Google, sometime in 2018 switched to the 'mobile first' algorithm.
This means they prioritise your search engine rankings based on a set number of criteria. Page load speed and layout are two of the main ones. There are multi-facets to these.
CLS - or Cumulative Layout Shift is one metric, how much content moves around on the page.
LCP - or Largest Contentful Paint is another, which is the perceived load speed of the page.
TBT - or Total Blocking Time is one more, which is the time between the LCP and time it's interactive.
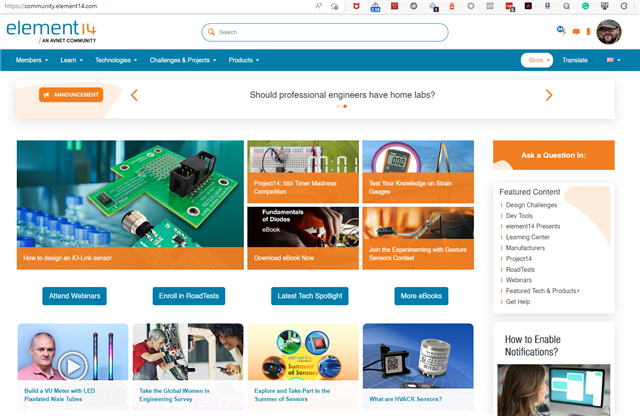
On the element14 Community where we're using the latest version of v11 of Verint, we use the social edge mosaic on the homepage:

This looks rather nice in full desktop view. Though the text does overlay the thumbnails quite a bit, that can be cut down with some optimisation on phrasing.
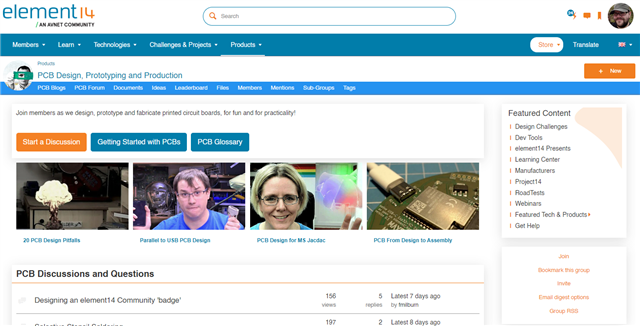
However in 'responsive' or 'mobile' view, the tiles do not scale in any such nice way:

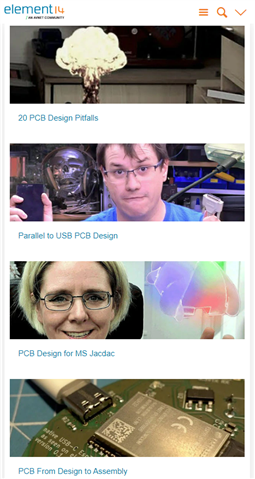
Frankly, I would have expected the widget to behave more like this:


Which feels a lot more responsive, and you get a good scaling of the thumbnail, with the text underneath. I had to hack apart the code to get something like this. Though even doing this leads to other problems.
I mentioned CLS, LCP and TBT.
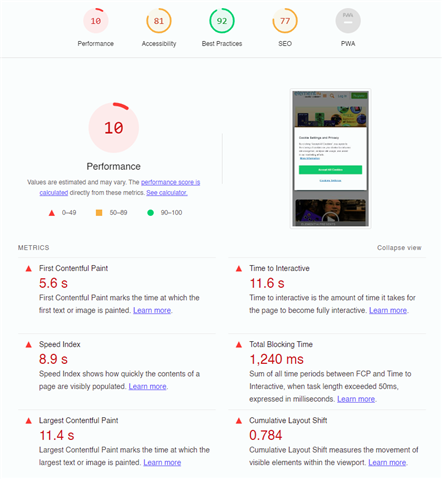
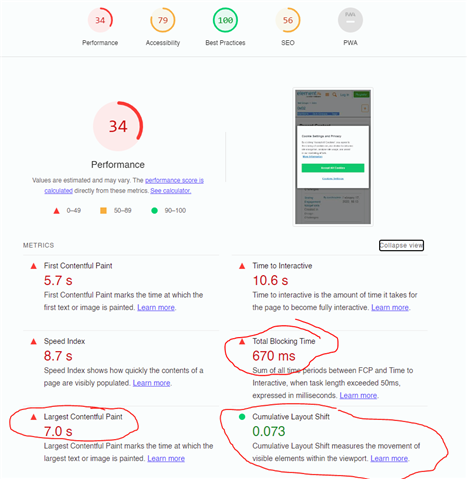
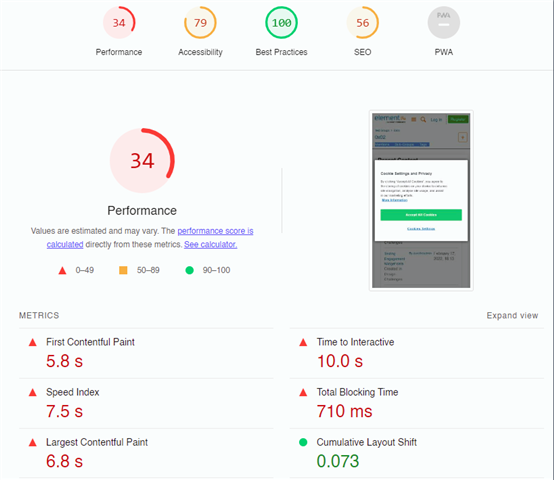
With Google's Lighthouse, or Page Speed Insights. We can see that the element14 Community's homepage doesn't necessarily load in the best or fastest way:

Since we're using the mosaic as a widget, it's nicely easy to edit the layout of the page, so here's the results with the social edge mosaic hidden from responsive view:

There's a significant drop in cumulative layout shift, we're now in the green.
Largest Contentful Paint reduced by 4 seconds.
Cumulative Layout Shift is now ideal.
Total Blocking Time is reduced by half.
Largest contentful paint and total blocking time are still affected - but is it the mosaic that's causing it? Well..

Largest Contentful Paint reduced by 4.6 seconds
Cumulative Layout Shift (CLS) is now ideal.
Total Blocking Time is reduced by almost half.
There is very little time difference saved between removing the social edge mosaic widgets from the page, and simply making sure they’re hidden.
However the Cumulative Layout Shift is significant and this occurs because the widgets appear to resize themselves depending on the content that’s within them, and maybe loading in a little late and so shifts everything on the page without reserving its layout first.
Because of the very little difference in the impact of removing the mosaics from the page, this means we need mobile efficient widgets, mosaic or otherwise, that use a static size so as to not cause a CLS for places where this mosaic would be used.
It’s not clear to me if we have a widget we can use instead, or if one would have to be created.
What do other users do in these circumstances?
Have you been able to optimise your page(s) for LCP, CLS or TBT?
Do you measure your SEO / Page load metrics with verint?
Open to any and all recommendations. Thanks for reading.
