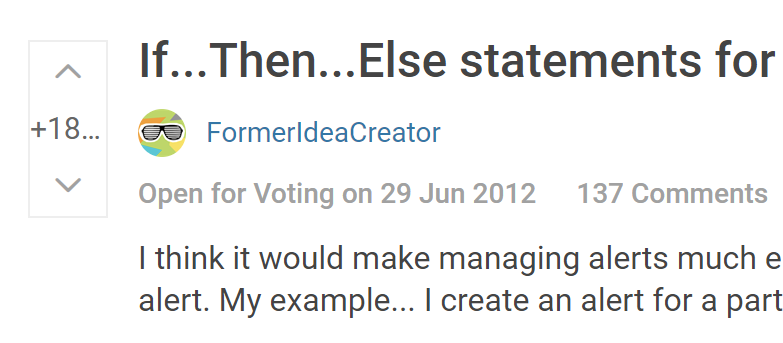
For feature requests that have a lot of upvotes (over 1000), the count is getting truncated.

I have modified the theme stylesheets to change the font size, which has helped, but only if the + sign is removed. The value displayed seems to be generated in compiled code and not in the widget itself. My first attempt was to a CSS rule for .vote-score.positive:first-letter to make the font size 1px and transparent. That actually works in most browsers, but there's a bug in Firefox where there's whitespace before the + that's being treated as the first letter. The - isn't that big of an issue b/c people rarely downvote in large numbers (if ever)
My current workaround is to add this code to the bottom of the Idea List widget, but it does cause a little bit of a flicker initially. Also, I have to continually call it because paging through feature requests load new content via AJAX.
<script>
var updateFn = function() {
jQuery(".vote-score.positive").each((i, el) => { el.innerHTML = el.innerHTML.replace("+", "")});
};
window.setInterval(updateFn, 500);
</script>
changed out image
[edited by: sonofagum at 8:09 PM (GMT 0) on Thu, Feb 11 2021]
