Themes are used by Verint Community to layout, style, and organize the functionality of the web user experience.
[toc]
What is a Theme?
A theme is is used to render the common components and provide locations for the dynamic components of HTML documents provided to clients accessing the community. Specifically,
- Common HTML Headers
- Header script. The header script is a script that renders the HTML header for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeHeader private API to render header-related theme components:
- Stylesheets. Implemented using CSS or LESS to be included within the HTML header.
- Javascript. Client-side Javascript to include within the HTML header.
- Header script. The header script is a script that renders the HTML header for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeHeader private API to render header-related theme components:
- Common HTML markup within the
<body>- Body script. The body script is a script that renders the HTML within the <body> tag for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeBody private API to render body-related theme components:
- Header. The theme identifies the location in the body script where the dynamic header (a layout of widgets) should be rendered. The header content is configured using page editing in the management UI by members who can modify the theme. The header contains the same content on every page rendered by the theme within a specific theming context.
- Body. The theme identifies the location in the body script where the dynamic page (a layout of widgets) should be rendered. The body content is configured using page editing in the management UI by members who can modify the theme. The page content is unique to the theme within a specific theming and page definition context.
- Footer. The theme identifies the location in the body script where the dynamic footer (a layout of widgets) should be rendered. The footer content is configured using page editing in the management UI by members who can modify the theme. The footer contains the same content on every page rendered by the theme within a specific theming context.
- Body script. The body script is a script that renders the HTML within the <body> tag for every page in the theme. It uses the widget/scripting APIs to interact with the platform and uses the context_v2_themeBody private API to render body-related theme components:
- Theme Manager Configuration. The theme can expose configuration options that can be used to customize the theme's behavior by community members with permission to manage themes:
- Configuration Options. Configuration uses dynamic configuration syntax to expose options that can be read by the theme's rendering.
- Palettes Types. Palettes define sets of configuration options that can be used by scripted components (usually themes or widgets) to support simpler selection of sets of stylistic options.
- Supplemental Files. The theme can include supplemental files to help it implement its functionality. Images, server- and client-side scripts, fonts, CSS, LESS, and other files can be included and referenced in other areas of the theme's implementation.

What is a Theme Context?
TBD
What is a Page Definition?
TBD
------------------
A theme defines the cascading stylesheets, global javascript, and outer HTML around the configured header, page content, and footer for applications implementing IThemeableApplicationType. The core platform supports theme selection and implementation within the context of the site, each group, and each blog.
Theme Components
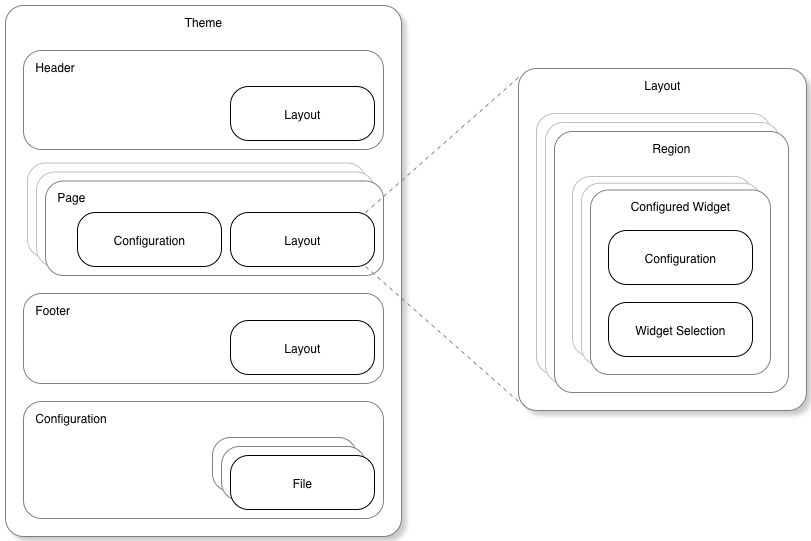
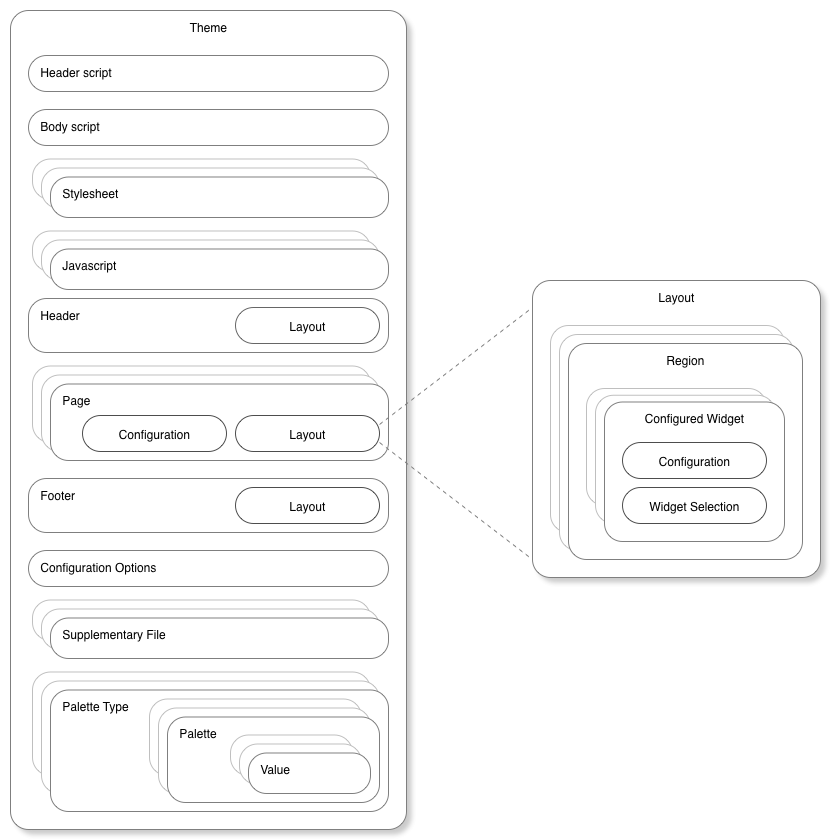
Each theme contains multiple components:
Or, in other words, a theme is a set of configuration (which may include embedded files) with a header, footer, and set of one or more pages. Each header, footer, and page defines a layout containing multiple regions which may contain zero or more configured widgets.
Header
The header is presented at the top of every page of the theme. The header itself is not accessible at a unique URL, but provides functionality at the top of every page rendered by a URL using this theme.
Page
Each page is either associated to a specific route (registered via an INavigable or IApplicationNavigable plugin via the AddPage() method to implement specific functionality) or as a custom content page (created by adding a page within the Manage Pages theme management option). Each page is accessible by a unique URL or URL pattern and will always include the theme's header and footer.
Footer
The footer is presented at the bottom of every page of the theme. The footer, like the header, is not accessible at a unique URL, but provides functionality at the bottom of every page rendered by a URL using this theme.
Configuration
The configuration of the theme includes the CSS and Javascript that should be applied to every page within the theme as well as any supplemental files (for example, images) used by the Javascript and CSS. The configuration also includes theme-level options such as inheritance of configuration from parent themes (for example, whether a group should inherit the headers from the site), the width of the theme, and widget formatting options.
Theme Versions
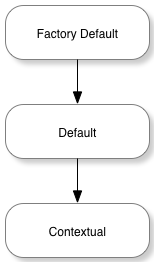
Headers, footers, and pages exist in up to three different versions:
The factory default represents the original implementation that is used if no edits have been made within the community UI. After installing Telligent Community, all pages that are rendered are from the factory default version of the theme.
The default version overrides the factory default version without editing it. Defaults are editable through the community UI and enable visual configuration of the default used for all contexts of a theme.
The contextual version is the version most edited. When directly editing within a group or blog, for example, the contextual version of the theme is edited. Changes apply only to that context (that group or blog) and not the default (which applies to all groups/blogs) or the factory default (which should represent the original/known-good version).
When loading theme components, if the requested component is not available from the requested version, the next lower version is requested. For example, if the contextual version of a page is requested for a group but the group never edited the page, the default version would be requested. If the default version was never edited, the factory default would be used.
Theme Inheritance
Some theme components can also be inherited. Headers/footers and pages are inherited differently.
Header/Footer Inheritance
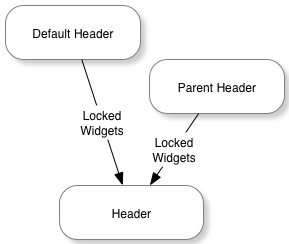
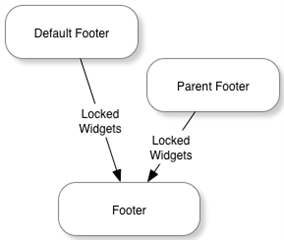
When rendering a header or footer, first, any locked configured widgets from the default implementation are merged into the header/footer. Next, if the theme is configured to inherit headers/footers from the parent theme, the parent's configured widgets will also be merged into the header/footer before rendering.
In both cases, the parent context is determined by the GetParent() method on IThemeableApplicationType. If a theme of the same name is available for the parent context, the parent header or footer is retrieved from that theme. If a theme of the same name is not available, the parent context's current theme is used to retrieve the parent header or footer.
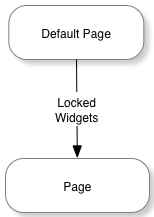
Page Inheritance
When rendering pages, only locked widgets from the default implementation of the page are merged into the page before rendering.
Widget Merging in Headers, Pages, and Footers
When merging widgets, the platform first attempts to find the source widget on the target header/footer/page. A match is found when a widget of the same type (same name, for example) and same configuration is found or a widget that was a direct descendent of editing the default implementation of the header/footer/page still exists on the target header/footer/page.
If no matching widget is found (or the matching target widget is already identified as matching a different source widget), the source widget will be copied to the target header/footer/page. When copying, the widget will be placed in a region appropriate/comparable to the location of the widget in the source header/footer/page at the same region-specific offset. So, if the source widget was the third widget in the right sidebar in the source page, it will be placed (if a matching widget wasn't found in the target page) in the right sidebar (or similar region) as the third widget in the target page when merging.
Note that when merging widgets due to inheritance, only locked widgets are merged. Locking is an option when editing the default version of a page or when editing headers/footers.
Configuration Inheritance
Some configuration options can also be inherited. When inheriting configuration options, the parent context is determined by the GetParent() method on IThemeableApplicationType. When inheritance is enabled for selections of configuration options, the parent context's theme configuration values are used.
Basic Editing
Editing themes is primarily handled within the management panels. To access the theme options,
- Click the
 icon in the upper-right corner of the page within the context of the theme you'd like to edit.
icon in the upper-right corner of the page within the context of the theme you'd like to edit. - If presented with Manage options, select Manage [Type Name] Theme.
- The available options for editing the theme are then presented.
To edit the default version of a theme, select the Manage Default [Type Name] Theme from the list of theme management options shown in step 3. Note that the site theme does not have a default implementation.
To edit the header, footer, or page content, select Edit this Page. You can then select the layout and add/remove/reorder/configure widgets within the header, page, or footer. See Page Editing in the user documentation for more information on using the page editor.
To edit the theme's configuration options, select Edit this Theme. You can then set configuration options, add files, and choose inheritance options.
Importing/Exporting
Contextual and default theme components are imported/exported from the management panels. Factory defaults can be imported/exported from the administration UI.
Importing/Exporting Default and Contextual Themes
Default and contextual themes are imported/exported from the management panel within the context of the theme you want to import/export. To access importing/exporting:
- Click the
 icon in the upper-right corner of the page within the context of the theme you'd like to edit.
icon in the upper-right corner of the page within the context of the theme you'd like to edit. - If presented with Manage options, select Manage [Type Name] Theme.
- If you want to import/edit defaults, select Manage Default [Type Name] Theme.
- Select Import Theme or Export Theme.
When exporting the default or contextual theme, you can either export the current page (if you are currently looking at a page within the theme) or the entire theme. The entire theme contains the header, footer, all effective pages, theme configuration, shared widget configuration options associated to the theme. The export includes defaults or factory defaults if the requested context is not available (according to theme inheritance logic). Note that the default/contextual export is suitable for importing on sites that already have the theme installed, but cannot be used to install a theme that doesn't yet exist on another site (you'll want the factory default export to create the theme on another site).
When importing the default or contextual theme, the Import Theme management panel will show a list of applicable changes from the file being imported. Note that if there are no changes from the current effective configuration of the theme, no options will be presented to be imported. One or more options can be selected and imported for previewing within the current theme being viewed. The imported changes are always staged for your preview -- the changes are not published for other users until you publish them enabling you to make adjustments to imported theme components before publishing.
Importing/Exporting Factory Default Themes
Factory default themes are imported/exported through the administration UI:
- Click the
 icon in the upper-right corner of the page within the context of the theme you'd like to edit.
icon in the upper-right corner of the page within the context of the theme you'd like to edit. - Select Administration.
- In Administration, go to Interface > Themes.
- To import, click Import. To export, locate and select the theme to export and click Export.
The factory default export includes the same theme options as the default/contextual export but also includes all of the widgets referenced by the header, footer, or any of the pages in the theme. The factory default export is suitable for sharing with other sites that don't yet have the theme installed (since it includes the widgets as well).
When importing a factory default implementation of the theme, the import will be immediate if the theme is new. If the theme already exists, the changes to the theme are all imported and staged for previewing, adjustment, approval, and publication.