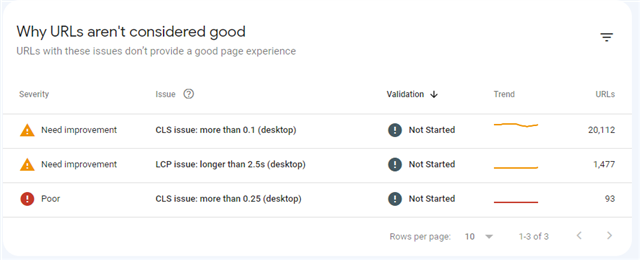
We are digging into ensuring our community is performing on Google. One of the issues we ran into is that Google is reporting some issues with a majority of our pages:

It appears our largest issue is CLS (Cumulative layout shift). Has anyone discovered a way to make this passable within Verint?
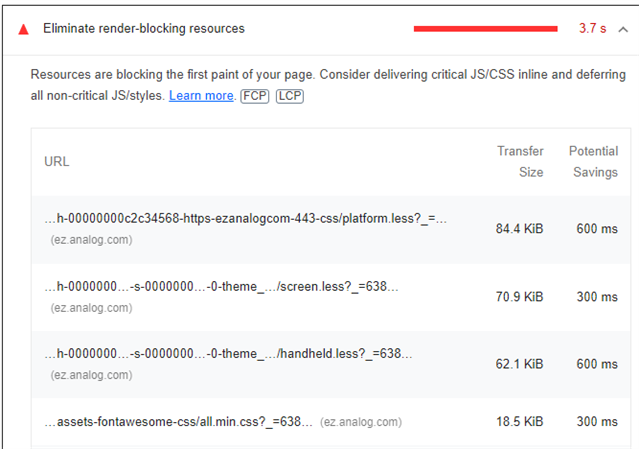
Another one of the largest issues appears to be "Eliminate render-blocking resources". Has anyone seen this and discovered a way to resolve this? It appears to me that the less is being complied on page load, is that a correct assumption? Should we look into just serving compiled CSS to our visitors?