We have created Widget (Using Velocity) which is dynamically fetching group, forum, tags based on user selection. The widget is working fine within community.
Our requirement is to call this widget from external application.
To implement this we are generating access token using the instruction (Using the Authorization Code Grant Type) provided at the below link (community.telligent.com/.../authentication
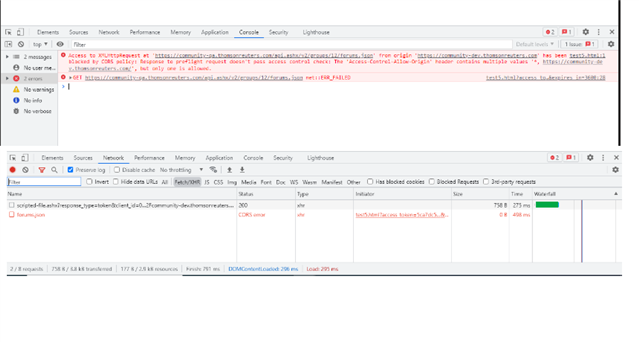
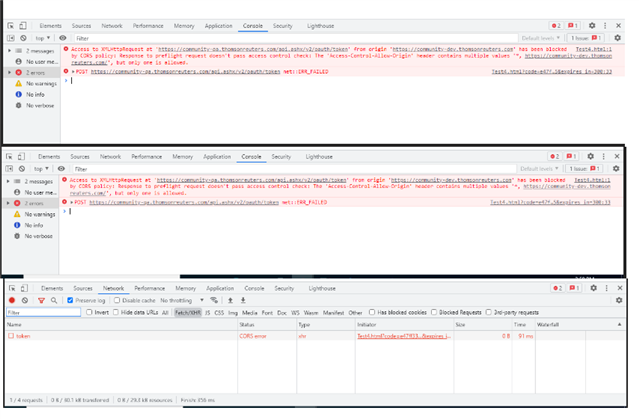
We are getting the below error.
'community-qa.thomsonreuters.com/.../authorize from origin 'community-dev.thomsonreuters.com' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: Redirect is not allowed for a preflight request."
Any help will be appreciated.