In the latest 12 build there is a minor bug with the recommended content widget
If you hover over the content in the recommended content widget the hover appears to the right as the width of the link is extended beyond the constraints of the widget
This can be seen on this community for example
Also the hover doesn't trigger from the title which is confusing one of our clients, is there a planned fix for this ?
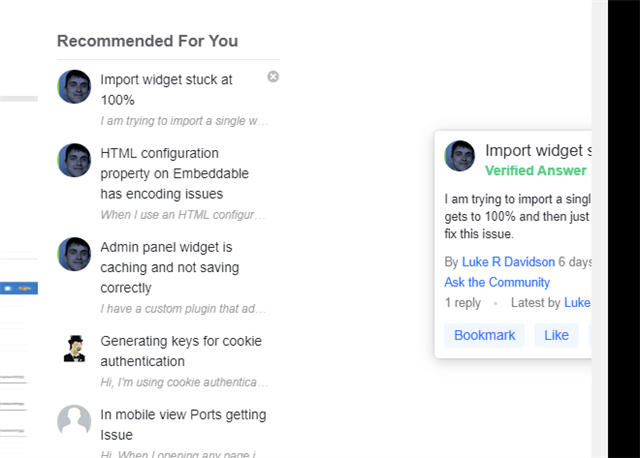
e.g.