I'm editing the layout of a page in v11 of verint.
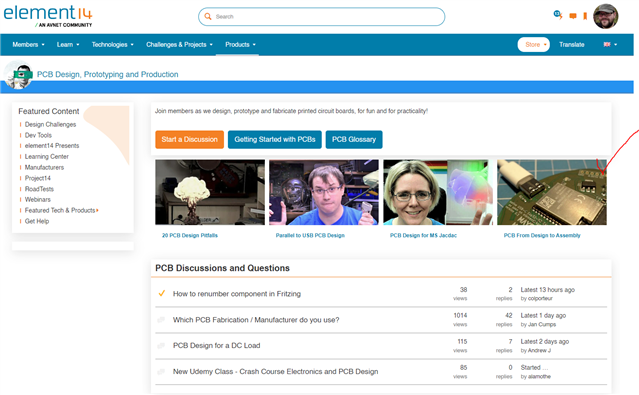
I have a bunch of widgets on a group page.
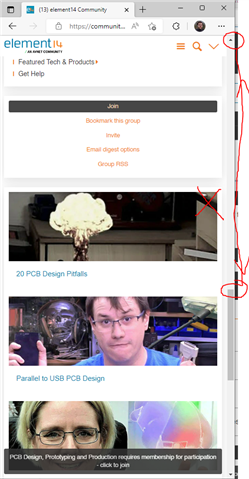
I want to specify the order of the widgets, but due to the nature of one of the widgets not being suitable for mobile responsive view, aka single column mode, I need to have two widgets showing the same thing, but one setup for mobile view, and one not (let's go with this rather than designing one widget to be suitable for both views for now)
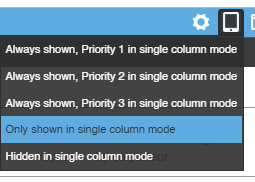
On the widget, I can only choose one of these options:
Either it's only shown in single column mode, hidden in single column mode, or it's 'always shown, priority x in single column mode'
The problem is, I want:
'Only shown in single column mode, priority 1 in single column mode'
Because otherwise, when it's 'only shown in single column mode' everything else set with a priority takes... well, priority, but the equivalent widget for this 'single column mode' widget, in non single column mode, is at the top of the page, but this, still gets dumped to the bottom.


What're my options?
