Themes are used by Verint Community to layout, style, and organize the functionality of the web user experience.
[toc]
What is a Theme?
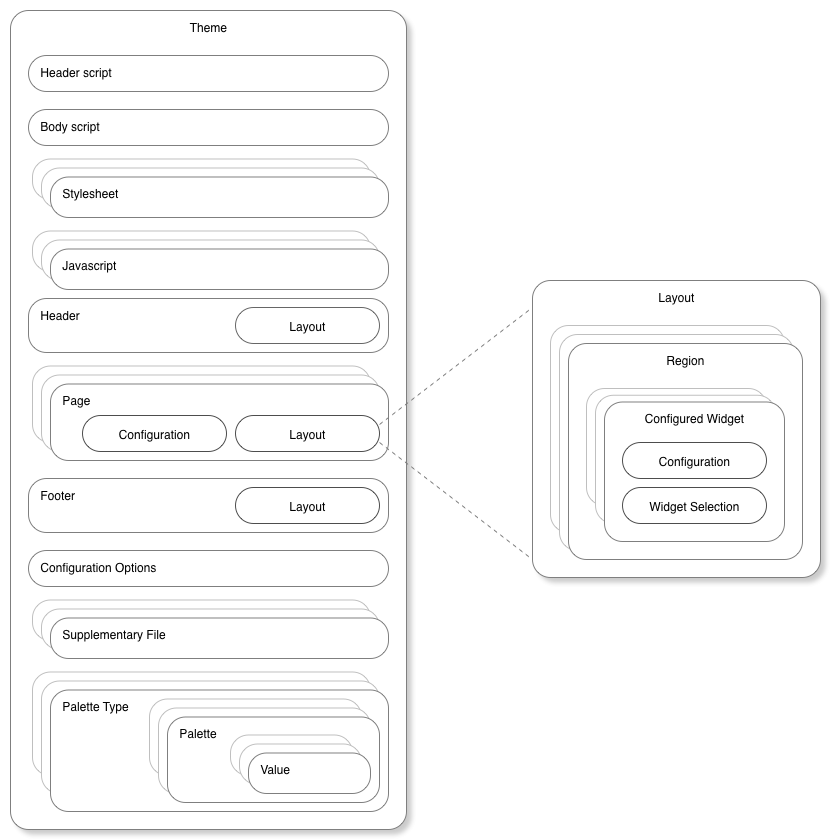
A theme is is used to render the common components and provide locations for the dynamic components of HTML documents provided to clients accessing the community. Specifically,
- Common HTML Headers
- Header script. The header script is a script that renders the HTML header for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeHeader private API to render header-related theme components:
- Stylesheets. Implemented using CSS or LESS to be included within the HTML header.
- Javascript. Client-side Javascript to include within the HTML header.
- Header script. The header script is a script that renders the HTML header for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeHeader private API to render header-related theme components:
- Common HTML markup within the
<body>- Body script. The body script is a script that renders the HTML within the <body> tag for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeBody private API to render body-related theme components:
- Header. The theme identifies the location in the body script where the dynamic header (a layout of widgets) should be rendered. The header content is configured using page editing in the management UI by members who can modify the theme. The header contains the same content on every page rendered by the theme within a specific theming context.
- Body. The theme identifies the location in the body script where the dynamic page (a layout of widgets) should be rendered. The body content is configured using page editing in the management UI by members who can modify the theme. The page content is unique to the theme within a specific theming and page definition context.
- Footer. The theme identifies the location in the body script where the dynamic footer (a layout of widgets) should be rendered. The footer content is configured using page editing in the management UI by members who can modify the theme. The footer contains the same content on every page rendered by the theme within a specific theming context.
- Body script. The body script is a script that renders the HTML within the <body> tag for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeBody private API to render body-related theme components:
- Theme Manager Configuration. The theme can expose configuration options that can be used to customize the theme's behavior by community members with permission to manage themes:
- Configuration Options. Configuration uses dynamic configuration syntax to expose options that can be read by the theme's rendering.
- Palettes Types. Palettes define sets of configuration options that can be used by scripted components (usually themes or widgets) to support simpler selection of sets of stylistic options.
- Supplemental Files. The theme can include supplemental files to help it implement its functionality. Images, server- and client-side scripts, fonts, CSS, LESS, and other files can be included and referenced in other areas of the theme's implementation.

What is a Theme Context?
Themes are selected by and executed within the context of a theme context. In a base installation of Verint Community, there are three possible theme context types:
- Site. Represents the UI that is not part of a single group.
- Group. Represents the UI that is within a group but not part of a single blog.
- Blog. Represents the UI that is within a single blog.
At each of these theme types, a theme can be selected. Theme selection is performed in the front UI by navigating to a theme context and then Manage > Manage Theme > Select Theme. Note that selection of themes is only exposed as an option when more than one theme is defined for that theme context type.
Within each theme context, the currently selected theme can be configured if it exposes configuration options or palettes. Theme configuration is performed by navigating to the theme context in the front UI and then Manage > Manage Theme > Theme Options.
When a page is rendered for a theme context, the theme selected by the theme context is loaded and executed within the context of the theme context with the theme context's configuration for the theme. The theme can then vary its rendering based on configuration options or properties of the theme context.
Theme context types are defined by the IThemeableApplicationType plugin type.
What is a Page Definition?
Page definitions are used to identify URL patterns that should map to individual page names within a specific theme context type. For example, a page definition exists that maps /members/[username] to the "User Profile" page of the site theme and parses the [username] component of the URL to load the referenced member. Each page definition defines:
- A URL mapping. This allows Verint Community to determine which page should handle which incoming request.
- The related theme context type. This allows Verint Community to load the appropriate theme to render the page.
- The name of a configurable page (or a raw handler). Raw handlers render the result of the URL request directly, however, if a page name is provided, the dynamic layout of configured widgets represented by that page name will be retrieved from the theme context and will be provided to the theme to include in its body script rendering.
- Context parsing and validation. The page definition can define the additional context (for example, the member referenced in the profile URL), provide validation (that the accessing user can access this page), and page-level header details (for example, SEO meta-tags).
Page definitions are defined by the INavigable and IApplicationNavigable plugin types.
Verint Community determins the theme context and page definition as part of processing a page request.
------------------
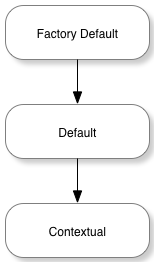
Headers, footers, and pages exist in up to three different versions:
The factory default represents the original implementation that is used if no edits have been made within the community UI. After installing Telligent Community, all pages that are rendered are from the factory default version of the theme.
The default version overrides the factory default version without editing it. Defaults are editable through the community UI and enable visual configuration of the default used for all contexts of a theme.
The contextual version is the version most edited. When directly editing within a group or blog, for example, the contextual version of the theme is edited. Changes apply only to that context (that group or blog) and not the default (which applies to all groups/blogs) or the factory default (which should represent the original/known-good version).
When loading theme components, if the requested component is not available from the requested version, the next lower version is requested. For example, if the contextual version of a page is requested for a group but the group never edited the page, the default version would be requested. If the default version was never edited, the factory default would be used.
Theme Inheritance
Some theme components can also be inherited. Headers/footers and pages are inherited differently.
Header/Footer Inheritance
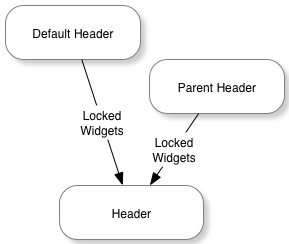
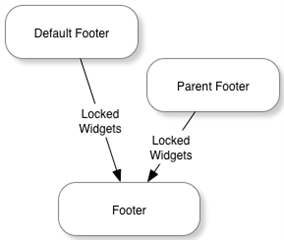
When rendering a header or footer, first, any locked configured widgets from the default implementation are merged into the header/footer. Next, if the theme is configured to inherit headers/footers from the parent theme, the parent's configured widgets will also be merged into the header/footer before rendering.
In both cases, the parent context is determined by the GetParent() method on IThemeableApplicationType. If a theme of the same name is available for the parent context, the parent header or footer is retrieved from that theme. If a theme of the same name is not available, the parent context's current theme is used to retrieve the parent header or footer.
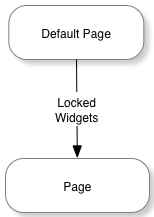
Page Inheritance
When rendering pages, only locked widgets from the default implementation of the page are merged into the page before rendering.
Widget Merging in Headers, Pages, and Footers
When merging widgets, the platform first attempts to find the source widget on the target header/footer/page. A match is found when a widget of the same type (same name, for example) and same configuration is found or a widget that was a direct descendent of editing the default implementation of the header/footer/page still exists on the target header/footer/page.
If no matching widget is found (or the matching target widget is already identified as matching a different source widget), the source widget will be copied to the target header/footer/page. When copying, the widget will be placed in a region appropriate/comparable to the location of the widget in the source header/footer/page at the same region-specific offset. So, if the source widget was the third widget in the right sidebar in the source page, it will be placed (if a matching widget wasn't found in the target page) in the right sidebar (or similar region) as the third widget in the target page when merging.
Note that when merging widgets due to inheritance, only locked widgets are merged. Locking is an option when editing the default version of a page or when editing headers/footers.
Configuration Inheritance
Some configuration options can also be inherited. When inheriting configuration options, the parent context is determined by the GetParent() method on IThemeableApplicationType. When inheritance is enabled for selections of configuration options, the parent context's theme configuration values are used.