Dynamic configuration is a metadata-based dynamic form generation format used by scripted customizations to define configuration options.
[toc]
When would I use Dynamic Configuration?
Dynamic configuration is necessary when a developer wants to expose configuration options on a widget, theme, or automation to managers using the scripted customization. Dynamic configuration is defined as XML on a widgets, themes, and automations.
XML configuration definition
[
<propertyGroup>
[
<property>
[<propertyValue />]*
[<propertyRule />]*
</property>
]*
</propertyGroup>
]*
One or more property groups can contain one or more properties each. Each group is represented as a tab on the widget configuration window and each property stores a single value. Each property can optionally define selectable values and rules.
Property values can be retrieved within widgets using the get and set methods on the core_v2_widget extension.
<propertyGroup />
<propertyGroup [id=""] [labelResourceName=""] [labelText=""] [descriptionResourceName=""] [descriptionText=""] [orderNumber=""] [visible=""] >...</propertyGroup>
Defines a grouping of configuration properties. Within the widget configuration window, each group is represented by a tab.
Attributes:
- id is the identifier for the group.
- labelResourceName is the name of the language resource identifying the name of this group.
- labelText is the plain labelText name of this group.
- descriptionResourceName is the name of the language resource identifying the description of this group.
- descriptionText is the plain labelText description of this group.
- orderNumber is the integer order number of this group (by default, groups are ordered as they are defined in the XML configuration).
- visible is a boolean (true or false) identifying whether this group should be shown on the widget configuration window (by default, all groups with visible properties are shown).
labelResourceName or labelText are required.
<propertySubGroup />
<propertySubGroup [id=""] [labelResourceName=""] [labelText=""] [descriptionResourceName=""] [descriptionText=""] [orderNumber=""] [visible=""] >...</propertySubGroup>
Defines a sub-grouping of configuration properties. Within the widget configuration window, each sub-group is represented with a heading.
Attributes:
- id is the identifier for the sub-group.
- labelResourceName is the name of the language resource identifying the name of this sub-group.
- labelText is the plain labelText name of this sub-group.
- descriptionResourceName is the name of the language resource identifying the description of this sub-group.
- descriptionText is the plain labelText description of this sub-group.
- orderNumber is the integer order number of this sub-group (by default, sub-groups are ordered as they are defined in the XML configuration).
- visible is a boolean (true or false) identifying whether this sub-group should be shown on the widget configuration window (by default, all sub-groups with visible properties are shown).
labelResourceName or labelText are required.
<property />
<property id="" dataType="" [labelResourceName=""] [labelText=""] [descriptionResourceName=""] [descriptionText=""] [orderNumber=""] [defaultValue=""] [editable=""] [visible=""] [template=""] [scope=""] [other attributes] />
Defines a configuration property within a configuration group.
Attributes:
- id is the identifier for this property. This is the identifier used when retrieving values via the $core_v2_widget extension methods within widgets.
- dataType is the data type of this property. Possible values are:
- Bool stores a true or false value.
- Color stores a CSS color value.
- Date stores a date.
- DateTime stores a date and a time.
- Double stores a double-precision floating point value.
- Guid stores a globally unique identifier value.
- Html stores an HTML value.
- Int stores an integer value.
- String stores as a string value.
- Time stores a time.
- Unit stores a CSS unit.
- Url stores a URL.
- UrlList stores a list of zero or more URLs.
- Custom stores a custom string value suitable for use with custom property templates.
- labelResourceName is the name of the language resource identifying the name of this property.
- labelText is the plain labelText name of this property.
- descriptionResourceName is the name of the language resource identifying the description of this property.
- descriptionText is the plain labelText description of this property.
- orderNumber is the integer order number of this property (by default, properties are ordered as they are defined in the XML configuration).
- defaultValue is the default value for this property.
- editable is a boolean (true or false) identifying whether this property should be editable on the widget configuration window (by default, all properties are editable).
- visible is a boolean (true or false) identifying whether this property should be shown on the widget configuration window (by default, all properties are shown).
- template the name of a shared property template (an installed plugin implementing the Telligent.Evolution.Extensibility.Configuration.Version1.IPropertyTemplate interface) or a local .vm file (the filename including the .vm extension)containing an implementation of the user interface of this property. If not specified, the default template (named for the data type) will be used. Note that there is no default template for custom properties and an explicit template should always be provided.
- scope defines the non-standard scope in which this property's value should be stored (for widgets only). Normally, a property's value is associated to a single instance of the widget, however, when scope is defined, the value will apply to all instances of the widget within the defined scope. Possible values are:
- site shares the value of this property with all instances of this widget throughout the site.
- group shares the value of this property with all instances of this widget within the context of the current group.
- blog shares the value of this property with all instances of this widget within the context of the current blog.
- [other attributes] are any additional attributes used by property rules or property templates for additional configuration.
labelResourceName or labelText are required in addition to id and dataType.
When using a local custom property template (implemented using a VM file or JSM file), the executed file is provided an additional API, core_v2_propertyTemplate, which provides access to property rendering specific data.
HTML properties can be sanitized according to the global content filtering rules of the community by setting the sanitize attribute on the property to true.
String properties are always HTML encoded.
To support file storage within a property with a custom data type, set the trackEmbeddedFiles attribute on the <property /> node to true. By default, file detection within custom properties considers the value as plain text. By setting the encoding attribute on <property /> to Url, the custom value will be parsed as a URL encoded set of keys or key value pairs when detecting file URLs.
<propertyValue />
<propertyValue value="" [labelResourceName=""] [labelText=""] [orderNumber=""] [other attributes] />
Defines a selectable value for a property. When selectable values are defined for a property, the property, by default, is rendered using a drop-down list.
Attributes:
- value is the selectable value to which the the associated property should be set when selected.
- labelResourceName is the name of the language resource identifying the name of this selectable value.
- labelText is the plain labelText name of this selectable value.
- orderNumber is the integer order number of this selectable value (by default, selectable values are ordered as they are defined in the XML configuration).
- [other attributes] are any additional attributes used by property rules or property controls for additional configuration.
labelResourceName or labelText are required in addition to value.
<propertyRule />
<propertyRule name="" [other attributes]/>
Defines a rule to be applied to a property.
Attributes:
- name is the name of a shared property rule (an installed plugin implementing the Telligent.Evolution.Extensibility.Configuration.Version1.IPropertyRule interface).
- [other attributes] are any additional attributes used to configure the property rule.
Property Value Data Types
When working with property values on the server and client side via property rules or templates, note the data representation:
| Configuration data type | Server data type (.Net) | Client data type (Javascript) |
|---|---|---|
| Bool | Bool | Boolean |
| Color | Telligent.Evolution.Extensibility.Configuration.Version1.Color | String representation of the color: #RRGGBB, #RRGGBBAA, rgb(1-255, 1-255, 1-255), rgba(1-255, 1-255, 1-255, 0-1), hsl(1-255, %, %), hsla(1-255, %, %, 0-1), or a named HTML color. |
| Date | DateTime | Date |
| DateTime | DateTime | Date |
| Double | Double | Number |
| Guid | Guid | String representation of a GUID: FFFFFFFF-FFFF-FFFF-FFFF-FFFFFFFFFFFF. |
| Html | String | String |
| Int | Int32 | Number |
| String | String | String |
| Time | DateTime | Date |
| Unit | Telligent.Evolution.Extensibility.Configuration.Version1.Unit | String representation of a CSS unit, a px, pt, pc, in, mm, cm, %, em, ex, ch, rem, v2, or vh value. |
| Url | Uri | String representation of a URL. |
| UrlList | Uri[] | Array of string representations of URL that, when converted to a string, represents the URLs in querystring format with the key Uri, for example, Uri=http://url.com/&Uri=http://url2.com/. |
| Custom | String | String |
Example
The following sample will demonstrate exposing simple configuration options for a hypothetical weather forecast widget.
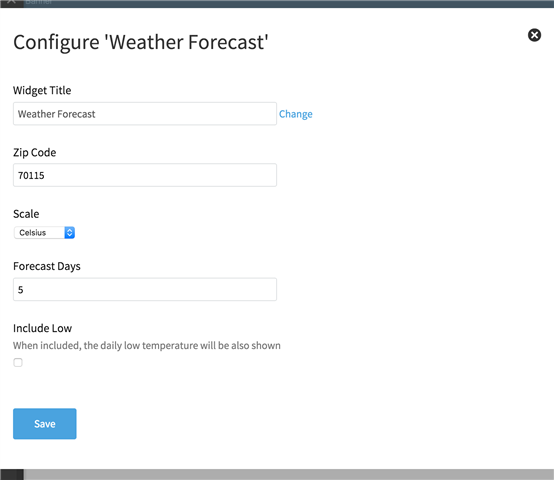
The following Dynamic Configuration exposes configuration options for zip code, scale, forecast days, and low temperature inclusion. Note that resources are used to localize the field names. Also note the min/max rule to restrict forecast days to a maximum of 10.
<propertyGroup id="options" resourceName="Options">
<property id="fragmentHeader" labelResourceName="title" dataType="string" defaultValue="${resource:WeatherForecast_Name}" controlType="Telligent.Evolution.Controls.ContentFragmentTokenStringControl, Telligent.Evolution.Controls" />
<property id="zipCode" labelResourceName="zipCode" dataType="string" defaultValue="" />
<property id="scale" labelResourceName="scale" dataType="string" defaultValue="celsius">
<propertyValue value="fahrenheit" labelResourceName="fahrenheit" />
<propertyValue value="celsius" labelResourceName="celsius" />
</property>
<property id="days" labelResourceName="days" dataType="int" defaultValue="3">
<propertyRule name="minmax" min="1" max="10" />
</property>
<property id="includeLow" labelResourceName="includeLow" descriptionResourceName="includeLowDescription" dataType="bool" defaultValue="true" />
</propertyGroup>
Yields
The following sample Velocity script reads and simply prints these configuration values. A real implementation would use them against a weather forecast API.
#set ($zipCode = $core_v2_widget.GetStringValue('zipCode', ''))
#set ($days = $core_v2_widget.GetIntValue('days', 3))
#set ($scale = $core_v2_widget.GetStringValue('scale', 'celsius'))
#set ($includeLow = $core_v2_widget.GetBoolValue('includeLow', true))
<ul>
<li>Zip Code: $zipCode</li>
<li>Forecast Days: $days</li>
<li>Scale: $scale</li>
<li>Include Low: #if($includeLow) Yes #else No #end</li>
</ul>