While Verint Community enables scripted customizations to render HTML and JavaScript to web clients to implement custom validation logic, it also provides built-in support for validating form input using the evolutionValidation jQuery Plugin.
When would I implement client-side validation?
When you are taking input from a user, you should perform validation both on the client-side and server-side. Often, client-side validation provides more immediate, contextual, descriptive validation instructions than the server can provide. When using the Verint Community APIs on the server-side, server-side validation is already implemented but custom user experiences should still perform relevant validation on the client-side to provide a more enjoyable user experience.
Note that validation can be implemented in any way that you see fit as the interface developer. The examples in this document make use of the built-in evolutionValidation jQuery plugin, but that doesn't mean other implementations cannot be used.
How do I implement client-side validation?
The evolutionValidation jQuery Plugin is action-button based. That means that the validation logic is registered against the button or link that submits the form. Once validation on the submit button/link is defined, individual fields associated to that action button can be registered to be validated.
For example, consider this simple widget that renders a simple form, with one input (that should be required and numeric), with a submit button:
<form>
<div id="$core_v2_widget.UniqueId('errors')"></div>
<label for="$core_v2_widget.UniqueId('number')">Enter a number (required):</label>
<input type="text" id="$core_v2_widget.UniqueId('number')" />
<input type="button" id="$core_v2_widget.UniqueId('submit')" value="Submit" />
</form>
<script type="text/javascript">
jQuery(function() {
jQuery('#$core_v2_widget.UniqueId('submit')').evolutionValidation({
onValidated: function(successful, buttonClicked, context) {
if (successful) {
jQuery('#$core_v2_widget.UniqueId('submit')').prop('disabled', false);
} else {
jQuery('#$core_v2_widget.UniqueId('submit')').prop('disabled', true);
}
},
onSuccessfulClick: function(e) {
var validatedValue = jQuery('#$core_v2_widget.UniqueId('number')').val();
alert('Validated number: ' + validatedValue);
}
});
jQuery('#$core_v2_widget.UniqueId('submit')').evolutionValidation('addField',
'#$core_v2_widget.UniqueId('number')',
{
required: true,
digits: true,
messages: {
digits: 'Please enter a number.'
}
},
'#$core_v2_widget.UniqueId('errors')'
);
});
</script>
Line 12 initializes validation support for the "Submit" button. When validation is performed, the submit button is enabled/disabled to match the validation status. When the button is successfully clicked (validation passes and the button is clicked), the value of the number input is alerted.
Line 26 registers the number input for validation by calling "addField" on the button's evolutionValidation plugin instance. It defines two rules: required and digits (A full list of supported validation methods is included in the documentation for evolutionValidation). required ensures that the number input has a value and digits identifies that only numeric values are allowed. Additionally, this example provides a custom error message when the digits validation method fails: It'll show the message "Please enter a number." Note that all validation methods have default messages associated to them, but they can be customized for individual fields to be more relevant to the data being requested. Any error messages related to validation will be placed into the 'errors' container registered as the last parameter to addField.
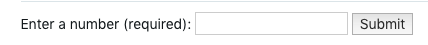
This widget will render as:

Note that no error message is shown when initially rendered. evolutionValidation defaults to performing the first validation of an empty form when the action button is first clicked (to not overwhelm users who are filling out a form for new content). This behavior can be overridden by specifying validateOnLoad when initializing validation support for an action button.
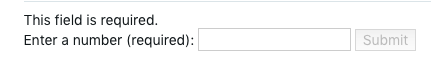
On first submit, the first validation rule will fail:

Note that the error message (for the required rule) is shown and the button is now disabled.
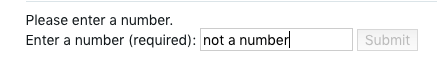
Typing in invalid content (not a number) will result in:

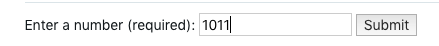
And providing valid input will re-enable the submit button:

Clicking submit now will alert the validated value of the input, "1011."

