We are using the Featured Content Carousel for our homepage. We have only one static image--there is no carousel effect and no display of featured content. It's just a static image. My questions:
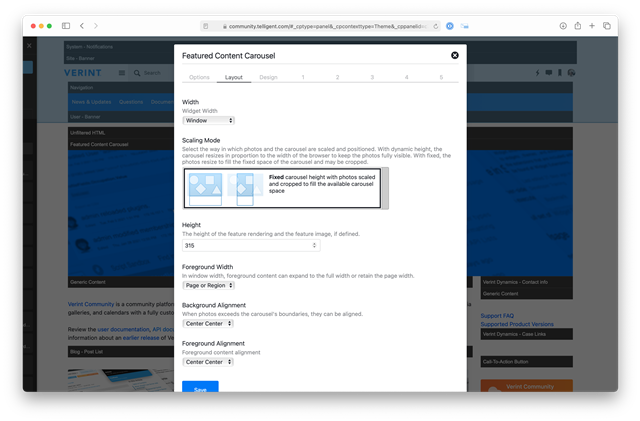
1. How do we change the height of the image to 250 pixels tall. It now defaults to 480. Can you guide me through I would make that change?
2. How do we change the color/font of the title text?
Thanks!