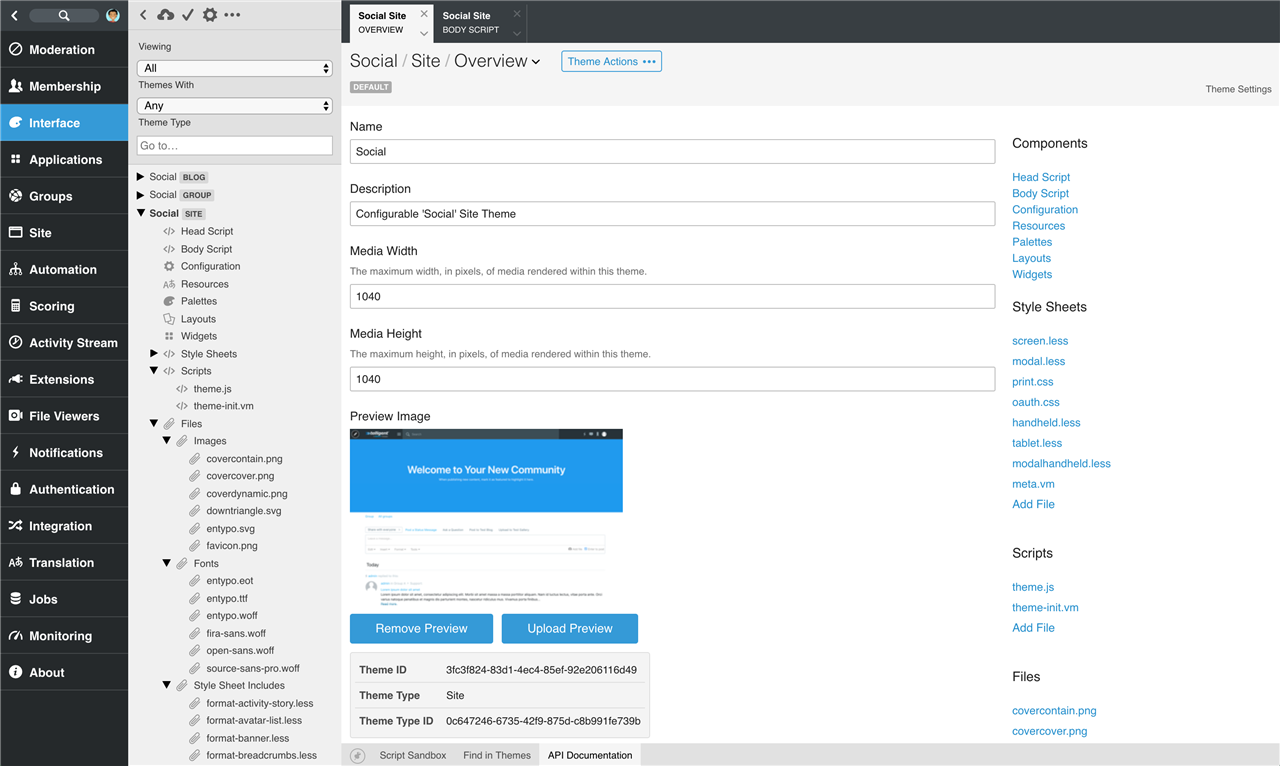
Each theme that is currently installed in the community is listed in the navigation tree. The theme's type is identified by the pill next to the theme's name (Site, Group, Blog in the screenshot above). Each theme consists of multiple components:
Overview
The overview is shown by clicking the theme in the tree. The overview defines the theme's name, description, preview, and maximum media rendering configuration.
The overview also includes location and identifiers which can be useful when interacting with theme-related APIs or locating theme files within Centralized File Storage for source control in developer mode.
Head Script
The head script is executed to render any HTML headers (within the <head> element of the rendered page) required by the theme. Head scripts are given access to the private API context_v2_themeHeader API which provides access to:
- RenderParentHeader(). For themes inheriting from parent theme types, RenderParentHeaders() will include the results of the parent theme's head script.
- RenderStylesheetFiles(). Renders Style Sheet files and scripts from the theme's Style Sheets file list according to their configuration in the order they are listed in Theme Studio. CSS and LESS files are included as
<link />nodes and VM/JSM files are executed and their results are rendered inline with other style sheet inclusions as raw HTML. Optionally renders style sheets from parent themes. - RenderJavascriptFiles(). Renders Javascript files from the theme's Scripts list in the order they are listed in Theme Studio. JS files are included as
<script />nodes and VM/JSM files are executed and their results are rendered inline with other script inclusions as raw HTML. Optionally renders scripts from parent themes.
Body Script
TBD
Configuration
Themes can optionally expose configuration options that will be exposed to theme managers when they go to Manage > Manage Theme > Theme Options. Configuration options are defined using the dynamic configuration XML format. See Using Dynamic Configuration for more details about defining configuration options.
Resources
Themes support translations of strings stored in their resource list. The resource component of a theme contains all of the named translated strings in each available language to the community. The theme can reference these translated strings by their name in it's configuration and scripts.
Palettes
TBD
Layouts
TBD
Widgets
TBD
Style Sheets
TBD
Scripts
TBD
Files
Themes can include additional files to implement the theme's behavior. Images, supplemental stylesheets (CSS and LESS), additional server-side JavaScript and Velocity files, and other file types can be included and referenced or executed by the theme. Additional files are listed under the theme's "Files" node in the navigation tree and categories as Images, Fonts, Style Sheet Includes, Scripts, or Other to help find files quickly.
