We have an area of the site for Feedback and Support which we wan to be able to post to and really manage structure of the inbound thread. To do this we are using a custom form which is rendered on a custom page.
The custom page is created programatically under the root path eg `/cp/feedback/start-thread` and uses `$core_v2_editor.Render`. This for can be accessed by any user (logged in/logged out) but is triaged in a private space if the user is Anonymous. Everything was working as expected until we realised that the for would not allow Image Upload.
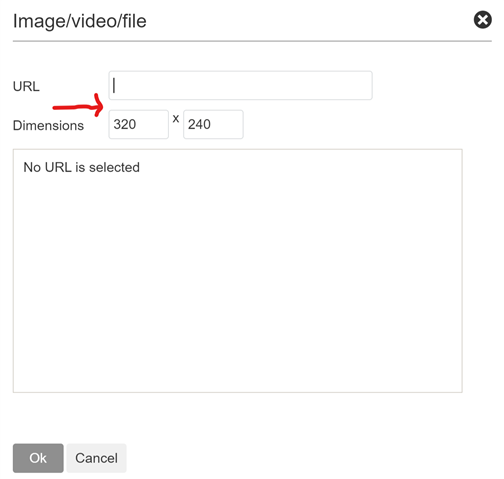
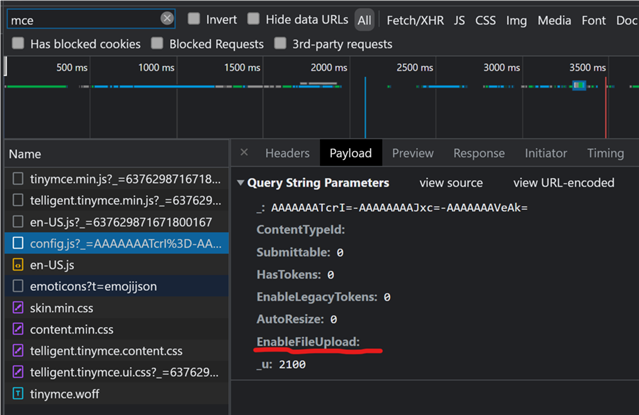
On reviewing the HTML for the Insert Image RTE option I can see the HTML for the upload button and it is hidden with `display:none`. I looked further into this and I can see that MCE has a config file which is coming through with the option to allow image uploads set to null.


I am not clear how to set this configuration, there is not parameter which makes it into the config file other that the ContentTypeId which makes me think that the configuration is worked out within `$core_v2_editor.Render` as is likely based on the group that the rendered form is placed in, or just the presence of a group, which I belive our custom pages do not have.

I tried the same with a custom page created in the front-end under /p/feedback-form and I still get the same issue, no Image Upload.
Perhaps I am missing a next step to give permission for the upload button to display but looking at the Render Params, I have no other options. The only thing I maybe able to do to get around this is use the Javascript function which is equivalent to core_v2_editor.Render which is $('#myrte').evolutionHtmlEditor({enableFileUpload: true})
To progress I may just take this latter option but I would like to know if I am missing something, or perhaps this is a limitation when using the RTE outside of certain parameters.
