Sometimes, when implementing a scriptable customization that sends a message, it is helpful to expose configuration options to support end-user customization of the message. In this situation, it is helpful as the developer to expose to the end-user selectable token placeholders that can be inserted into the custom message and replaced by the script when it executes. Verint Community includes custom property templates and APIs to simplify this common behavior.
Configuration Definition and the End User Experience
Dynamic configuration is used by scriptable customizations to expose configuration options to end-users. Within that dynamic configuration, individual properties are defined to collect individual values. As part of the definition of each property, a specific user experience can be selected (otherwise a default is used) to adjust how the property is presented to the end-user. Verint Community includes many custom property templates and two of those included property templates can be used to enable tokenized value editing: core_v2_customTokenizedString and core_v2_customTokenizedHtml.
Both of these custom templates work similarly but they act on different data types (string and HTML, specifically). For both, a user interface is provided that allows for the inclusion of configuration-defined tokens. The tokens are defined using dynamic configuration propertyValue nodes within each property using the template. For example, the following dynamic configuration XML uses both of these templates and exposes a single token named "Member Name":
<propertyGroup id="options" labelText="Options">
<property id="title" labelText="Title" dataType="string" template="core_v2_customTokenizedString" rows="3">
<propertyValue value="username" labelText="Member Name" />
</property>
<property id="body" labelText="Body" dataType="html" template="core_v2_customTokenizedHtml" rows="10">
<propertyValue value="username" labelText="Member Name" />
</property>
</propertyGroup>
Note that each property could include multiple <propertyValue /> nodes to represent multiple insertable tokens into each property.
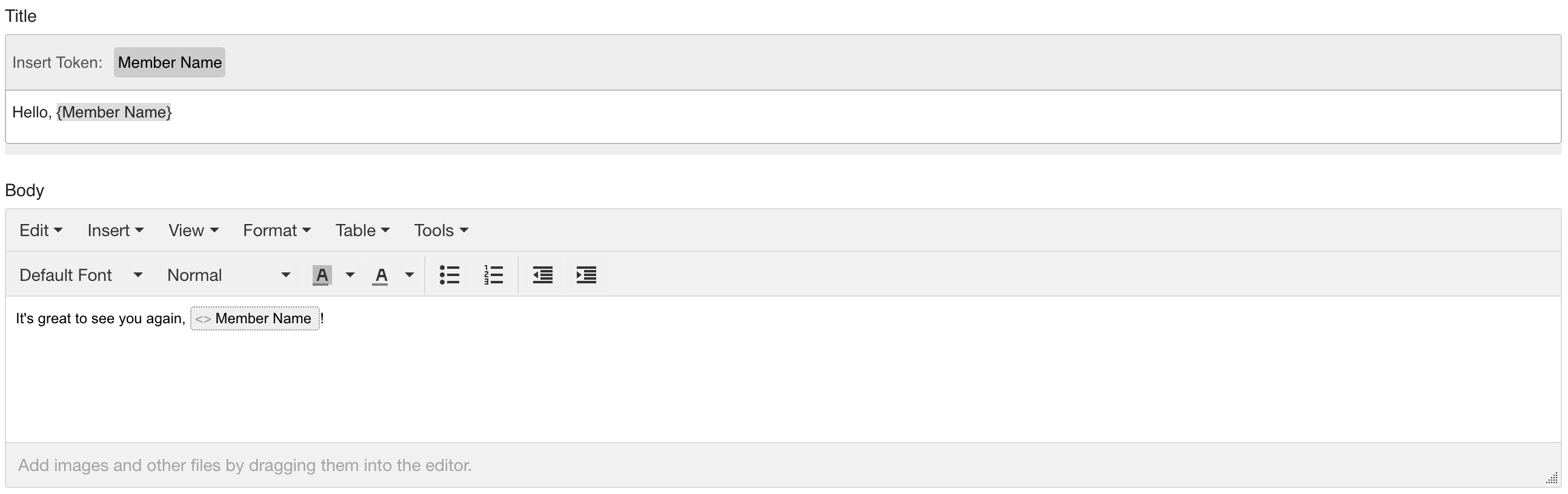
When this configuration is exposed to end-users, it looks like:

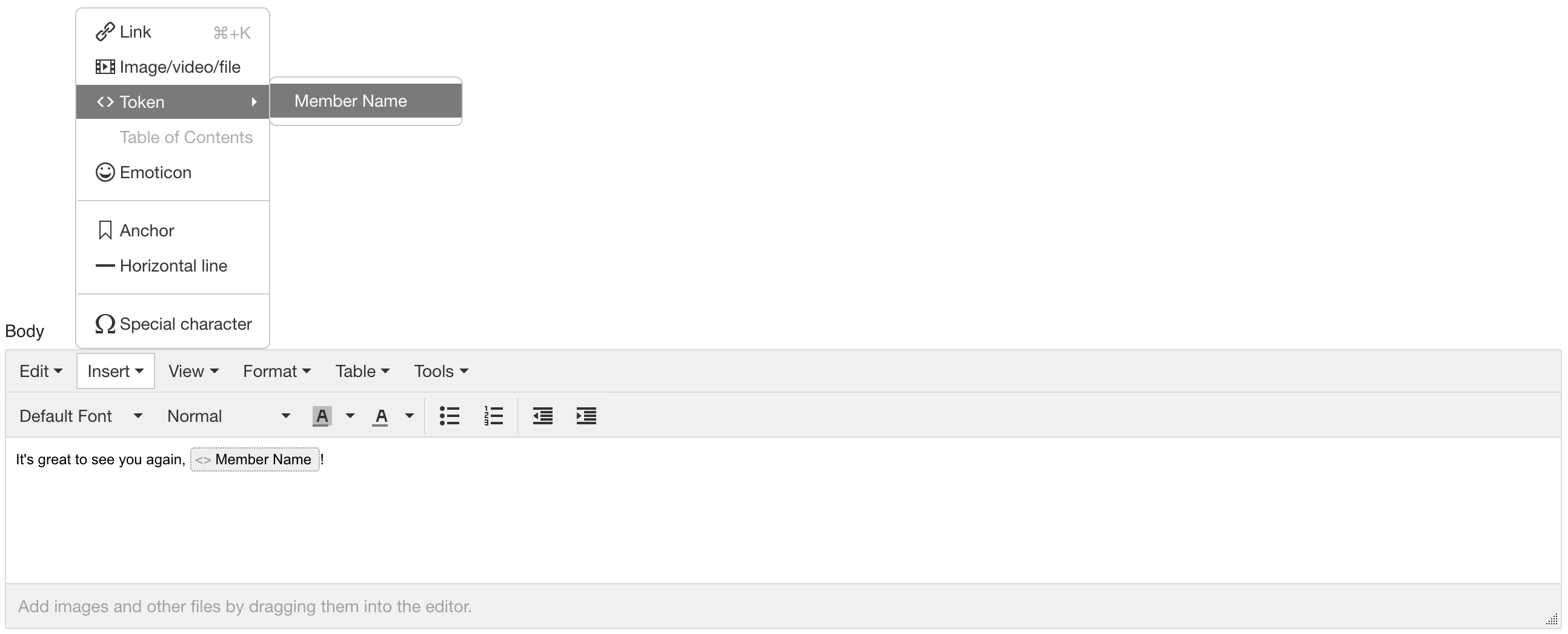
For the "Title" field, which is a string, the tokens are shown above the text editor and clicking a token in the header inserts the token into the editor. For the "Body" field, tokens are included in the Insert > Token menu:

Processing Tokens in Scripts
In the sample dynamic configuration and with the sample values above, the resulting values of the fields would be:
- title: "Hello, {username}"
- body: "<p>It's great to see you again, {username}!"
To help process the tokens in these values, the core_v2_language.FormatString(text, dictionary) method can be used. For example, consider the following server-side Javascript:
var data = {
username: core_v2_user.Accessing.DisplayName
};
var title = core_v2_language.FormatString(core_v2_widget.GetStringValue('title', ''), data);
var body = core_v2_language.FormatString(core_v2_widget.GetHtmlValue('body', ''), data);
First, the token value dictionary is created mapping the username token (note that the curly braces are not used when defining the dictionary) to its value, the accessing user's display name. Then, the configuration values are retrieved and processed through core_v2_language.FormatString().
core_v2_language.FormatString() resolves the tokens to the values provided in the data dictionary, resulting in formatted/resolved values in the variables title and body. If title and body were rendered, they'd include the user's display name in the token locations. If the display name was "Ben", it'd be: