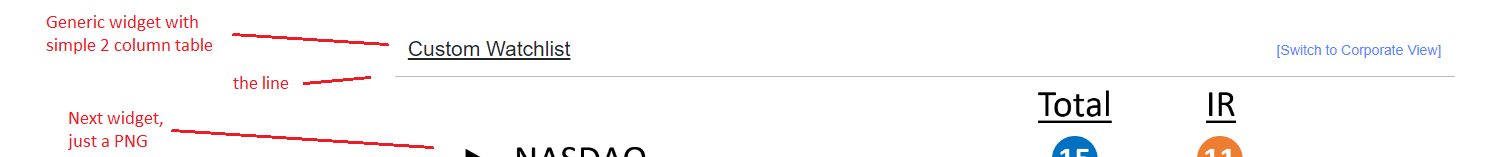
I am using a simple two-column table in one of my Generic Content widgets, and for the life of me cannot figure out why it is creating a bottom border (or possibly a <hr> html element) between the widget and the widget below it.
I set the widget's format to "No Border No Spacing", which should prevent this. In fact I've tried every format and the line still persists. I've set the table properties inside the widget to no borders...also the properties of the cell and rows as well. Still doesn't eliminate it. Note that the widget below it is also a Generic widget containing a PNG image, and it is also set to No Border No Spacing. The PNG itself also does not have a line at the top. (plus I've moved things around and proved that the line belongs to the widget with the table)
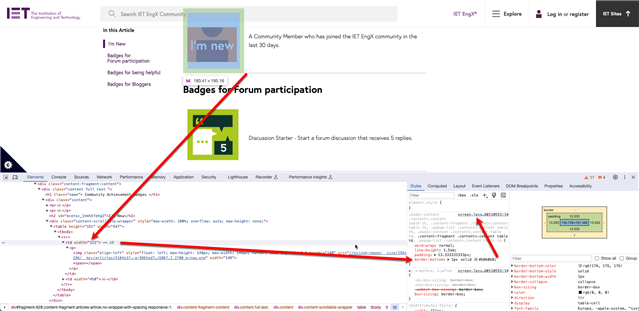
Here's a screenshot:

Any thoughts?