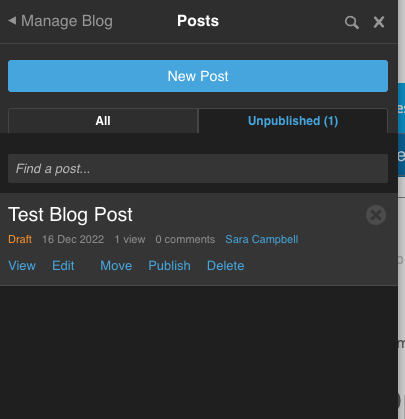
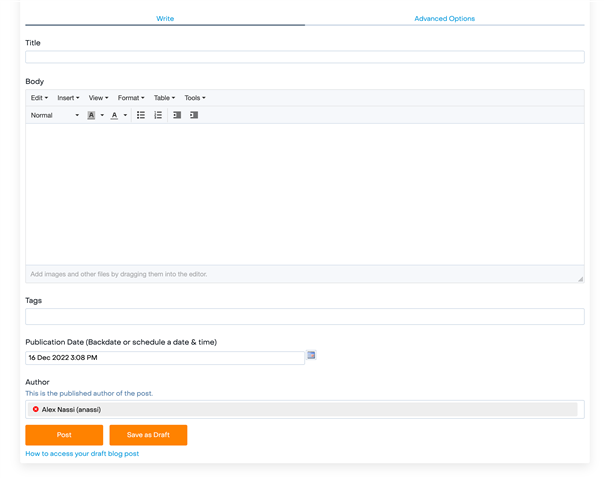
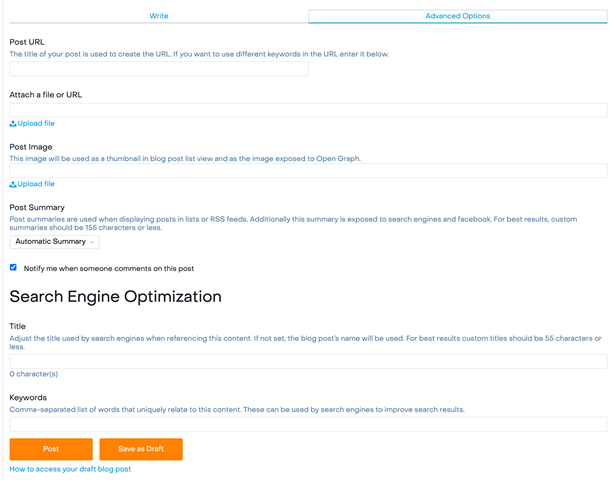
Say you have a number of groups, and each of them has a blog application, and you create a draft blog in one of them.
Then you go away for a bit, come back, and you scratch your head and go "where was that blog post?"
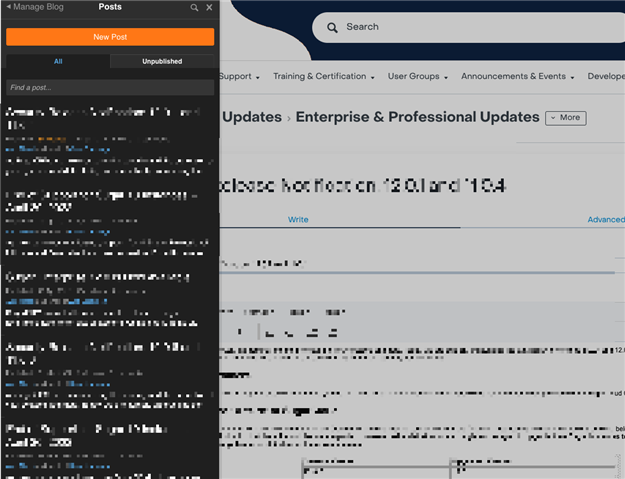
Short of going through each application and trying to find the draft blog post, and assuming you don't have administrative rights to run an API query, or a database query, and you only have the user interface.
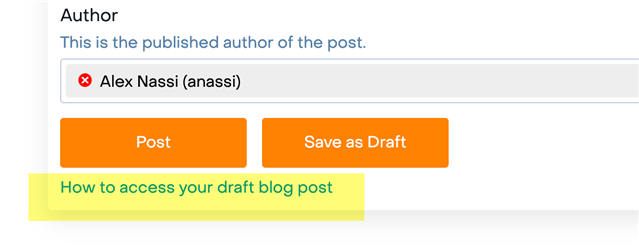
How do you find it?