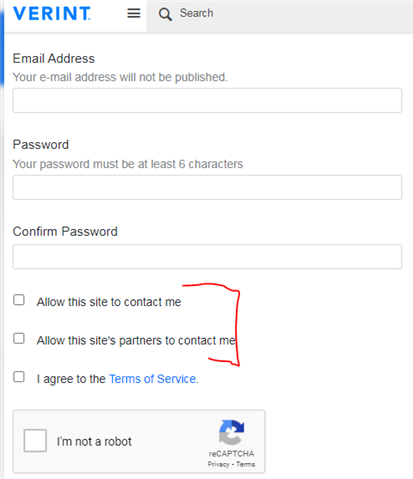
We've got a marketing opt-in checkbox on Registration which comes from Profile Fields. However, when it's displayed it's split over 2 lines & looks really out of place, especially next to the T&C checkbox.
E.g.

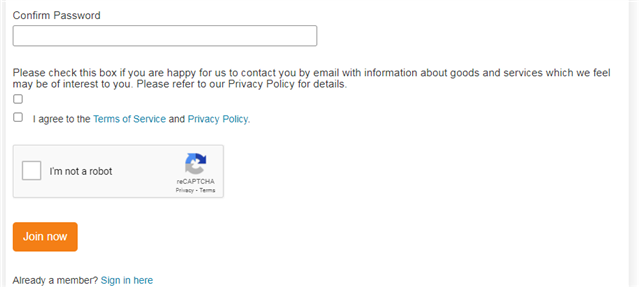
Yet on your site you seem to have a way around this, or it's different in v12?