First, let me say that I'm trying to mock this up in a dev environment on version 10.1, but if this is resolved by Theme Studio Features in 10.2 and/or 10.3, please let me know and I'll not spend too much more time on this...
Here's the issue: I'm trying to override the entire site look for a specific group and its sub-pages to see how merging a completely different UX from another platform might look co-existing with an existing Telligent community and I'm running into a snag. It appears that despite my best efforts, the telligent.glow.min.js jquery insists on setting the background color to white (#fffff) for the filter selection menu when closed:

and each item that has previously been hovered over (note correct background color for menu selector while menu open):

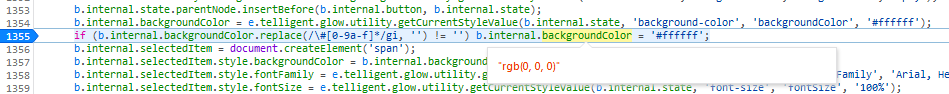
I think I've narrowed it down to the fact that jquery seems to see the background color as rgb(0,0,0) instead of #000000 (despite trying both HEX notation and color name in the CSS override) which seems to force the if statement to fail the replacement and set backgroundColor to '#ffffff':

Is there a way around this without editing the core jquery script? If not, is this fixed in 10.3.x (presuming that the Theme Studio doesn't already obviate the need for a fix)?
