We’re thrilled to release Verint Community 11 today! This release has a mix of features for all users of Community and introduces Automations - a new way to extend the Community platform.
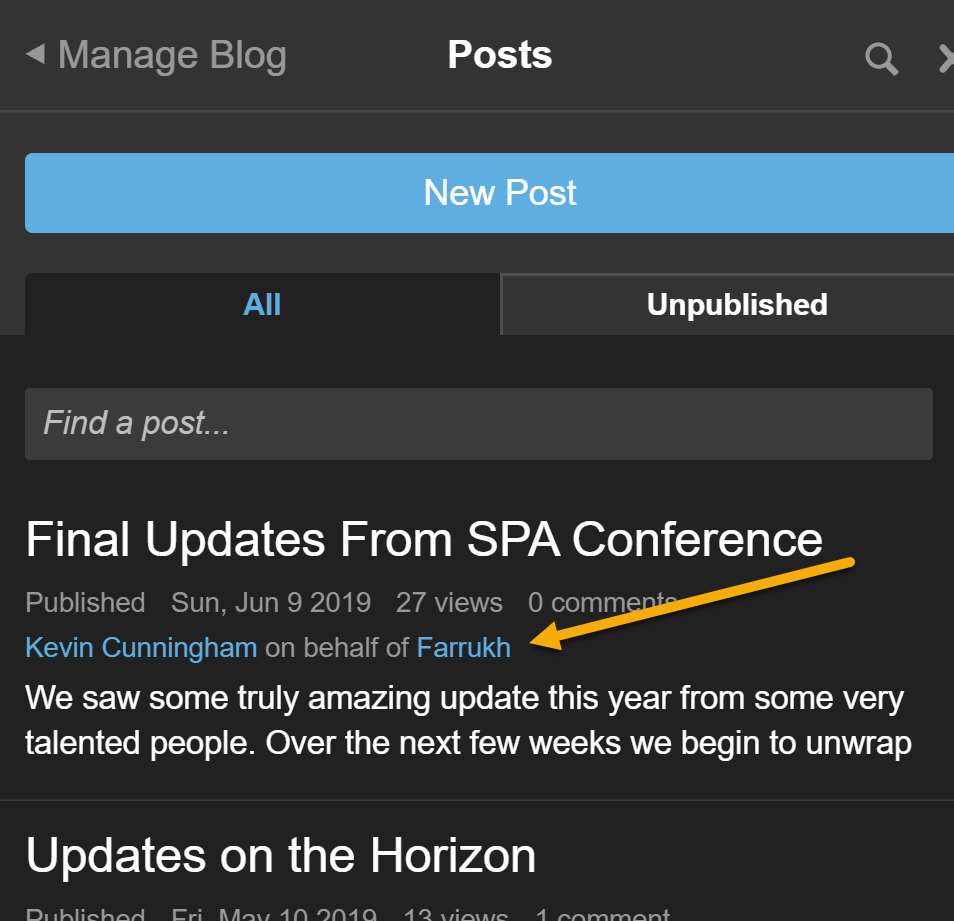
Blog Post as Another User
Blog authors can now specify another user as the author of a post. The attribution of the author who originally published the content is shown within the management panel.

Banner Updates
Banners across the community (site, group, user, blog and featured) get updates to give better rendering control when images are used. New options include new image alignment options, new “Dynamic” (below) rendering option that shows a full image across all sizes.
Editor Enhancements
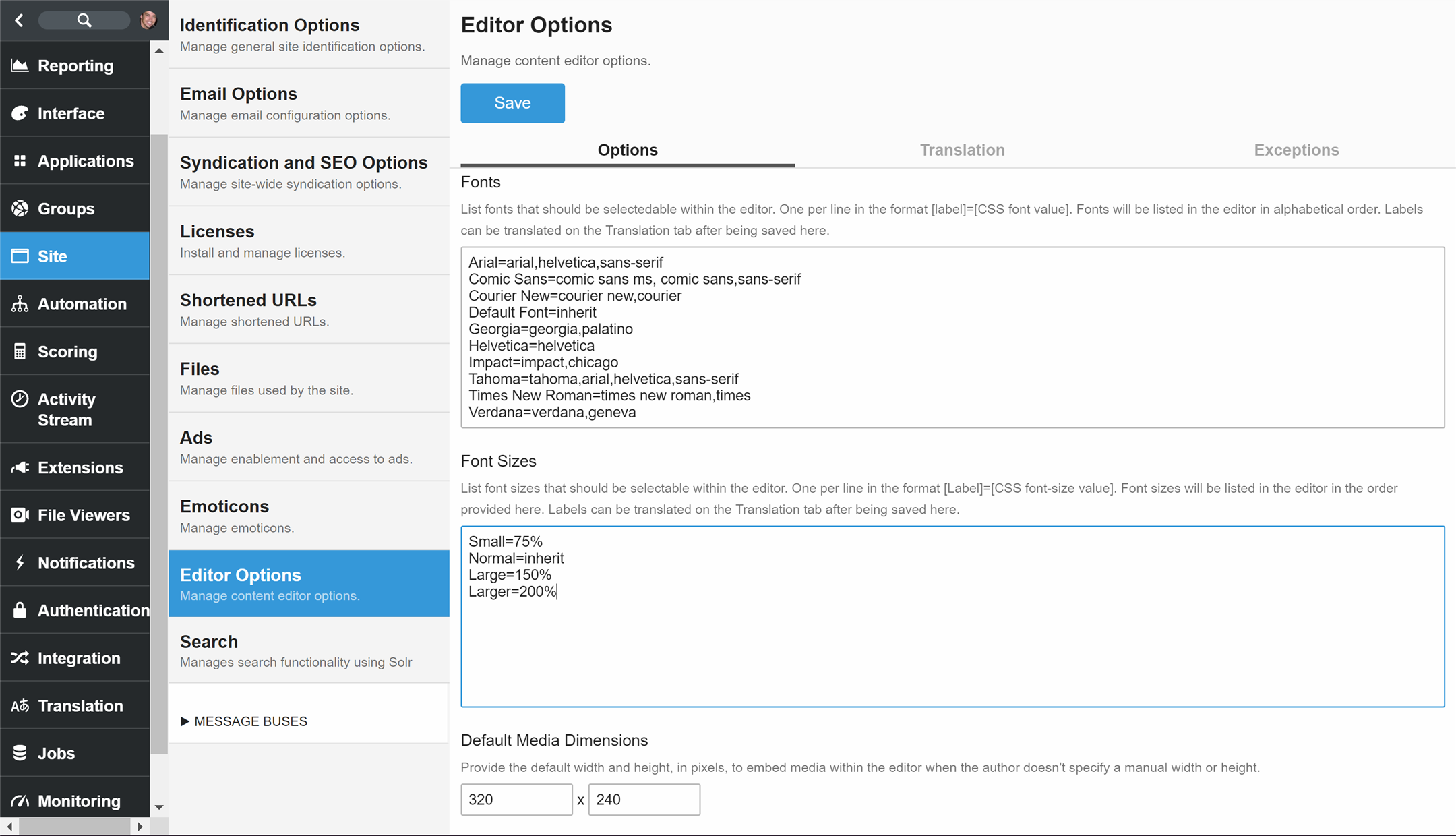
Configurable Fonts, Font Sizes, and Default Media Dimensions
Community managers can configure what fonts members are able to choose in the editor along with default media dimensions.

Table of Contents
Members can insert a table of contents that can be refreshed on edits.
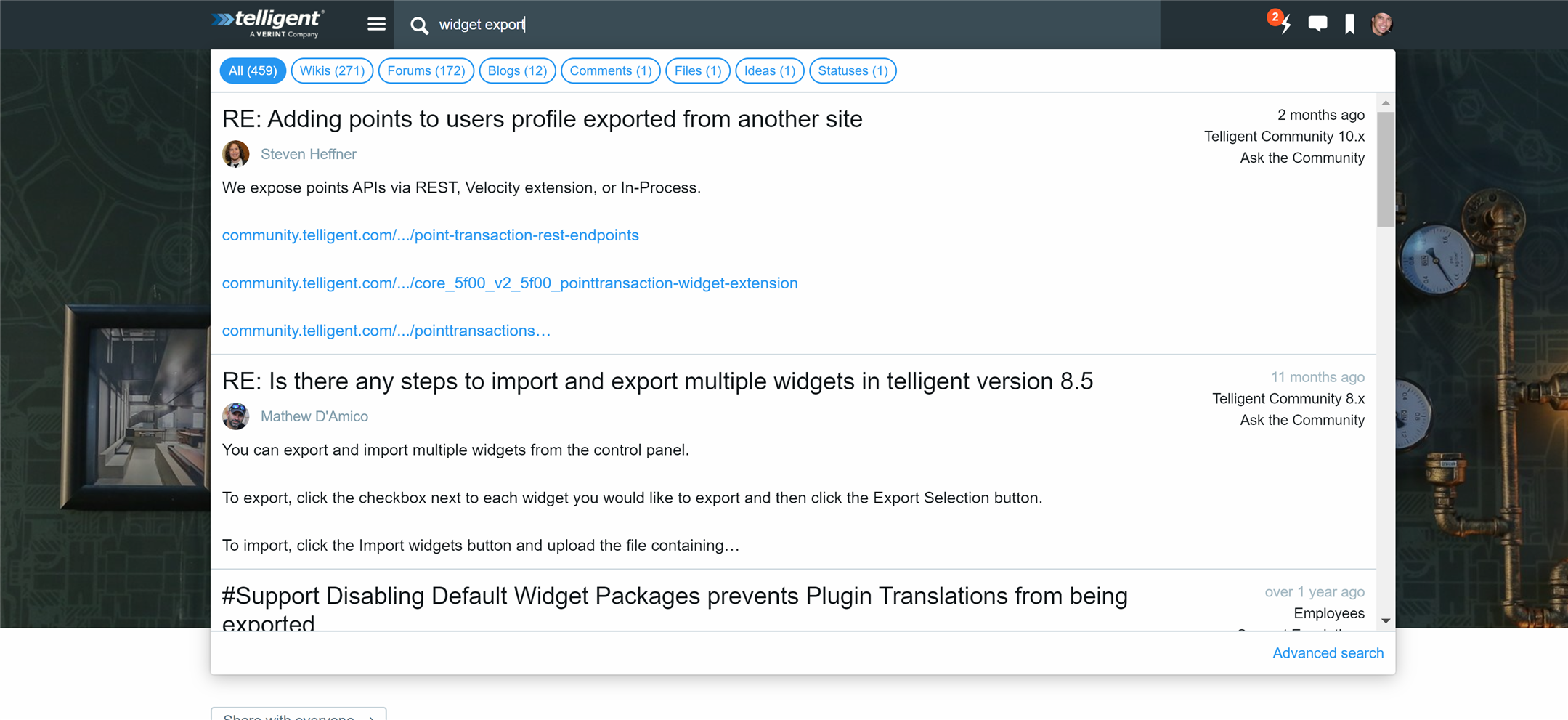
Search Updates
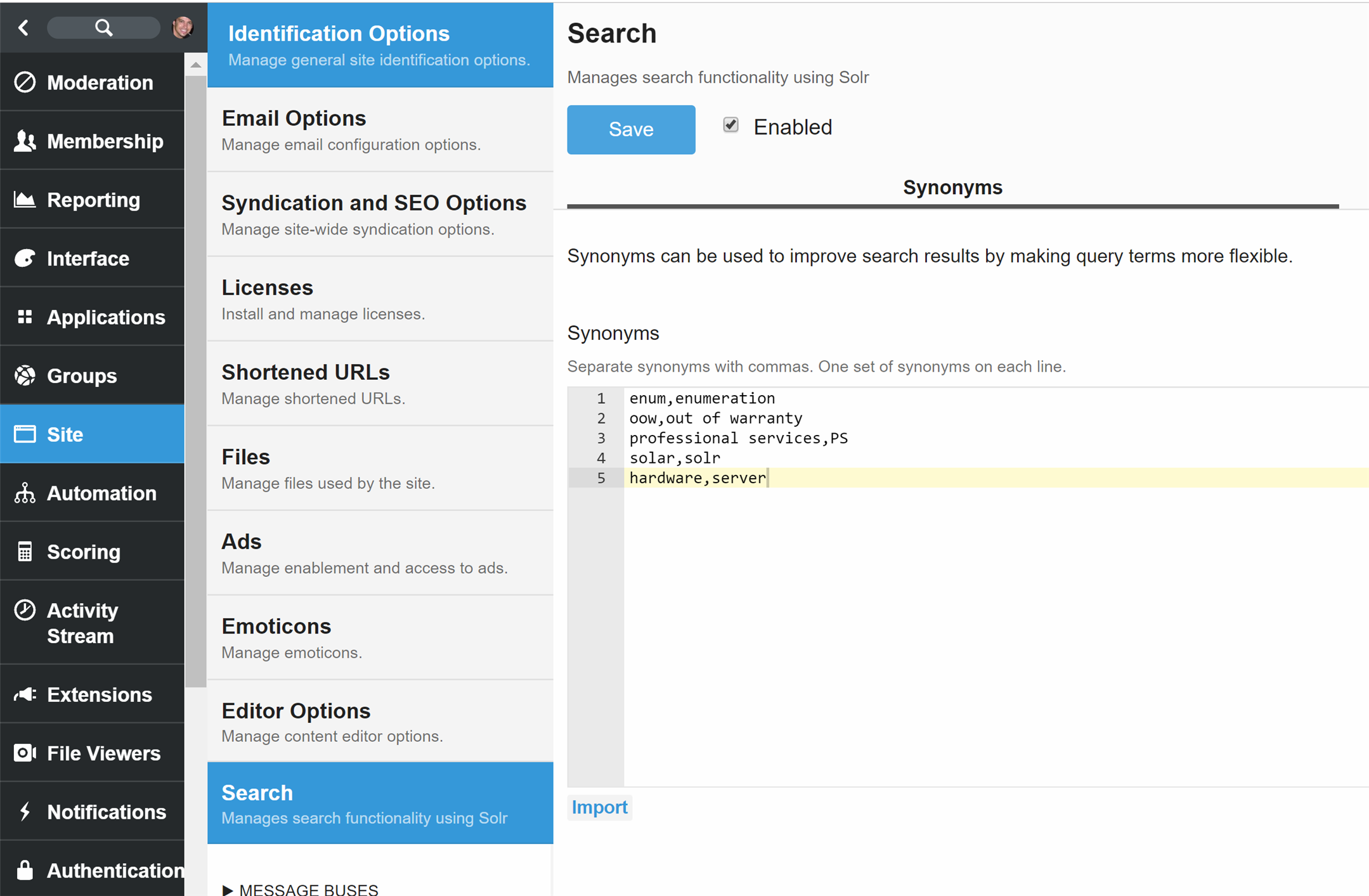
Synonyms
Add strategic synonyms to help community members recall relevant information in search.

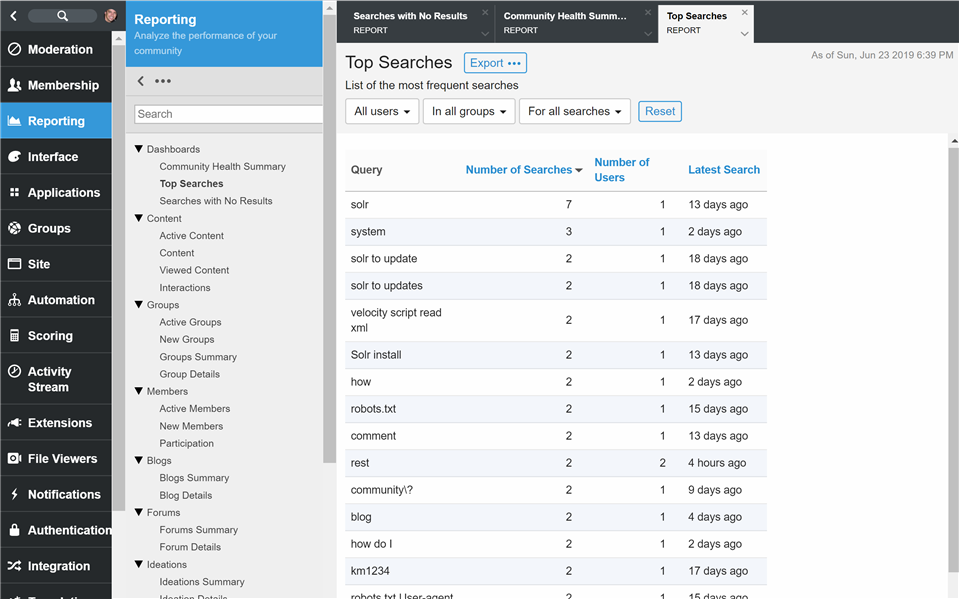
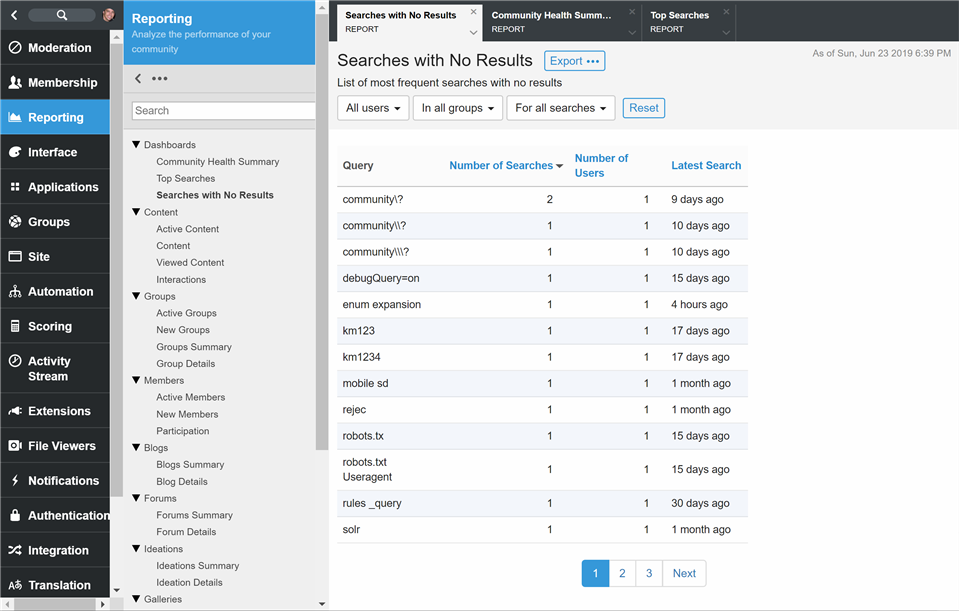
Search Reporting
Two new reports, 'Top Searches' and 'Searches with No Results', provide information to help understand member search behavior which can assist in tailoring published content or target new content for creation. Like other reports, the data can be filtered to exclude roles (ex. Support Organization) or filter to a particular application or group and the data can be exported.


Site Search Facets
Facets have been added to site search for quick filtering.

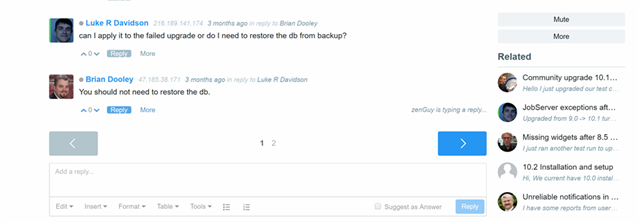
Flat Forum Thread View Updates
Since Community 10, forum threads have supported threaded view or flat view, with threaded view being the default. When using flat view prior to this release, infinite scrolling was supported over numerical pagers and many of the interactive behaviors threaded view had, such as presence, typing indicators, real-time replies, updates, verifications, quoting, was not supported. We removed those differences and flat view now shares all of the same interactive behaviors as well as defaults to numerical paging over infinite scrolling.
Flat view also includes a new option to include an always-visible reply form that responds to the thread starter.

Introducing Automations
Automations are a new way to extend the platform and open up new possibilities without custom assembly deployments. An automation is a predefined, configurable rule that implements a behavior. A behavior could be almost anything, for example, award points to members who have been in the community for a period of time, send a notification to a member who hasn't visited the community for a period of time, call an external system when a new blog post is posted.
Automations replace rules from previous versions of Community and addresses many of the challenges of using the rules engine:
- The creation and configuring of an automation instance had to be clear and focused on the possibility of rich options (if needed). Automations separates the creation of the behavior (developer-oriented within the new Automation Studio) from use and configuration (community manager-oriented and configuration based like widgets).
- The platform needed a low-friction entry point for extending the platform: Writing code in Visual Studio and deploying assemblies can be a non-starter for some. Automations are implemented using server-side Javascript or Velocity and have full access to the platform APIs.
- Must be upgrade safe. Automations are based on the same upgrade-safe APIs as widgets and themes.
- Must be shareable. Automations can be imported and exported.
Separation of Concerns
The rules engine in previous versions of Community used options to define and configure automated behaviors. This UI-based programming approach was overwhelming or confusing to non-developers and frustrating and limiting for developers. By separating the concerns of development and use, Community 11 exposes a much more familiar and powerful developer-oriented environment for the creation of automations and a much more user-friendly experience for selecting and configuring automations by community managers.

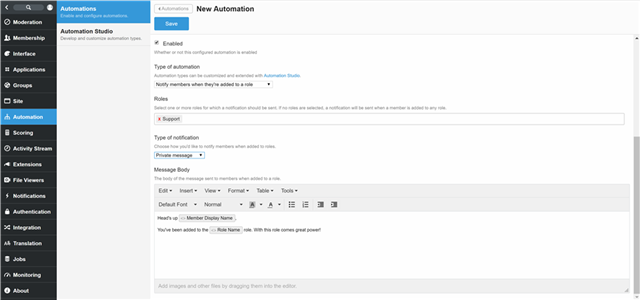
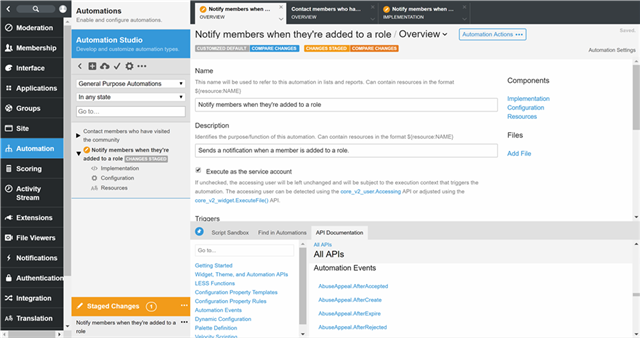
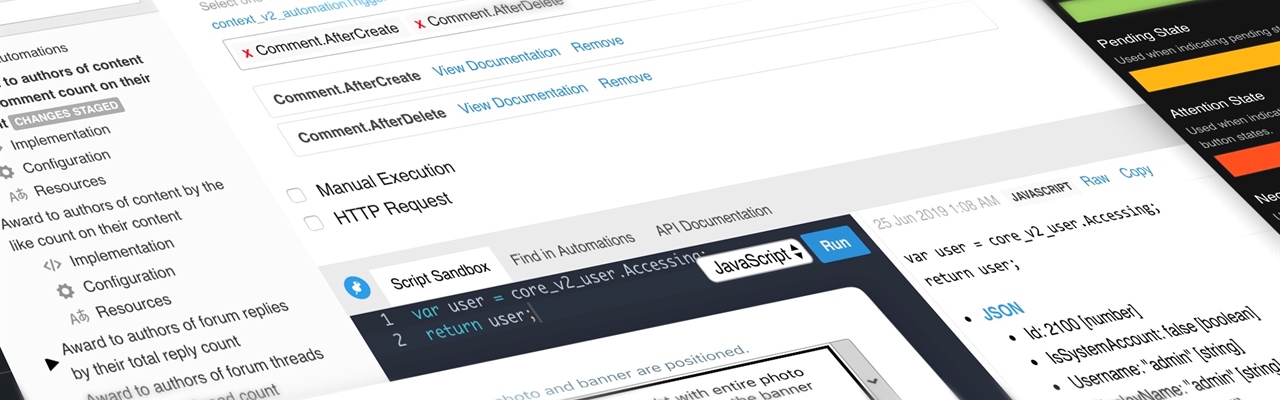
Automation Studio
Developing and managing automations use the same, familiar studio experience as Community’s Theme Studio and Widget Studio. Automation Studio is an interactive IDE with online documentation.

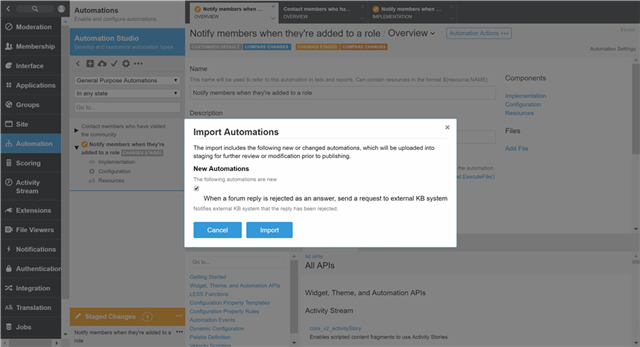
Import/Export
Just like themes and widgets, automations are upgrade-safe and can be imported and exported across compatible communities. Community managers, developer, partners, integrators or whoever can development automations for others to use.

Triggering an Automation
Automations can be triggered in multiple ways giving developers different ways to interact with the platform. Before automations, implementing actions like recurring jobs or supporting widget code involved deploying custom assemblies which meant scheduling downtime, recompiling code, risk, etc. This is no longer the case since automations can typically implement the actions with no custom assemblies. Automations support being triggered by schedule (i.e. a job), API events (any API event in the platform), HTTP requests (to implement integrations with external systems or handle external web hook requests), or manually via APIs (to implement back-end functionality that is triggered by widgets, themes, or other automations).
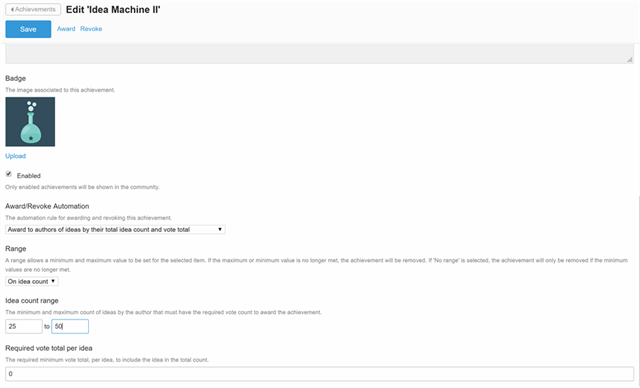
Point and Achievement Automations
Configuring and awarding points and achievements have been completely re-written using automations. By moving these implementations to use automations they are easier to manage, have richer configuration options, support customizations (optional), and of course can be shared.
Many achievements get new, optional "ranging" support (below) that allows achievements to be added or removed only when a condition is within a configured range, e.g. like counts between 1-10. This allows achievements to "fall off" when awarding the next range (or "tier") if desired.

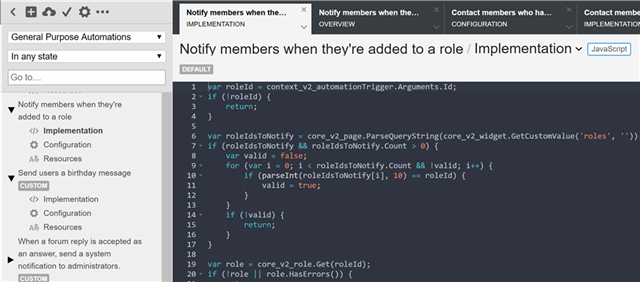
Server-side JavaScript Support
Automations unleash an unlimited amount of possibilities and developing automations is made easier with the addition of server-side JavaScript. JavaScript is widely documented, easy to read, and easy to learn so jumping in and getting involved has just gotten easier. Bonus: Widgets and themes also get server-side JavaScript support as well (and you can use both Velocity and server-side Javascript and interoperate between the languages in the same widget/theme/automation).

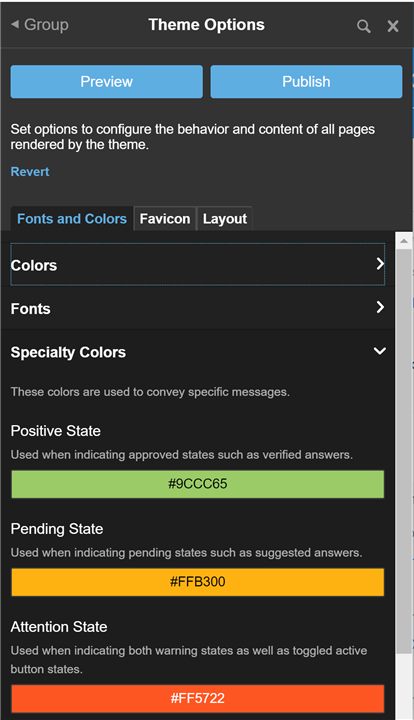
Theme Inheritance
Theme Studio brought the ability to define custom theme configuration options and safe reading of configuration in LESS, widget/theme scripts. In Community 11, we’ve added support for “[reverse] theme inheritance”. This inheritance builds on the configuration options introduced in 10.2 with Theme Studio and allow some (or all) of the parents’ theme configuration options to be exposed to child themes. Developers can now customize group/blog themes like the site and members customizing themes get a seamless, intuitive interface with full support for reverting to the parent’s configuration.
New inherited theme options are available for the “Social” group and blog themes. Group and/or blog owners can optionally customize the colors and fonts for their themes.

... and more!
These are just some highlights for this release - we didn't even cover new moderation filtering options, improved management panels for ideation, improved behavior for marking notifications as read, new keyboard shortcuts. Be sure to check out the release notes for all changes.


Top Comments