
With the Wistia Video Embeddable, inserting standard or popover videos into your content is easy. All you really need is the Video ID, and you’re off to the races. If you want to give it a try, but don’t have your videos handy, you can use 30q7n48g4f, which is provided by Wistia in their API documentation.
Many configuration settings are available for both the standard and popover video styles.
Installation
Import the Embeddable
- Go to the Administration portal
- Click Interface > Embeddable Studio
- Click the Import icon (
 )
) - Select the
WistiaVideo-Embeddable.xmldownloaded from this listing - Publish the changes once the upload has been completed
Add the Wistia Video JavaScript
- Go to the Administration portal
- Click Site > Syndication and SEO Options
- Add the below to either your Raw Header or Raw Content code blocks.
<!-- Wistia Video --> <script src="https://fast.wistia.com/assets/external/E-v1.js" async></script>
- Save the settings.
Restricting Access (optional)
Because Wistia is a paid platform and only your organization will have access to the video IDs, you may want to restrict this to only persons at your organization. Unlike YouTube, Instagram, Google Maps, etc. the Wistia videos probably won’t be useful to your other Registered Users.
- Go to the Administration portal.
- Click Interface > Embeddables
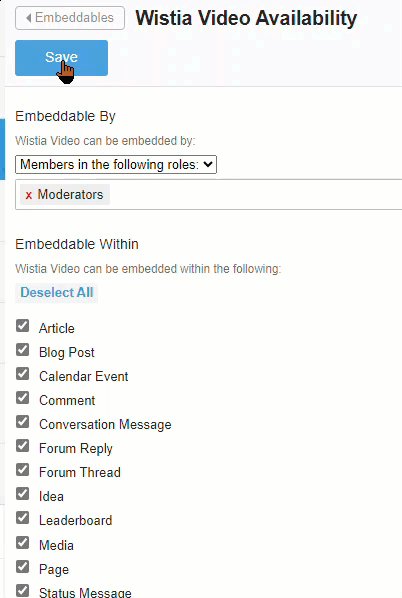
- Select the Wistia Video embeddable and click Availability

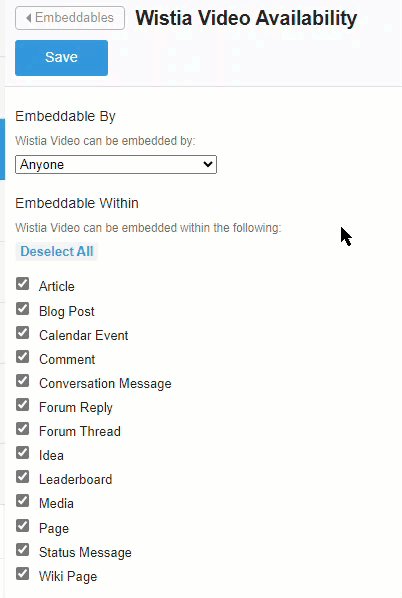
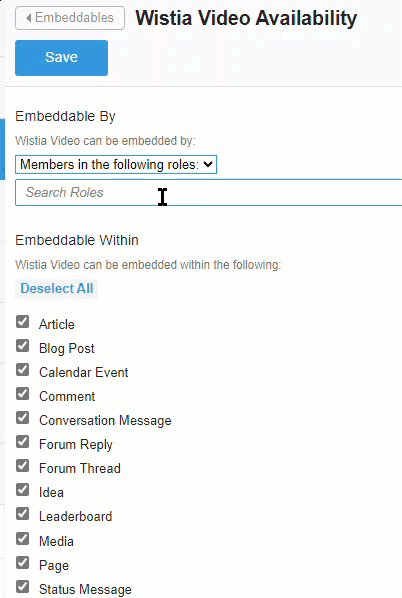
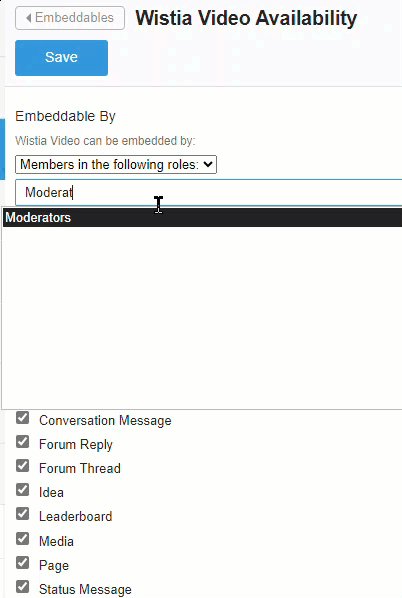
- Change the Embeddable By option to “Members in the following roles:” and select the roles for your community.

- If you’d like to similarly restrict the content types where this embeddable can be used, you can make changes under Embeddable Within on this same page.
- Save the settings.
Inserting a Wistia Video
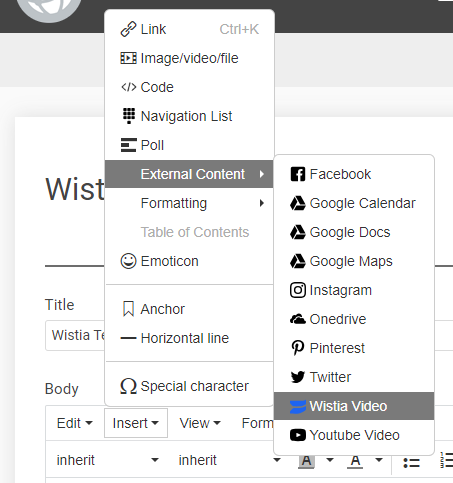
In the TinyMCE editor, select Insert > External Content > Wistia Video

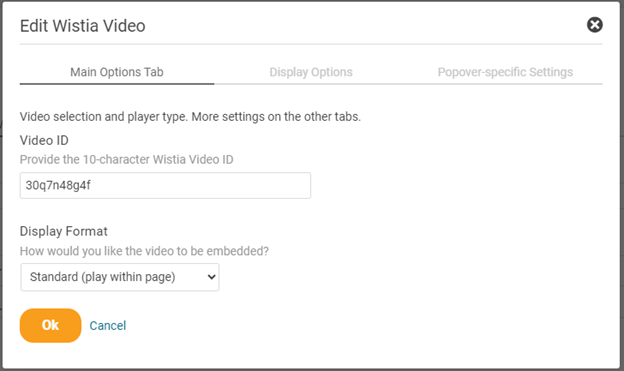
Enter the 10-character video ID and select the video type (defaults to standard player).

That’s it - that’s the bare minimum necessary.

It’ll render on the page using the settings defined in the other two tabs when posted.

Appearance
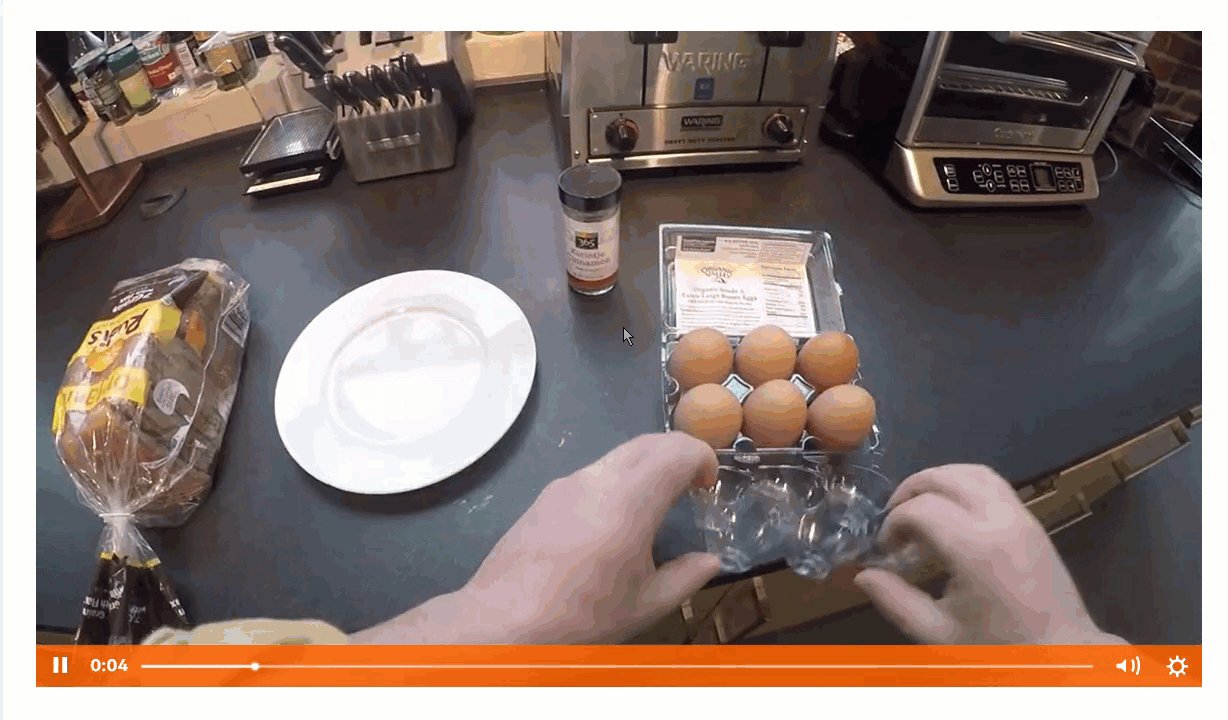
Standard Embed
This is an example of how a standard embed appears.

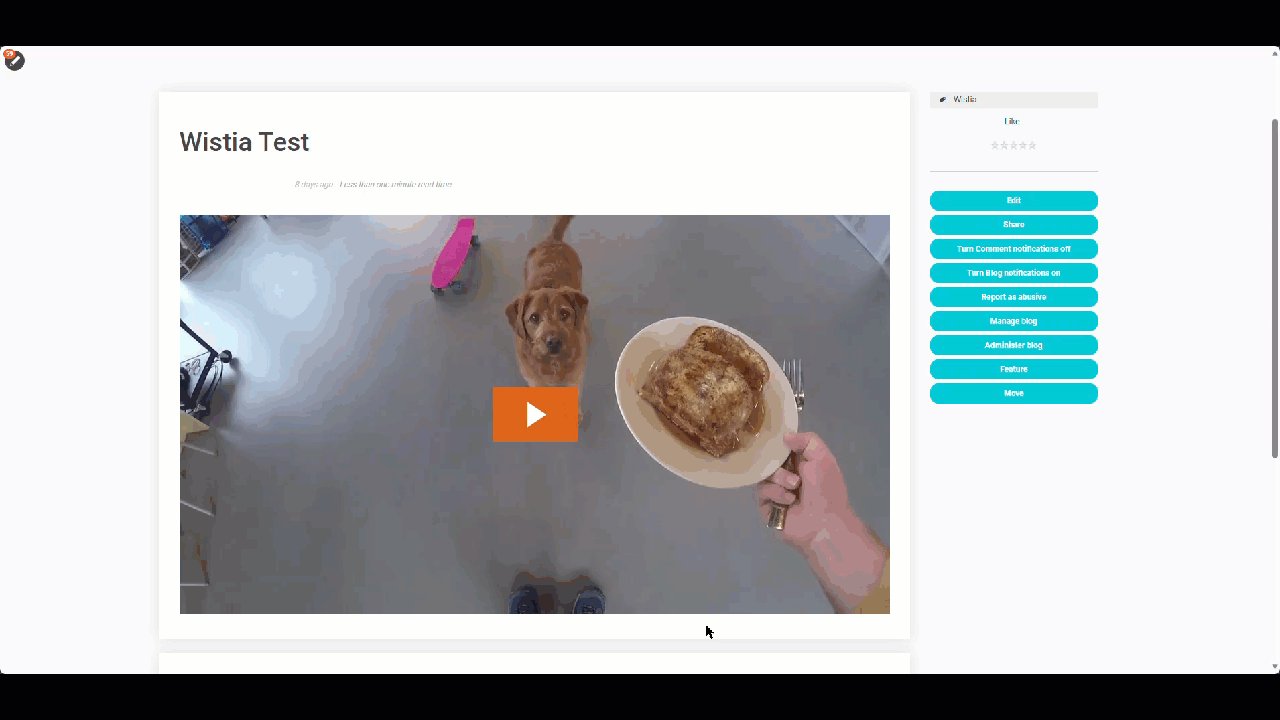
Popover Embed
Similarly, this is an example of the same video in a popover embed.

Settings for the Video Embed
Thanks to Wistia’s excellent write-up about standard and popover players, there are a ton of settings available. I relied heavily on the Embed Options and Plugins (wistia.com) and Popover Options and API (wistia.com) pages to provide details about the various options.
- Main Options
- Video ID [string]
- Display Format [drop-down]
- Standard (play within page)
- Popover (overtake page to play)
- Display Options
- Player Color [color]
- Show the Play Button Overlay [true/false]
- End of Video Action [drop-down]
- Default: The video stays on the last frame
- Reset: The video shows the thumbnail and controls if they are set to be visible on load.
- Loop: The video plays again from the beginning.
- Show the Volume Control Option [true/false]
- Show the settings menu [true/false]
- Show the playback speed option [true/false]
- Show the playback quality settings [true/false]
- Show the full screen button [true/false]
- Do Not Track [true/false]
- Write SEO Tags to the page [true/false]
- Responsive Playback Size [true/false]
- Popover-specific Settings
- Block Background Scrolling [true/false]
- Animate the Play Button on Hover [true/false]
- Overlay Color [color]
- Opacity of the overlay [integer: 0..100]
- Border Color [color]
- Border Width [integer: 0..100]
- Border Radius [integer: 0..50]
- Box Shadow [true/false]
- Caption [html]
Customizing for your “Brand”
Beyond the available customizations in the various settings for the embeddable, you can override the defaults by changing the defaultValue settings in the Configuration. This is an easy way to ensure any videos inserted follow your brand colors (Lines 16, 43, and 47 for player, opacity, and border colors, respectively).
All the text displayed in the embeddable is saved as Resources, so you can add additional languages or tweak my chosen words.
Further Work
As this is my first embeddable, I’m still learning much. Below is a short list of things I’d like to add/update in the future.
- Embeddable Settings
- Clean up the “inheritance” rules for fields (
propertiesToHide/propertiesToShow) - Reorganize the settings for quicker work.
- Investigate the building of a “reset to defaults” checkbox to reset everything except the Video ID and the Display Format.
- Put in error trapping for the length and format of the Video ID.
- Clean up the “inheritance” rules for fields (
- Video Settings
- Put in a range slider for the minimum and maximum video quality (resolutions) [224, 360, 540, 720, 1080, 3840]
- Pull the video name from the oEmbed Endpoint API and use it for any alt tags.
- Pull the video dimensions from the oEmbed Endpoint API and use it in a setting.
- Investigate whether having a selection type for the iFrame Embed would be worthwhile.
- Popover
- Investigate and (possibly) implement the captionContainer
Standard Disclaimer
You agree to the Verint Terms and Conditions by using content downloaded from this marketplace.

Top Comments