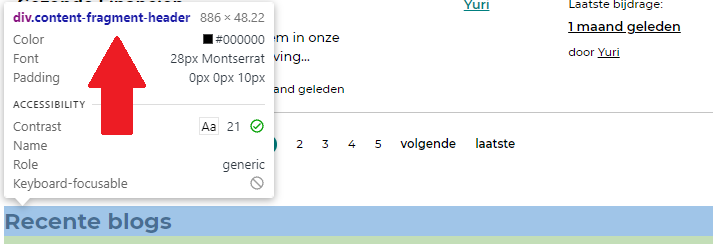
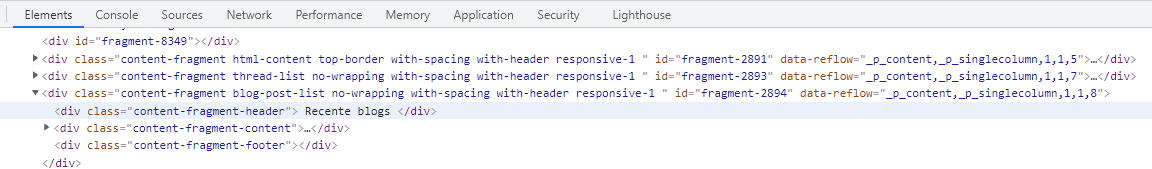
When I look at the sourcecodes of the content-fragment-headers it always says: ‘’div.content-fragment-header’’. I was wondering if it is possible that for all content fragment headers the sourcecode could show the styling of the header. For example: we style almost all content fragment headers as an ‘’h2’’. However this is not shown in the sourcecode. I’ve been told that it’s better for the SEO and accessibility to have the styling in the sourcecode instead of ‘’div.content-fragment-header’’.