I am working on a widget which pulls search result data in a JSM file it repruposes the data before rendering in the VM file on page load. When we want to dynamically refresh these results we use the same JSM file and result object but call the exetuced flie via ajax with POST. In the main this works with simple properties being set via the body, string intergers etc.. but as search sends an array of objects, when I pass these through core_v2_utility..ParseJson returns null.
After a fair bit of searching and testing it seems that the ParseJson function only works on JSON objects and breaks when an array of objects is passed to it.

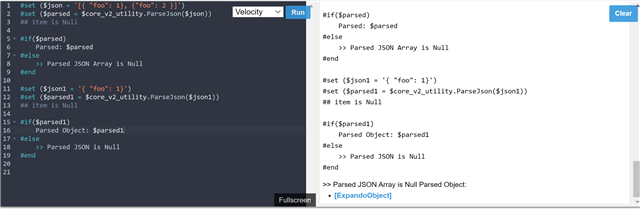
#set ($json = '[{ "foo": 1}, {"foo": 2 }]')
#set ($parsed = $core_v2_utility.ParseJson($json))
## item is Null
#if($parsed)
Parsed: $parsed
#else
>> Parsed JSON Array is Null
#end
#set ($json1 = '{ "foo": 1}')
#set ($parsed1 = $core_v2_utility.ParseJson($json1))
## item is Null
#if($parsed1)
Parsed Object: $parsed1
#else
>> Parsed JSON is Null
#end
This example only highlights that the array returns null. Interestingly in velocity, if you have a property which is an array it can handle that. But none of that helps when you are sending post data from and async js call.
Is there a pattern that I am missing which would make this much simpler?
Currently I am using Newtonsoft.Json.Deserialize to give me the array of objects but that means I have to access the objects like Object.Proprerty.Value whcih is not compatible with the velocity template and requires extra work. One workaroud I have found for this is to use `ParseJson(ToJson( $item ))` wihtin a foreach to get the data to be in the correct structure again.
Any advice appreciated.
