Hi!
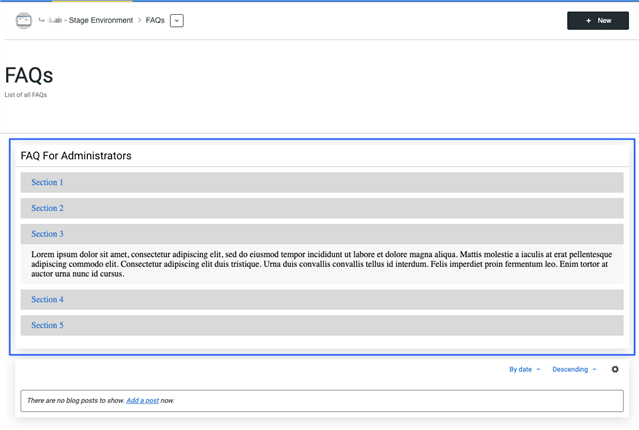
I was able to create a custom HTML, CSS and JS snippet using Unfiltered HTML+ as standalone block to create a custom accordion for some FAQs. Is there a way to use this custom HTML editor block within the text editor let's say for a Blog Post, or Wiki Post, for example? I am able to add it outside the blocks, but I was wondering if there is a way to allow certain pages to have custom HTML, CSS and JS in the text editor, but limited to the pages and sections we chose by adding the Unfiltered tool.
For instance - and you all know this, but when you add custom HTML or anything in the text editor, it just deletes it so I can't create a blog post with a custom accordion added to it. Also, is there away to use JS embedded in the Unfiltered+ block to interact with other page blocks element? For example, clicking on a link or element outside this custom block, would fire a JS function such as onclick, load certain content?
Please let me know if you need clarification on what I am trying to accomplish.
Thanks for your help.