Depending on the functionality that you are implementing, it may be necessary to expose contextual management options within the front UI of Verint Community. In other words, if you want to add custom links, options, or panels to the fly out panel / menu, this documentation will walk you through it. The contextual management UI is completely defined by plugins, so its easy to add to.
Types of contextual management UI extensions
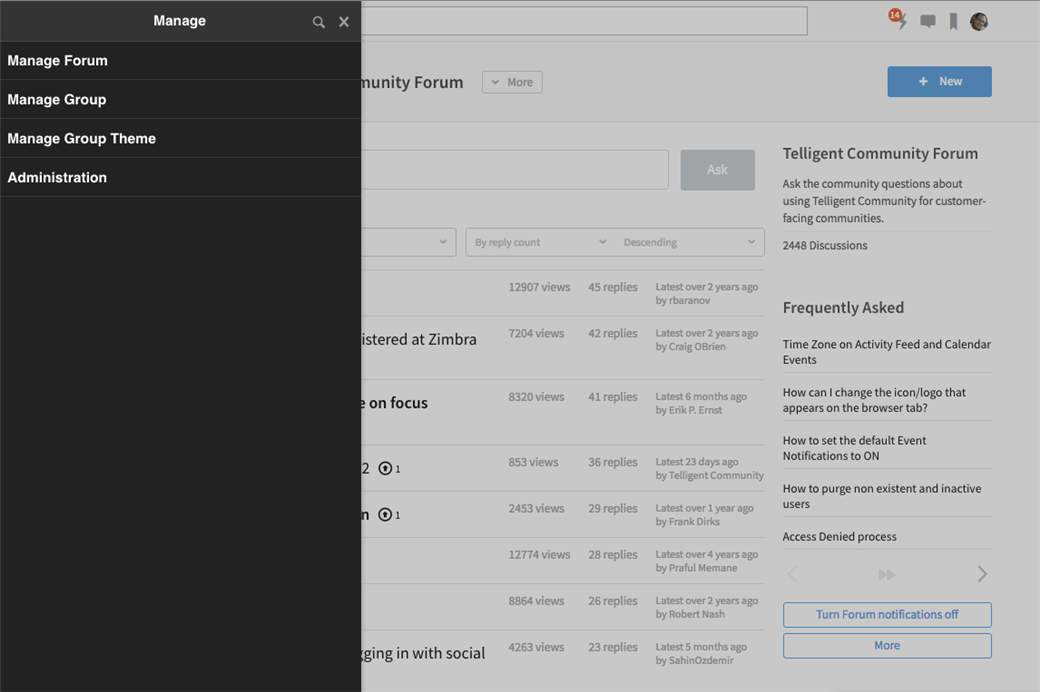
The contextual management UI is available throughout the front UI via the pencil icon in the upper left corner of the page (visible when there are contextual management panels available). The contextual management UI reviews the contextual data relative to the page via the data supplied by the currently active URL route's page context definition. The contextual management UI will identify panels related to containers, applications, and themes. Additionally, panels can be used for ad-hoc contexts (for example, managerial or moderation actions on content that could exist on any page).
The following panel types are supported by the contextual management UI:
- Container Panels. Container panels are exposed when the matching container type exists in the current context. See the content model for more information about containers.
- Application Panels. Application panels are exposed when the matching application type exists in the current context. See content model for more information about applications.
- Theme Panels. Theme panels are exposed for the current contextual theme context/type. See themes for more information about themes.
- Explicit Panels. Explicit panels are not included within the browseable navigation of the contextual panel UI and, instead, represent managerial functionality that could be accessed from any context. Explicit panels are opened by their URL directly.
Container panels
To add a contextual management panel for one or more container types, a plugin implementing the IContainerPanel interface must be defined and enabled. The IContainerPanel interface is defined in the Telligent.Evolution.Extensibility.Administration.Version1 namespace of Telligent.Evolution.Core.dll. The following sample creates a container panel named "Sample Container Panel":
using System
using Telligent.Evolution.Extensibility;
using Telligent.Evolution.Extensibility.Administration.Version1;
namespace Samples
{
public class SampleContainerPanel : IContainerPanel
{
private readonly Guid _id = new Guid("5edcdc07-411d-406c-ab2f-b456c617beb1");
#region IPlugin
// ...
#endregion
#region IContainerPanel
public Guid[] ContainerTypes
{
get
{
var groupsApi = Apis.Get<Telligent.Evolution.Extensibility.Api.Version1.IGroups>();
if (groupsApi != null)
return new Guid[] { groupsApi.ContainerTypeId };
else
return new Guid[0];
}
}
public string CssClass { get { return string.Empty; } }
public int? DisplayOrder { get { return null; } }
public bool IsCacheable { get { return true; } }
public Guid PanelId { get { return _id; } }
public bool VaryCacheByUser { get { return false; } }
public bool HasAccess(int userId, Guid containerType, Guid containerId)
{
return true;
}
public string GetPanelName(Guid containerType, Guid containerId)
{
return "Sample Container Panel";
}
public string GetPanelDescription(Guid containerType, Guid containerId)
{
return "A sample container panel.";
}
public string GetViewHtml(Guid containerType, Guid containerId)
{
return "This is the content of the sample container panel.";
}
#endregion
}
}
The ContainerTypes property identifies the types of containers this contextual management panel applies to. In the sample, we reference the ContainerTypeId of groups. This will cause this panel to be exposed to users viewing pages related to a group. The HasAccess() method can be customized to limit access to the panel to only users with specific permissions or only containers with specific configuration. GetPanelName() returns the name of the panel as shown in the UI. GetPanelDescription() returns the description of the panel as shown in listing of panels in the UI. GetViewHtml() returns the content of the panel. Generally, GetPanelName(), GetPanelDescription(), and GetViewHtml() would be rendered from widgets defined by the plugin but can also be directly code-generated as in this sample.
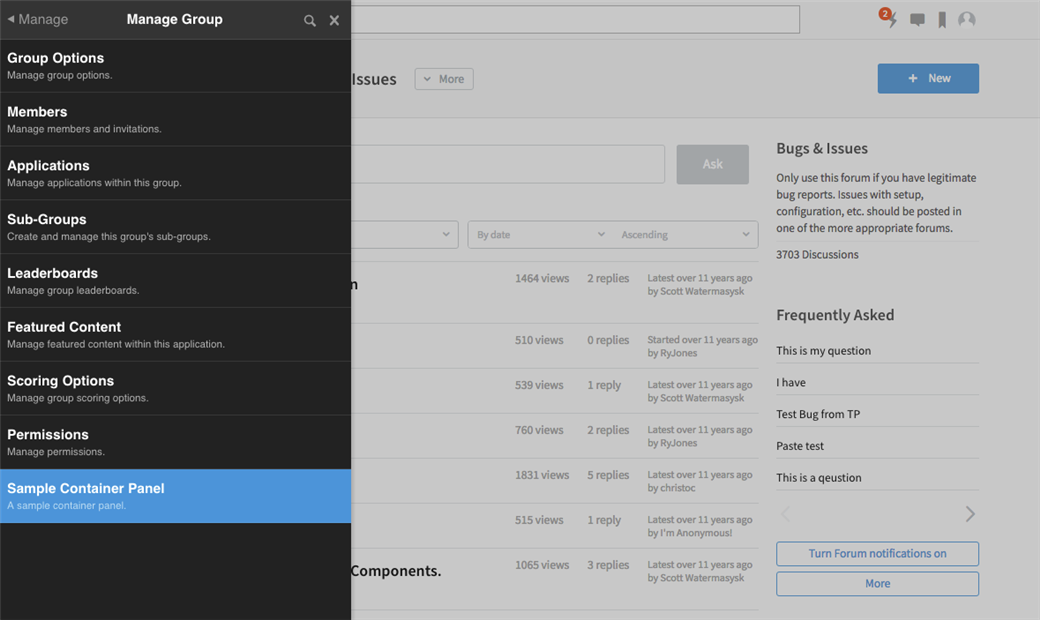
When deployed and enabled, the sample is shown within the "Manage Group" menu of the contextual management UI:
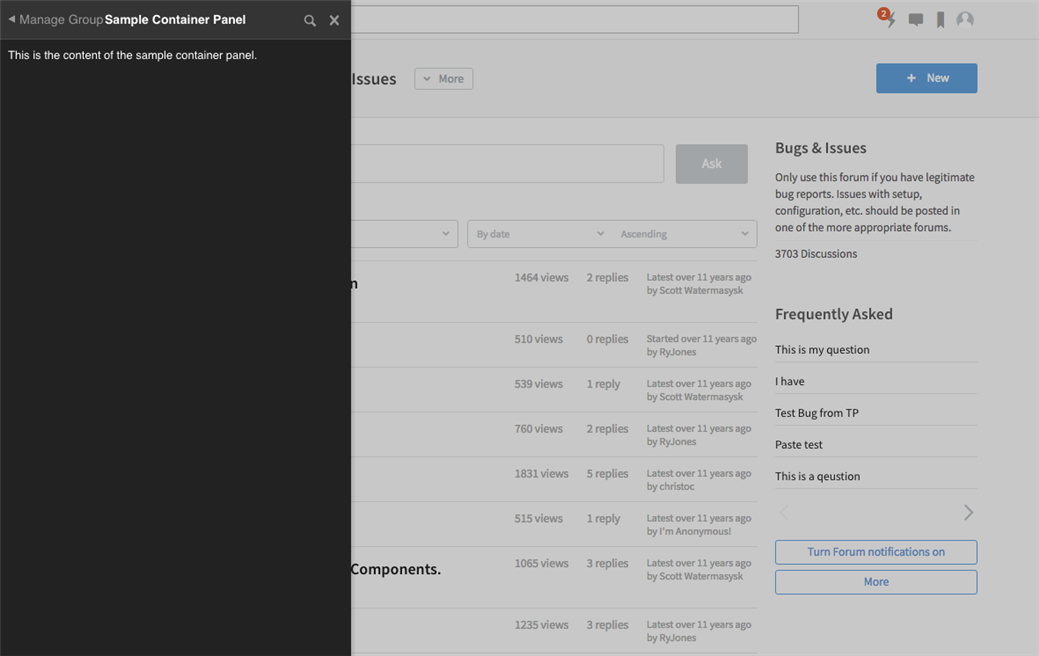
And selecting the sample container panel from the "Manage Group" menu renders the panel as below:
Application panels
To add a contextual management panel for one or more application types, a plugin implementing the IApplicationPanel interface must be defined and enabled. The IApplicationPanel interface is defined in the Telligent.Evolution.Extensibility.Administration.Version1 namespace of Telligent.Evolution.Core.dll. The following sample creates an application panel named "Sample Application Panel":
using System
using Telligent.Evolution.Extensibility;
using Telligent.Evolution.Extensibility.Administration.Version1;
namespace Samples
{
public class SampleApplicationPanel : IApplicationPanel
{
private readonly Guid _id = new Guid("975fb78f-fb81-47e5-9046-f3f73835b100");
#region IPlugin
// ...
#endregion
#region IApplicationPanel
public Guid[] ApplicationTypes
{
get
{
var forumsApi = Apis.Get<Telligent.Evolution.Extensibility.Api.Version1.IForums>();
if (forumsApi != null)
return new Guid[] { forumsApi.ApplicationTypeId };
else
return new Guid[0];
}
}
public string CssClass { get { return string.Empty; } }
public int? DisplayOrder { get { return null; } }
public bool IsCacheable { get { return true; } }
public Guid PanelId { get { return _id; } }
public bool VaryCacheByUser { get { return false; } }
public bool HasAccess(int userId, Guid containerType, Guid containerId)
{
return true;
}
public string GetPanelName(Guid applicationType, Guid applicationId)
{
return "Sample Application Panel";
}
public string GetPanelDescription(Guid applicationType, Guid applicationId)
{
return "A sample application panel.";
}
public string GetViewHtml(Guid applicationType, Guid applicationId)
{
return "This is the content of the sample application panel.";
}
#endregion
}
}
The ApplicationTypes property identifies the types of applications this contextual management panel applies to. In the sample, we reference the ApplicationTypeId of forums. This will cause this panel to be exposed to users viewing pages related to a forum. The HasAccess() method can be customized to limit access to the panel to only users with specific permissions or only applications with specific configuration. GetPanelName() returns the name of the panel as shown in the UI. GetPanelDescription() returns the description of the panel as shown in listing of panels in the UI. GetViewHtml() returns the content of the panel. Generally, GetPanelName(), GetPanelDescription(), and GetViewHtml() would be rendered from widgets defined by the plugin but can also be directly code-generated as in this sample.
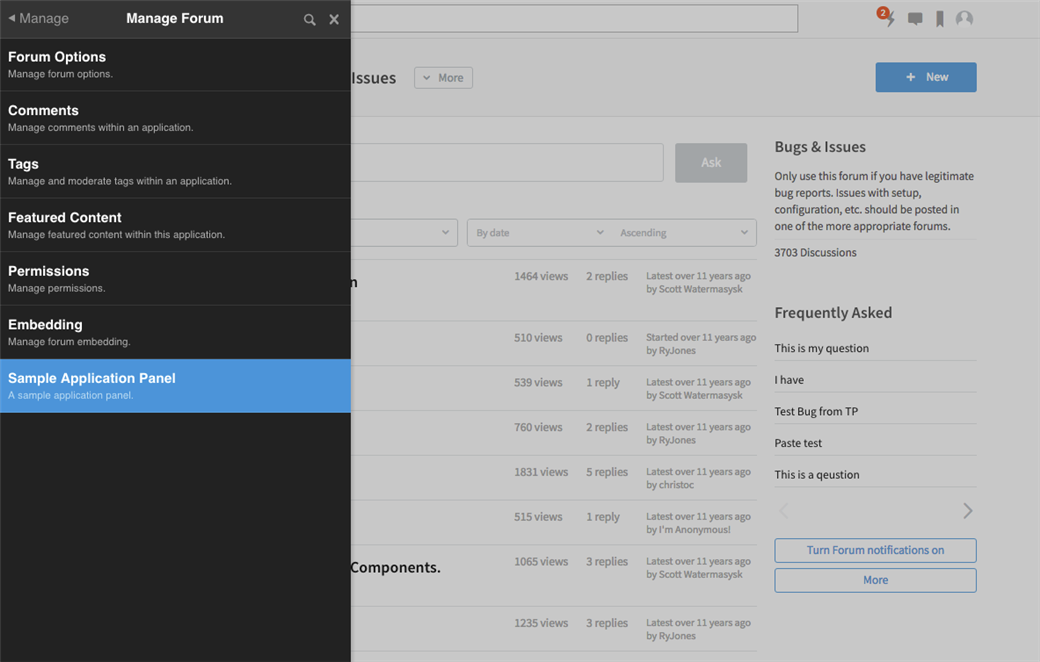
When deployed and enabled, the sample is shown within the "Manage Forum" menu of the contextual management UI:
And selecting the sample application panel from the "Manage Forum" menu renders the panel as below:
Theme panels
To add a contextual management panel for a theme, a plugin implementing the IThemePanel interface must be defined and enabled. The IThemePanel interface is defined in the Telligent.Evolution.Extensibility.Administration.Version1 namespace of Telligent.Evolution.Core.dll. The following sample creates a theme panel named "Sample Theme Panel":
using System
using Telligent.Evolution.Extensibility;
using Telligent.Evolution.Extensibility.Administration.Version1;
namespace Samples
{
public class SampleThemePanel : IThemePanel
{
private readonly Guid _id = new Guid("4bc58386-44e9-4a4d-933f-53a1031af339");
#region IPlugin
// ...
#endregion
#region IThemePanel
public string CssClass { get { return string.Empty; } }
public int? DisplayOrder { get { return null; } }
public bool IsCacheable { get { return true; } }
public Guid PanelId { get { return _id; } }
public bool VaryCacheByUser { get { return false; } }
public bool HasAccess(int userId, Guid themeType, Guid themeApplicationId, bool forceDefault)
{
return true;
}
public string GetPanelName(Guid themeType, Guid themeApplicationId, bool forceDefault)
{
return "Sample Theme Panel";
}
public string GetPanelDescription(Guid themeType, Guid themeApplicationId, bool forceDefault)
{
return "A sample theme panel.";
}
public string GetViewHtml(Guid themeType, Guid themeApplicationId, bool forceDefault)
{
return "This is the content of the sample theme panel.";
}
#endregion
}
}
This panel will be available whenever a user is within the context of a theme they can manage. The HasAccess() method can be customized to limit access to the panel to only users with specific permissions or only themes with specific configuration. GetPanelName() returns the name of the panel as shown in the UI. GetPanelDescription() returns the description of the panel as shown in listing of panels in the UI. GetViewHtml() returns the content of the panel. Generally, GetPanelName(), GetPanelDescription(), and GetViewHtml() would be rendered from widgets defined by the plugin but can also be directly code-generated as in this sample.
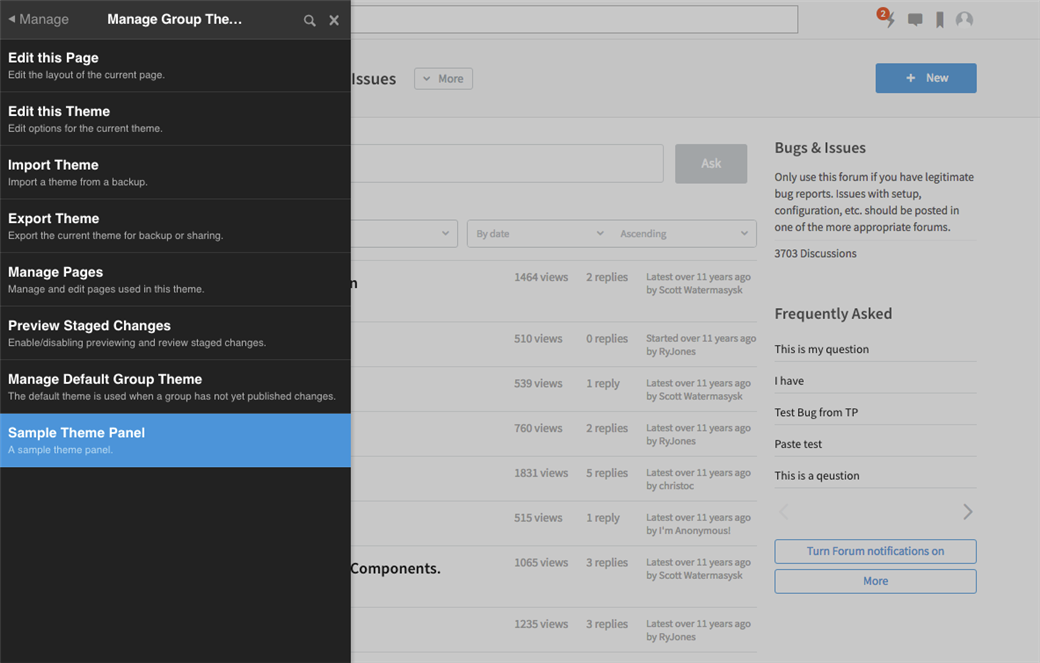
When deployed and enabled, the sample is shown within the "Manage [Theme-Type] Theme" menu of the contextual management UI, for example, "Manage Group Theme":
And selecting the sample theme panel from the "Manage Forum" menu renders the panel as below:
Explicit panels
To create a contextual management panel that can be used in any context or reused by other contextual management panels, an explicit panel can be defined. Explicit management panels don't exist in the browseable hierarchy of the contextual management UI, but can be opened directly from front UI widgets or other contextual management panels by URL. To add an explicit panel, a plugin implementing the IExplicitPanel interface can be defined and enabled. The IExplicitPanel interface is defined in the Telligent.Evolution.Extensibility.Administration.Version1 namespace of Telligent.Evolution.Core.dll. A sample implementation is below:
using System
using Telligent.Evolution.Extensibility;
using Telligent.Evolution.Extensibility.Administration.Version1;
using System.Collections.Specialized;
namespace Samples
{
public class SampleExplicitPanel : IExplicitPanel
{
private readonly Guid _id = new Guid("ab05b86b-979e-4ccf-ab68-f90f953279a6");
private IExplicitPanelController _explictPanelController;
#region IPlugin
// ...
#endregion
#region IExplicitPanel
public void SetController(IExplicitPanelController controller)
{
_explictPanelController = controller;
}
public string CssClass { get { return string.Empty; } }
public int? DisplayOrder { get { return null; } }
public bool IsCacheable { get { return true; } }
public Guid PanelId { get { return _id; } }
public bool VaryCacheByUser { get { return false; } }
public bool HasAccess(int userId, NameValueCollection parameters)
{
return true;
}
public string GetPanelName(NameValueCollection parameters)
{
return "Sample Explicit Panel";
}
public string GetPanelDescription(NameValueCollection parameters)
{
return "A sample explicit panel.";
}
public string GetViewHtml(NameValueCollection parameters)
{
return "The content of the sample explicit panel.";
}
#endregion
}
}
Explicit panels are provided with a controller via the SetController() method. This controller provides a method to generate a URL to this panel (with or without parameters). This URL can then be provided to other panels to enable them to generate links to this explicit panel and share its functionality. The HasAccess() method can be used to block access to an explicit panel for a specific user. GetPanelName(), GetPanelDescription(), and GetViewHtml() work like other contextual panels (see above) but are passed the optional parameters (if defined) from the original URL loading the panel. This sample panel, when deployed and its URL is accessed, is rendered as:
Note that the "Back" link is always shown. If opened from a contextual management panel, the "Back" button will return to the previous panel. If opened directly from the front UI or a direct link, the "Back" button will close the contextual management UI and return to the full view of the page.