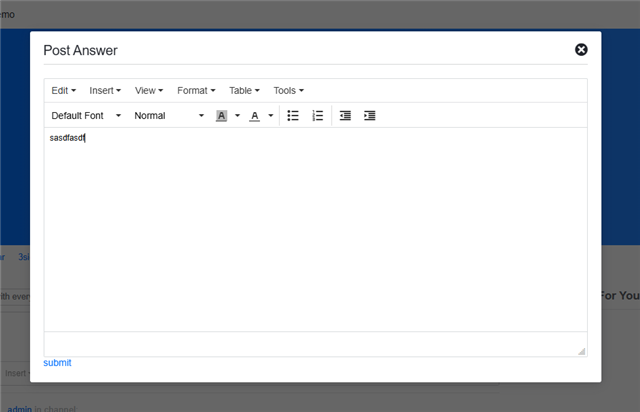
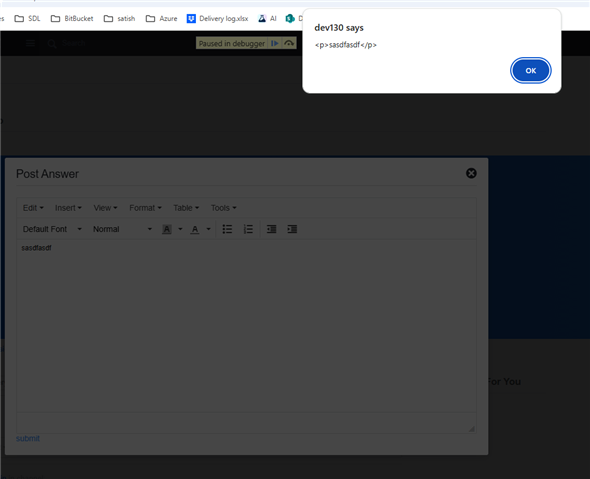
Is it possible to create a evolutionHtmlEditor in a glowModal? I am unable to get this working correctly.
jQuery(".generateResponse").on("click", function(e){
e.preventDefault();
let threadId = $thread.Id;
var modalHtml = "<div class='kudoHolder'>Loading...</div>";
jQuery.glowModal({html: modalHtml, width: 800, height:500, title: "Post Answer"});
jQuery.telligent.evolution.post({
url:"$core_v2_widget.GetExecutedFileUrl('reviewResponse.vm')",
data:{
"threadId": threadId
},
success:function(response){
jQuery(".kudoHolder").html(response);
jQuery(".AnswerBody").evolutionHtmlEditor();
}
});
});
SP
[edited by: Stephen Vicino at 12:25 PM (GMT 0) on Wed, Jul 2 2025]