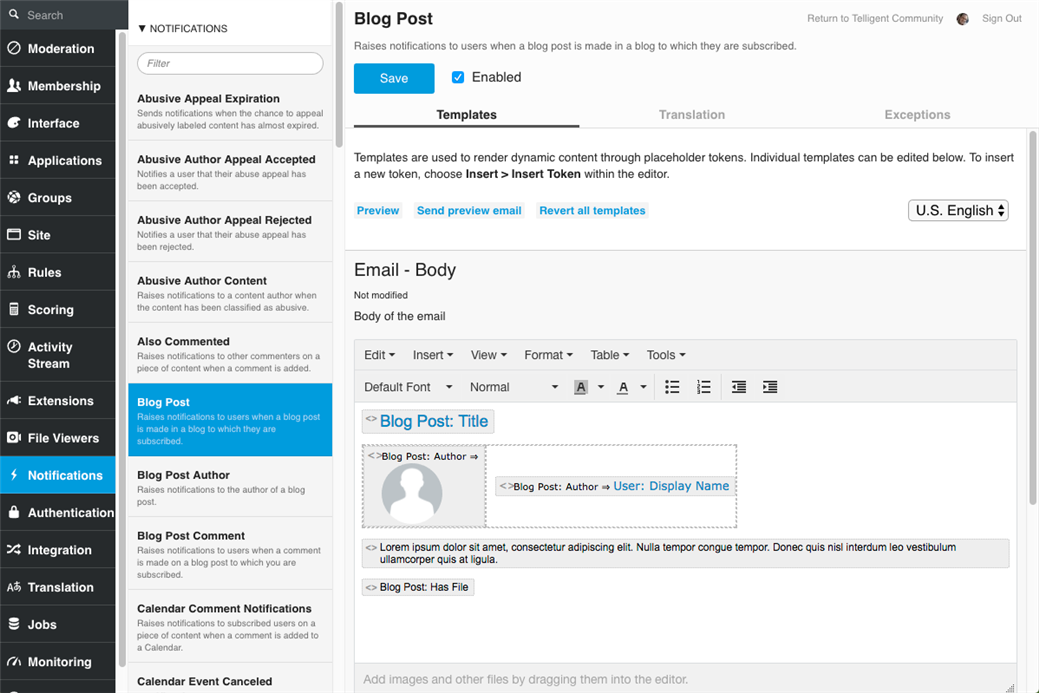
Verint Community sends email from notifications and for special purposes. The format of these email messages is usually customizable using what-you-see-is-what-you-get templates. The templates for email are available for customization by going to Administration > Notifications and reviewing the notifications or email messages defined there:

Types of Templates
Each notification or email can consist of multiple templates. Generally, for email, there is a template for the body, subject, header, and footer. The subject template is used to create the subject of the outgoing email. The header, body, and footer templates are rendered and placed into the master template where the [header], [body], and [footer] placeholders are positioned. The master template can be customized in Administration > Notifications > Email > Master Email Template by reviewing the Email Wrapper template on the Templates tab.
Editing Templates
Each template is a combination of rich text (HTML) and tokens. Tokens are programmatic placeholders into which contextual data related to the template being executed is placed.
For example, in a template for a notification email about a new blog post, a blog post will be contextually available (the new blog post for which the notification is being sent). Tokens related to information about the blog post (it's title, body, author, etc) are available to be placed into the template to include dynamic data related to the context of the notification to be included in the rendered template sent as the email notification.
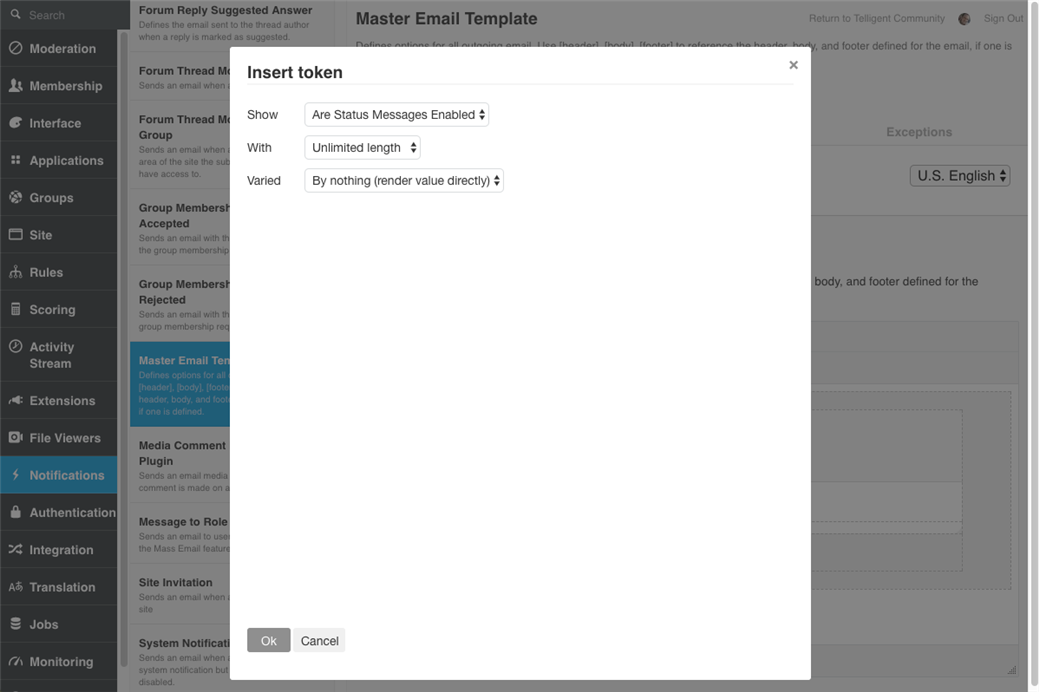
To insert a token, choose Insert > Insert Token from the editor menu:

Tokens can represent sets of data (for example, a blog post, which itself contains multiple values for title, body, author, etc), lists of data (for example, recent activity stories, for example, where each item is itself a set of data), or individual values (for example, the title of a blog post). Depending on the type of token being inserted, different formatting options are available and different sub-templates.
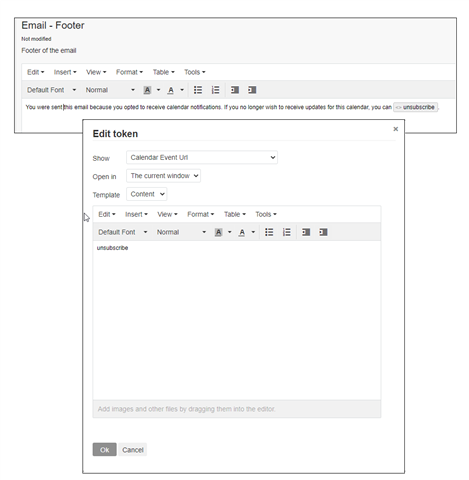
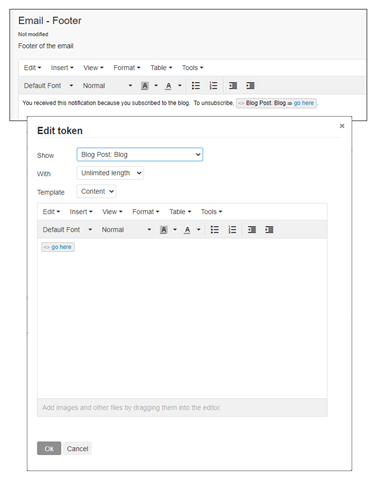
Unsubscribe Examples
Here are two examples of tokens offering the option to Unsubscribe:
 |
 |
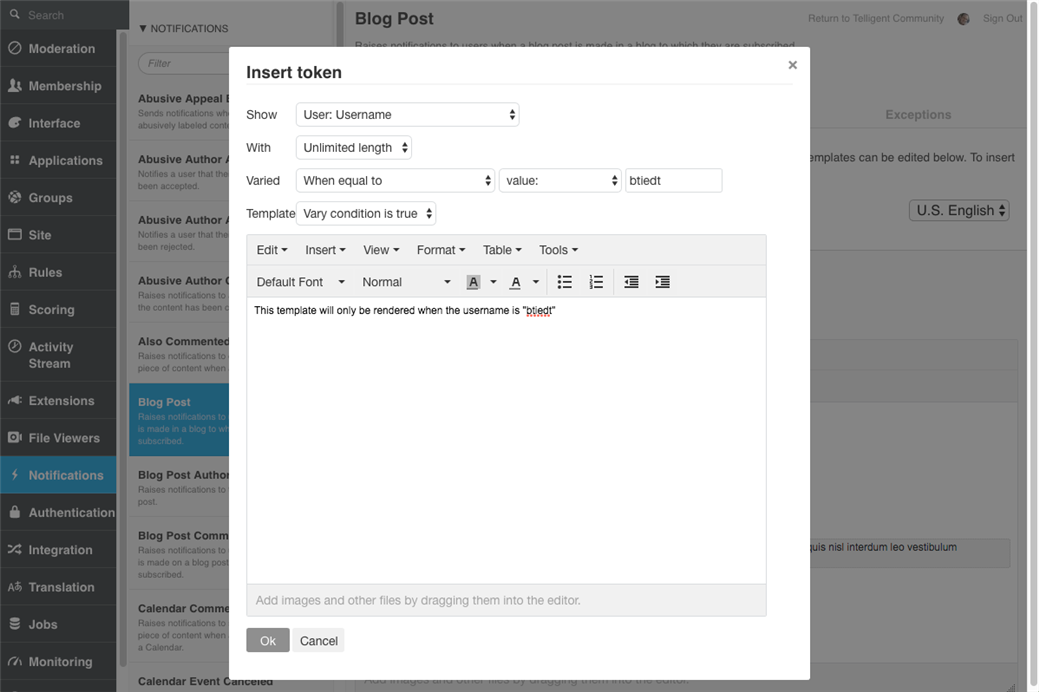
Individual Value Formatting
Tokens representing individual values don't have their own templates, but, can if a condition is applied. For example, when inserting the username token, you can vary the value by using a comparison. When a comparison is applied, two sub-templates will be available to define the rendered output: Vary condition is true and Vary condition is false. Depending on the logical result of the Varied configuration, the true or false template will be rendered for this token. The true and false templates can make use of this or other tokens to format their content.

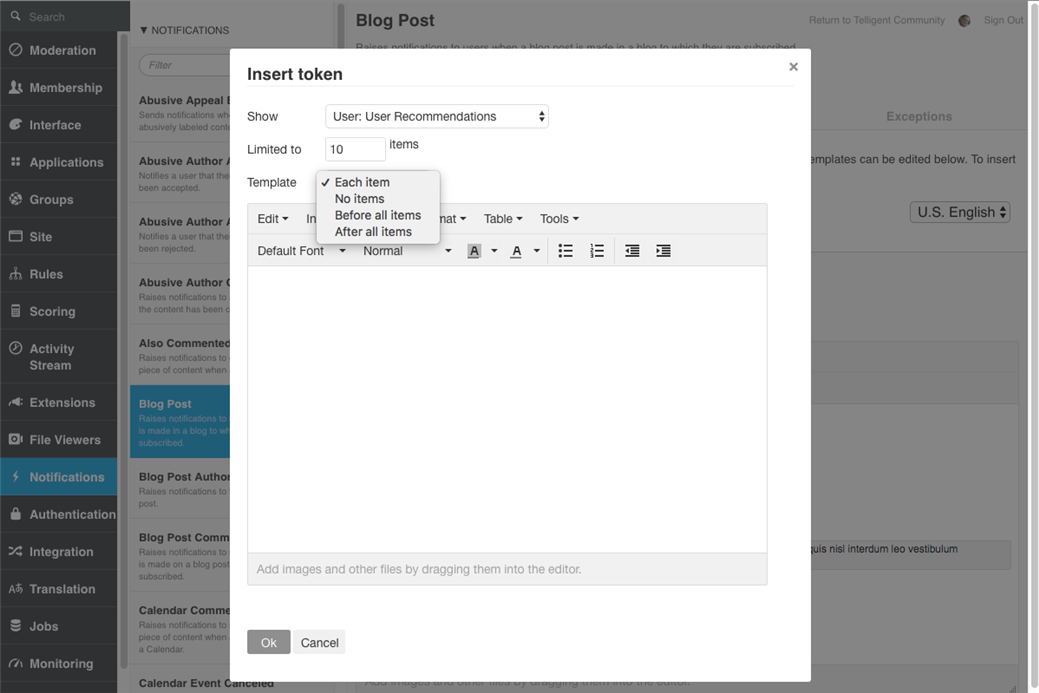
List Formatting
Tokens representing lists of data can be limited in number of items and expose multiple templates to define how the list of data will be rendered. Each template can itself contain tokens and will have access to render contextual tokens related to the items in the list:

Previewing
When working with templates, you can generate an immediate preview or send a preview as an email to yourself to review your changes. From the main email view, select Preview to view the preview on the website or Send preview email to send your rendered template as an email. Note that different email clients render HTML-formatted content differently and don't fully support all web standards. Previewing the email is important to ensure it will render correctly in email clients that are commonly used by your community.
Saving
When you're completed making changes to a template, be sure to click Save on the email/notification to ensure your changes are committed.

