Hello,
I'm trying to build a navigation list in a widget so that it's mobile friendly. I see that the HTML structure of other components looks like:
<div id="mobile-dashboard-ui-links" class="navigation-list new">
<div data-direction="vertical" data-maxlinks="50" data-minlinks="0">
<div class="container">
<ul>
<li class="navigation-list-item">
<a class="" href="#">Foo</a>
</li>
<li class="navigation-list-item">
<a class="" href="#">Bar</a>
</li>
<li class="navigation-list-item">
<a class="" href="#">Baz</a>
</li>
</ul>
</div>
</div>
</div>
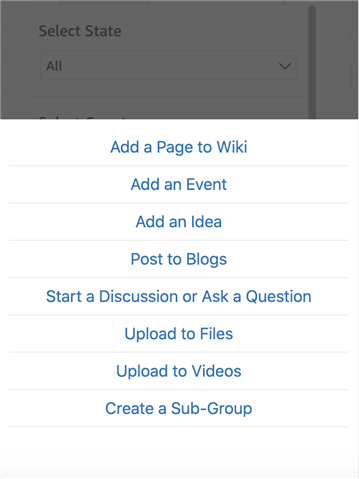
When it renders on mobile (and the user clicks on its UI control) I expect it to render a selection list from the bottom up, consistent with other components in Verint:

However, when it renders it doesn't initialize properly, despite having the navigation-list and navigation-list-item classes. How can I initialize a navigation list correctly?
Chris
