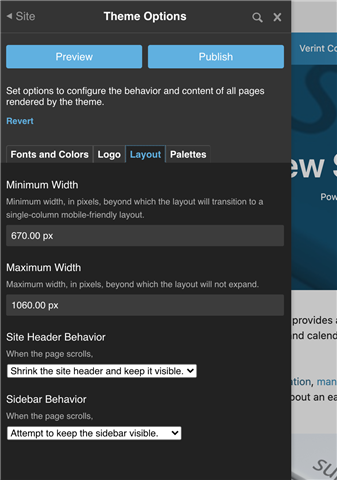
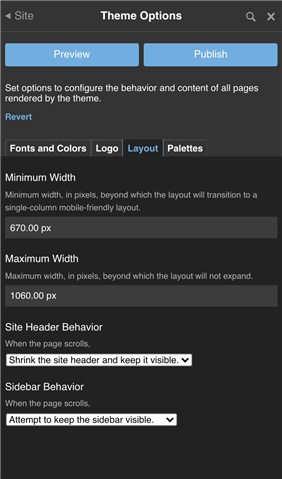
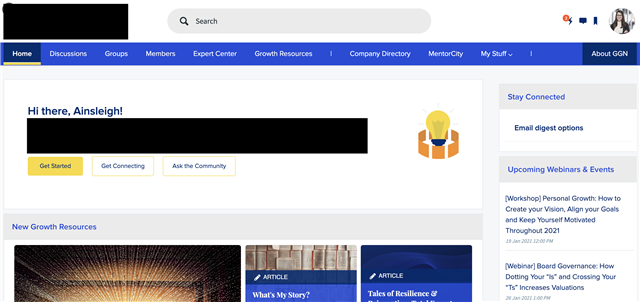
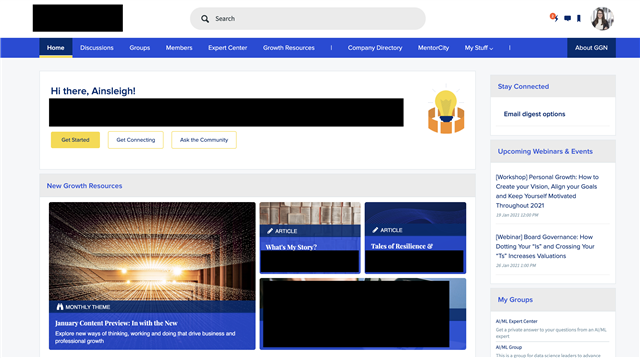
Looking for a way to increase the margin space across the site -- currently, the page loads at 100% which is nearly flush with the edge of the browser window. How can we make it so that the site loads with more space on either side of the main layout (similar to the Verint Community page)?