HtmlHeaderExtensions allow a plugin to insert additional headers into response. It does not allow overwriting or editing the existing tags in HTML header.
Creating an HtmlHeaderExtension
To create an HtmlHeaderExtension, implement the IHtmlHeaderExtension interface (which requires a reference to Telligent.Evolution.Components.dll). The IHtmlHeaderExtension interface extends IPlugin to add support extending the HTML header.
The GetHeader method is used to output the header HTML. It takes a RenderTarget parameter with values of Page and Modal, specifying if the response is for a standard page or a modal page. In our example we want to alter the site banner by adding a border to it, so the GetHeader method will return a style tag to implement this change.
public string GetHeader(RenderTarget target)
{
return "<style>.banner.site { border: 3px solid red !important; }</style>";
}
Next we need to identify if the header is cacheable and if the cache should be per user or the same for all users. In our example, the output is always the same so we can cache it and the same cache can be used for all users. The IsCacheable and VaryCacheByUser will be implemented as follows:
public bool IsCacheable
{
get { return true; }
}
public bool VaryCacheByUser
{
get { return false; }
}
Here is the completed source code for our sample Header Extension:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Telligent.Evolution.Extensibility.UI.Version1;
namespace Telligent.Evolution.Examples
{
public class SampleHeaderExtension : IHtmlHeaderExtension
{
#region IHtmlHeaderExtension Members
public string GetHeader(RenderTarget target)
{
return "<style>.banner.site { border: 3px solid red !important; }</style>";
}
public bool IsCacheable
{
get { return true; }
}
public bool VaryCacheByUser
{
get { return false; }
}
#endregion
#region IPlugin Members
public string Description
{
get { return "Adds a sample style tag to the page response"; }
}
public void Initialize()
{
}
public string Name
{
get { return "Sample Header Extension"; }
}
#endregion
}
}
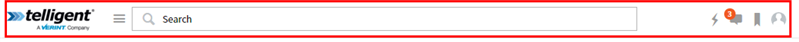
Once this sample is deployed to Verint Community, you should see a border around the site banner: