A common user interface behavior is paging through long lists of items. While there are many ways to implement this behavior, Verint Community includes built-in support for implementing paging support in a simple, consistent, and SEO friendly way.
When would I implement paging?
Whenever you are implementing a list of items that is either long or unbounded, you should consider implementing paging. Paging makes loading and navigating long lists easier.
How do I implement paging?
Verint Community includes configurable paging support using the core_v2_ui.Pager() API. This API supports both basic (full page reloading) based paging as well as Ajax-based-paging (which only updates the paged content while leaving the remainder of the page content.
Both of the following examples assume that listing of each page of content will be done in a supplemental file named paged-list.vm:
#set($offset = $core_v2_ui.GetCurrentPageIndex() * 10)
<ul>
#foreach($index in [1..10])
#set($itemNumber = $index + $offset)
<li>Item $itemNumber</li>
#end
</ul>
This sample file is not interacting with an API (to be simpler to test with) but instead reads the current page index from core_v2_ui.GetCurrentPageIndex() and shows numbers 1-10 offset by the page index. If an API was being loaded, core_v2_ui.GetCurrentPageIndex() still provides the current 0-based page index for which results should be loaded and displayed for this execution/rendering of paged content.
Both basic and Ajax-based paging can be used with this content listing implementation.
Basic Paging
For basic paging (where the entire page reloads), the following Velocity script could be executed:
$core_v2_widget.ExecuteFile('paged-list.vm')
$core_v2_ui.Pager($core_v2_ui.GetCurrentPageIndex(), 10, 100)
Because the entire page is going to be loaded whenever a new page of results is selected, we just need to execute the paged-list.vm file directly to render the current list of items for the current page request. We then use core_v2_ui.Pager() to render the list of pages to show based on the current page index (from core_v2_ui.GetCurrentPageIndex()), number of items per page (10), and total number of items available (100).
Ajax Paging
To enable Ajax paging where only the list of items being paged updates (and not the entire page), the following Velocity script could be executed:
$core_v2_ui.PagedContent('paged-list.vm')
$core_v2_ui.Pager(0, 10, 100, "%{ PagedContentFile='paged-list.vm' }")
Unlike the basic paging example, here the script uses core_v2_ui.PagedContent() to render the paged-list.vm file. core_v2_ui.PagedContent() adds a wrapping element so that the pager knows which area of the page needs to be updated when paging the list of items.
Also, in this case, the core_v2_ui.Pager() API will need to know the name of the file to execute (via Ajax) to get a specific page index's results, so we specify PagedContentFile as paged-list.vm.
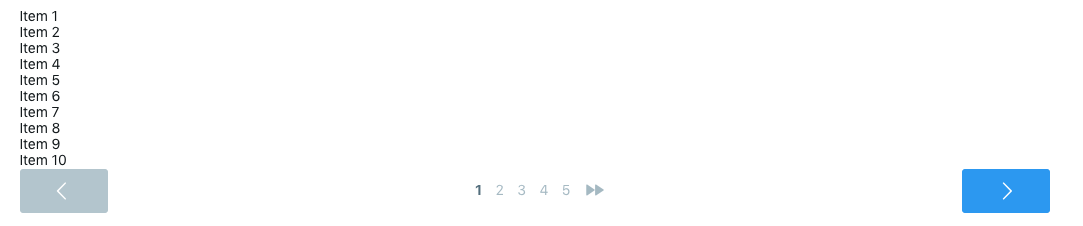
Results of the Example
Viewing either the basic or Ajax examples above will appear the same:

The difference is when clicking one of the links associated with the pager: the basic example will reload the entire page whereas the Ajax pager will only update the paged content (the list of items) and the page links themselves (the remainder of the page is left unchanged which results in much faster rendering when navigating through pages of items).
Additional Options
The pager APIs (for both basic and Ajax paging) support many options to adjust the number/type of paging options rendered. See documentation for core_v2_ui for more details.

