All scriptable customizations supporting dynamic configuration enable overriding the user interface used to represent a configuration property using an embedded script as a property template.
When would I want to implement a custom property template?
Verint Community includes rich built-in user interfaces for dynamic configuration property data types with options that cover many cases. Additionally, shared property templates are included that support some special cases. When defining configuration for a scriptable customization that requires a unique user interface that is not covered by these existing templates, a new custom template can be embedded within the scriptable customization.
Defining an embedded custom property template
When defining dynamic configuration metadata via its XML format, a custom property template is specified using the filename of the embedded script that will handle the rendering of the property. While both Velocity and Service-side Javascript can be used, for this example, we use a Velocity file named mypropertytemplate.vm. To identify to that the custom property template should be used, we could use the following dynamic configuration XML:
<propertyGroup labelText="Options" id="options">
<property labelText="Select a message" id="message" dataType="string" template="mypropertytemplate.vm" />
</propertyGroup>
Here, we're defining a single property named "Select a message" of type string referencing the custom property template, mypropertytemplate.vm. We'll use the custom property template to show a selection of messages with radio button selection. To define the custom template implementation, first we need to create a new attachment/embedded file named "mypropertytemplate.vm". When rendering the form to edit the configuration of this scriptable customization, the platform will execute the mypropertytemplate.vm file and use its rendered output to represent the message property's input (note that the field name/description are included outside of the property rendering and use the label/description values from the dynamic configuration XML metadata).
When implementing a custom property template script, the script can make use of the contextual API, context_v2_propertyTemplate. This API is provided by the platform when rendering custom property templates to generate the configuration form. The context_v2_propertyTemplate exposes the following members:
- CanStoreUrlContents. Identifies if files can be saved with configuration. When true, URLs in HTML, Url, UrlList and property configured Custom fields will be stored with the configuration of the scriptable content. Custom property templates can enable file uploading/selection and include referenced files using their CFS URL (including temporary URLs from using file upload API) and the platform will handle property storage of those files.
- DateFormatString. The date format string that should be used to represent dates.
- DateTimeFormatString. The date+time format string that should be used to represent dates with times.
- FormId. The client-side ID of the form. This ID can be used to interact with the dynamicForm plugin that represents the form on the client-side. The dynamicForm plugin can be used to read/edit, show/hide other properties or register to know when properties change.
- JsonApi. The client-side API that should be used to integrate the custom property UI with the overall form representation on the client side. Registering the custom property UI is required to enable saving of any changes.
- Property. Details about the property being rendered.
- TimeFormatString. The time format string that should be used to represent time values.
- UniqueId. The unique ID for this property on the client side. This can be used to create unique identifiers for required interactive components to enable scripting on the client side.
- ValidUrlPattern. The regular expression pattern that identifies values URLs.
- Value. The current value of the property to be rendered by the custom property template.
- ResolveResource(resourceName, defaultText). Resolves a resource name reference. This method enables retrieving of localized text from the scripted customization's language resources.
The mypropertytemplate.vm file can use the context_v2_propertyTemplate API to implement a simple message selection:
#set($value = '')
#set($value = $context_v2_propertyTemplate.Value)
#set($messages = ['Hello, how are you?', 'Hey, how is it going?'])
#set($count = 1)
#foreach($message in $messages)
#set($id = "${context_v2_propertyTemplate.UniqueId}_option${count}")
#set($selected = false)
#if ($message == $value)
#set($selected = true)
#end
<div>
<input type="radio" value="$message" id="$id" name="$context_v2_propertyTemplate.UniqueId" #if($selected) checked="checked"#end>
<label for="$id">$message</label>
</div>
#set($count = $count + 1)
#end
<script type="text/javascript">
$(function() {
var api = $context_v2_propertyTemplate.JsonApi;
var options = $('input[type="radio"][name="$context_v2_propertyTemplate.UniqueId"]');
api.register({
hasValue: function() {
var val = options.filter(':checked').val();
if (!val || val.length == 0) {
return false;
} else {
return true;
}
},
val: function(val) {
if (val === undefined) {
return options.filter(':checked').val();
} else {
options.prop('checked', false);
options.filter('[value="' + val + '"]').prop('checked', true);
}
}
});
options.on('change', function() {
api.changed(options.filter(':checked').val());
});
});
</script>
A few key implementation details to note:
- Unique IDs are generated by appending to
context_v2_propertyTemplate.UniqueId. This will ensure that each property rendering is unique (even if multiple properties in the same configuration set use the same template). - The client side API, c
ontext_v2_propertyTemplate.JsonApi,exposes two methods:registerandchanged. Theregistermethod must be called to connect this input with the overall configuration form (and ensure the property's value is saved). Registration requires two methods to be defined:hasValueandval.hasValuetakes no parameters and returns true if the property has a value.valtakes an optional parameter--if the parameter is provided, the method call should be considered a set operation with the provided value, otherwise, its a get operation and the current value should be returned. If the custom template supports change detection, the JsonApi'schangedmethod can be called to notify the overall form that the value has been changed--this is required when using rules and enables interaction between properties.
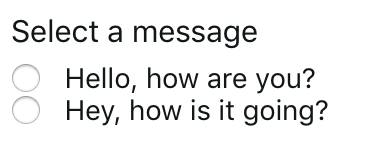
When configuring this script, the configuration form will be rendered as:

Within the implementation of the scripted customization defining this property, the following script could be used to retrieve the selected value:
$core_v2_widget.GetStringValue('message', '')
