When implementing a scripted customization, there are sometimes portions of scripts or behaviors that should be executed on a delay or that could take a long time to process and shouldn't hold up a user interface response. In these cases, a scheduled execution can be used.
What is a scheduled execution?
When an executing script wants to execute an embedded Velocity or Server-side Javascript file with a delay, it can use the core_v2_widget.ScheduleFile() API. This API will persist the context of the currently running script to the job server to finish processing of the referenced embedded script file scheduled to start after a configurable number of seconds.
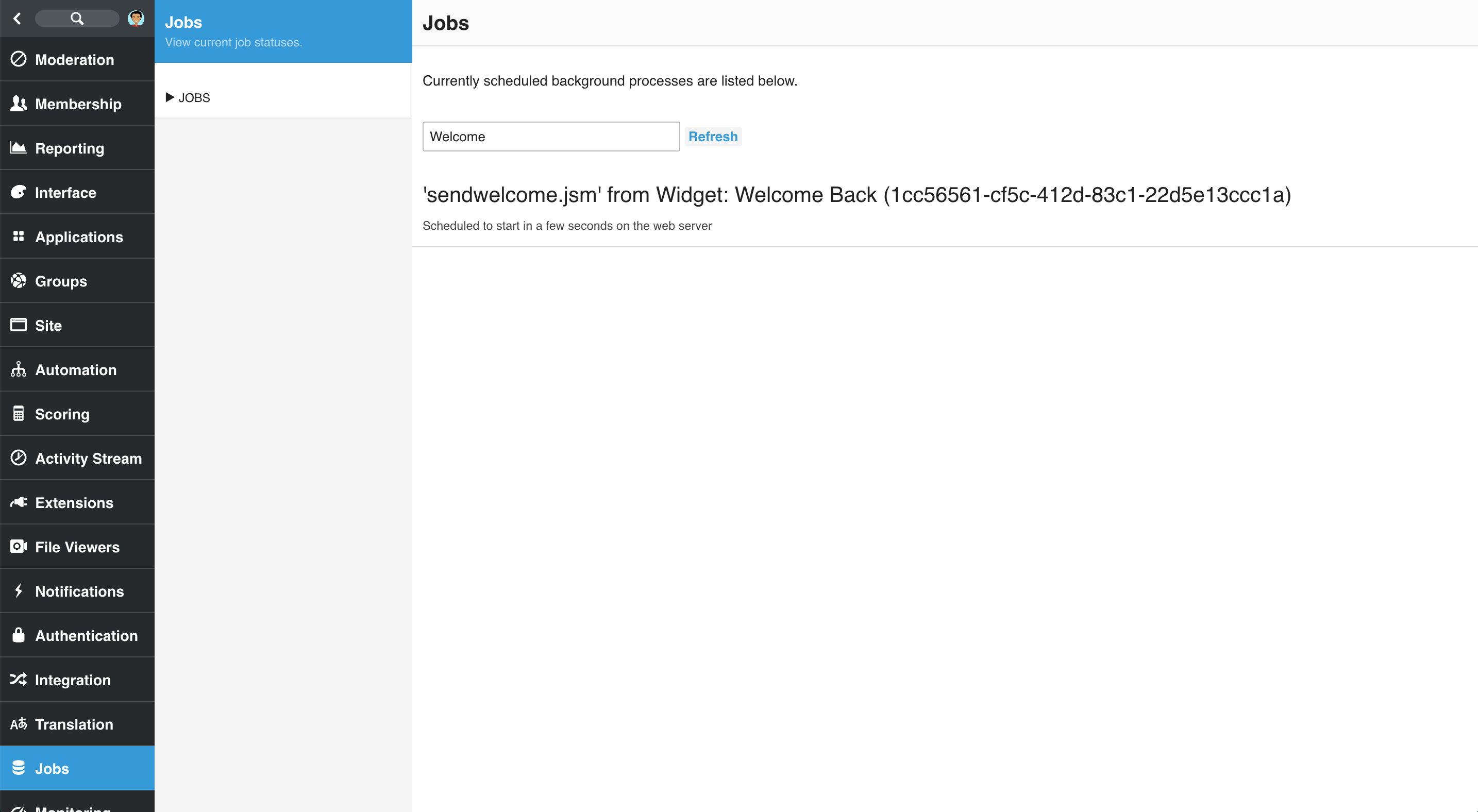
Scheduled scripts appear in the Jobs monitor (Administration > Monitoring > Jobs) and are allowed to run longer than requests made to user-interface-related threads.
How to implement a scheduled execution
In the following example, we'll create a widget that schedules an email to be sent a minute after a member accesses the site after having not visited the site for a month. In the Content Script of the widget (implemented in Server-side Javascript), we're perform the user check and make our call to core_v2_widget.ScheduleFile:
var aMonthAgo = new Date();
aMonthAgo.setMonth(aMonthAgo.getMonth() - 1);
var user = core_v2_user.Accessing;
if (core_v2_user.IsRegistered(user.Id) && user.LastVisitedDate && user.LastVisitedDate < aMonthAgo) {
core_v2_widget.ScheduleFile('sendwelcome.jsm', {
Parameters: {
UserId: user.Id
},
StartInSeconds: 60
});
}
When scheduling a file to run in a background process, the filename of the embedded script is provided along with optional parameters:
- Parameters. A dictionary or QueryString entity of key/value pairs to pass to the script being scheduled. Although the context of the widget is persisted to the background executed script, it is easier to identify the input if it is identified formally via parameters. The background script can read these parameters from
core_v2_widget.GetExecutionParameterValue(). - StartInSeconds. The number of seconds to wait before executing the script on the job server. This time is not guaranteed (it could take longer for the script to start) but it will not be executed until this time has elapsed.
The widget also defines an embedded script file called 'sendwelcome.jsm' as referenced in the Content Script when calling ScheduleFile. This script will be executed on the job server, read the UserId parameter provided by the Content Script of the widget, and send an email using the core_v2_email.Send() API:
var userId = parseInt(core_v2_widget.GetExecutionParameterValue('UserId'), 10);
if (isNaN(userId)) {
return;
}
core_v2_email.Send('Welcome back', 'It\'s been a while since we\'ve seen you! Welcome back!', {
ToUserId: userId
});
When this widget is placed on the site homepage and a member accesses that page after having not been to the site for a month, the sendwelcome.jsm file will be scheduled to be executed as seen on the Job monitor:

Note that scripted customizations can schedule multiple background processes. Each call to core_v2_widget.ScheduleFile() will result in a new background job in the Jobs monitor. When the job executes, the email is sent, and the job is removed from the Jobs monitor.

