Widgets support using language resources to provide separation of the text displayed in a widget and its implementation and provide support for multiple languages
Creating Resources
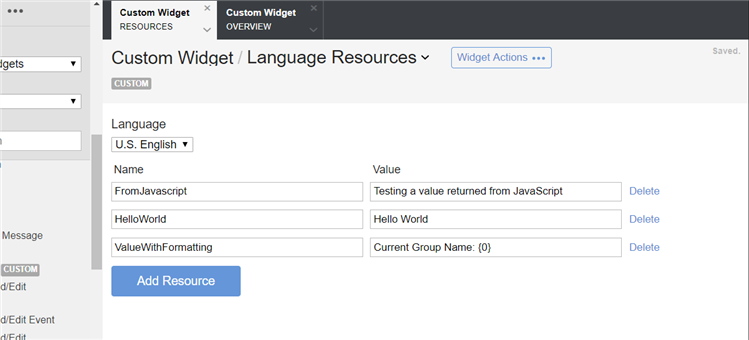
In Widget Studio, each widget has link to its language resources. On this page, a widget's resources can be viewed and edited. If multiple languages are enabled on the site, selecting the language in the drop down will allow editing of resources for that language. Additional resources for Working with Widget Studio are available to provide a basic overview of editing widgets.

Using Language Resources
To define a widget property
A resource can be used to define the Name or Description of a widget using the following syntax. If a widget had a resource named HelloWorld. That resource could be used for the name of the widget by setting the name field to:
${resource:HelloWorld}
To display text in a widget
Resources can also be used directly in widget script. The same HelloWorld resource could be referenced in script as:
$core_v2_language.GetResource("HelloWorld")
Additionally language resources can be used to for formatted strings. This can be particularly useful when supporting multiple languages where the structure of a phrase may differ between languages. For example, you could have a resource with the string value {0}:{1} in one language and {1}:{0} in another language. The same code below would result in the two passed in values being in different order in the two languages.
$core_v2_language.FormatString($core_v2_language.GetResource("ValueWithFormatting"), $core_v2_group.Current.Name, $core_v2_application.Current.HtmlName("web"))
From a JavaScript file
In some instances, it may be necessary to access a widget's language resources while executing JavaScript. In this instance, the resource values can be passed into the JavaScript register method and then referenced by the defined variable. It is important to JavaScript encode your resources in this instance, certain characters that could be present in resources will cause JavaScript errors.
#registerEndOfPageHtml('telligent.evolution.widgets.helloworld')
<script type="text/javascript" src="$core_v2_encoding.HtmlAttributeEncode($core_v2_widget.GetFileUrl("ui.js"))"></script>
#end
#registerEndOfPageHtml()
<script type="text/javascript">
jQuery(function(){
jQuery.telligent.evolution.widgets.helloworld.register({
resourceText: '$core_v2_encoding.JavascriptEncode($core_v2_language.GetResource("FromJavascript"))'
});
});
</script>
#end
Then in the JavaScript file, the resource can be retrieved using the name that was provided to the register method.
(function($)
{
if (typeof $.telligent === 'undefined') { $.telligent = {}; }
if (typeof $.telligent.evolution === 'undefined') { $.telligent.evolution = {}; }
if (typeof $.telligent.evolution.widgets === 'undefined') { $.telligent.evolution.widgets = {}; }
$.telligent.evolution.widgets.helloworld =
{
register: function(context)
{
alert(context.resourceText);
}
};
})(jQuery);
