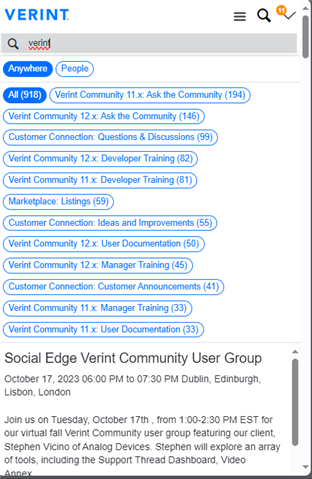
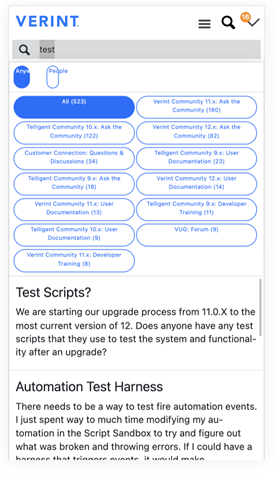
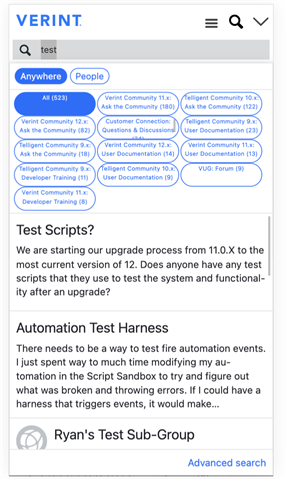
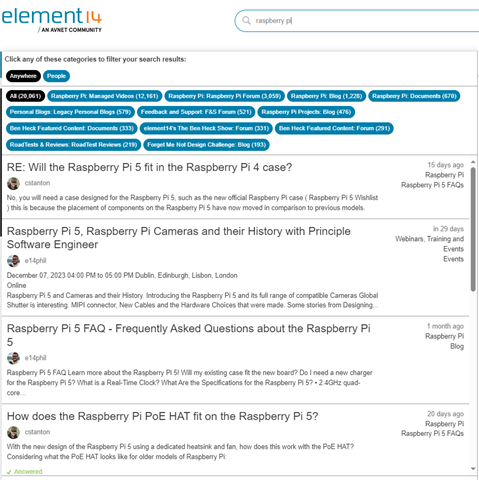
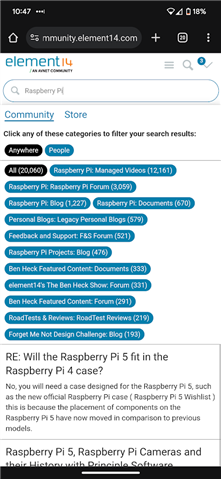
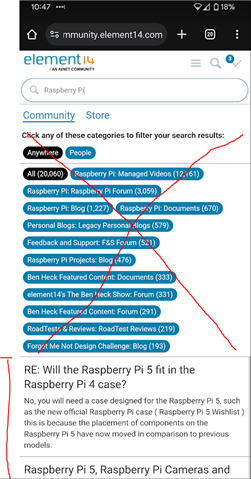
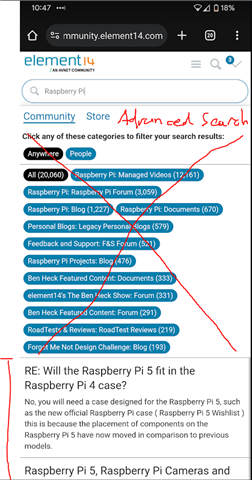
I bring up the Community on a mobile device, and I try to search...

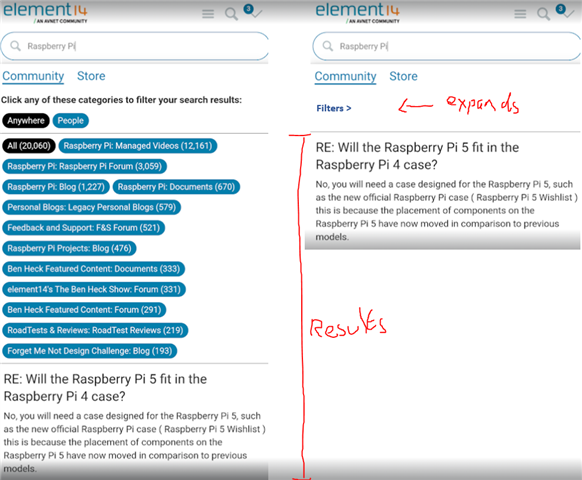
What I get, aren't search results, I get filters, I cannot collapse the filters, I'm sure they may be useful, but what I want are the search results.

As a user I can't see how to go to 'Advanced' search either, there's no button for it.

As this is an "out of the box" feature or widget, our dev' team aren't touching it, and so we want a Verint out-of-the-box answer/solution.
Suggestions?