Hi Team,
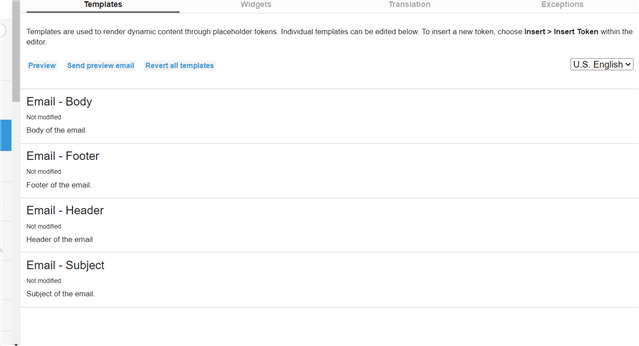
I created email template and mail also triggering when I click "Send Preview Email" button from template.
I am below two issues,
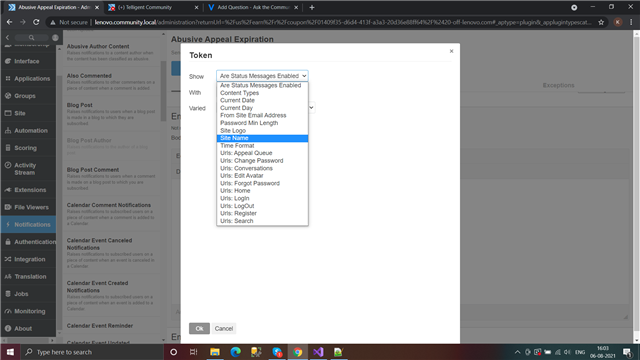
1. I want to pass my modal to template and I will show in the model related properties in Insert token pop up like below,

2. I want to trigger the email when click a button from my page, I want to call my particular email template and for more understanding check the below code and template

Code reference
using System;
using System.Collections.Generic;
using System.Collections.Specialized;
using System.Text;
using Telligent.Evolution.Extensibility;
using Telligent.Evolution.Extensibility.Api.Version1;
using Telligent.Evolution.Extensibility.Content.Version1;
using Telligent.Evolution.Extensibility.Email.Version1;
using Telligent.Evolution.Extensibility.Templating.Version1;
using Telligent.Evolution.Extensibility.UI.Version1;
using Telligent.Evolution.Extensibility.Version1;
namespace Telligent.Test.Widget.Extension
{
public class TestContentType : IContentType, ITranslatablePlugin, IViewableContentType, ITemplatablePlugin, IEmailTemplatePreviewPlugin
{
private ITemplatablePluginController _controller;
public void SetController(ITemplatablePluginController controller)
{
controller = _controller;
}
private TokenizedTemplate[] _defaultTemplates;
public TokenizedTemplate[] DefaultTemplates
{
get
{
if (_defaultTemplates == null)
{
var myTemplateBody = new TokenizedTemplate("body")
{
Name = "Email - Body",
Description = "Body of the email.",
ContextualDataTypeIds = new[]
{
ContentTypes.ContentTypeId
}
};
var myTemplateHeader = new TokenizedTemplate("header")
{
Name = "Email - Header",
Description = "Header of the email",
ContextualDataTypeIds = new[]
{
ContentTypes.ContentTypeId
}
};
var myTemplateFooter = new TokenizedTemplate("footer")
{
Name = "Email - Footer",
Description = "Footer of the email.",
ContextualDataTypeIds = new[]
{
ContentTypes.ContentTypeId
}
};
var myTemplateSubject = new TokenizedTemplate("subject")
{
Name = "Email - Subject",
Description = "Subject of the email.",
ContextualDataTypeIds = new[]
{
ContentTypes.ContentTypeId
}
};
myTemplateBody.Set("en-us", @"");
myTemplateHeader.Set("en-us", @"");
myTemplateHeader.Set("en-us", @"");
myTemplateSubject.Set("en-us", @"");
_defaultTemplates = new[] { myTemplateHeader, myTemplateSubject,myTemplateBody, myTemplateFooter };
}
return _defaultTemplates;
}
}
public string GetTemplateName(EmailTarget target)
{
return GetTemplateNameDetails(target);
}
string GetTemplateNameDetails(EmailTarget target)
{
switch (target)
{
case EmailTarget.Subject:
return "subject";
case EmailTarget.Header:
return "header";
case EmailTarget.Footer:
return "footer";
case EmailTarget.Body:
return "body";
}
return string.Empty;
}
}
}
Kindly help me to pass my modal and trigger email from button in my page, Thanks!
Regards,
Kiran Cherukuri.
moreunderstanding
[edited by: kiran at 1:16 PM (GMT 0) on Fri, Aug 6 2021]
